本記事では,plotlyを使ったグラフの塗りつぶし方法についてみてみます。
グラフの塗りつぶしを行うことで,グラフの視認性を良くしたいと思ったことはないでしょうか?
本記事で以下のようなグラフを作成することができます。
*このグラフのコードは,最後のまとめにあります。一括でコピペしたい場合は,そちらを参考にしてください。
ライブラリの読み込み
まず,ライブラリの読み込みを行います。
ここでは,plotly.graph_objectsを読み込みます
import plotly.graph_objects as goプロットするデータは,以降で適宜作成していきます。
塗りつぶし
さっそく,塗りつぶしの方法を見たいと思います(公式HPはこちらです)。
ここでは,(x,y)=(0,0), (2,5), (4,6)の3点をプロットし塗りつぶしの方法を確認します。
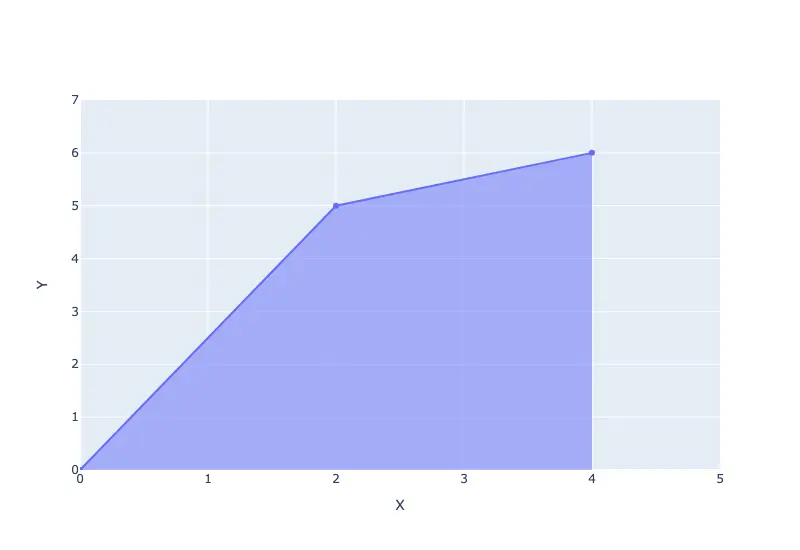
まずは,先ほどの3点とy=0で囲まれた領域についてです。
グラフは↓のようになります。

*上図は画像です
コードはこちら↓です。
fig=go.Figure()
fig.add_trace(go.Scatter(x=[0,2,4],
y=[0,5,6],
fill='tozeroy',
))
# 軸ラベル
fig.update_xaxes(title=dict(text='X'),
range=(0, 5),
)
fig.update_yaxes(title=dict(text='Y'),
range=(0,7),
)
fig.show()go.Scatter(…)を使い,点のプロットと塗りつぶしの設定を行いました。
塗りつぶしの設定はfill=○○○で行なっています。
設定内容は下記でまとめていますので,ご確認ください。
fig.add_trace(go.Scatter(…,
fill= <VALUE>,
))
| fill= ○○○ | 塗りつぶし方の設定 ’none’,’tozeroy’,’tozerox’,’tonexty’,’toself’などから選択 (どのようにグラフが変化するかは,以降で紹介) |
go.Scatter(…)やfig.update_layout(…)などの使い方については,以下の記事でまとめています。
よろしければご確認ください。

ここからは,fill=○○○の設定を変更したときのグラフの違いを確認してみます。
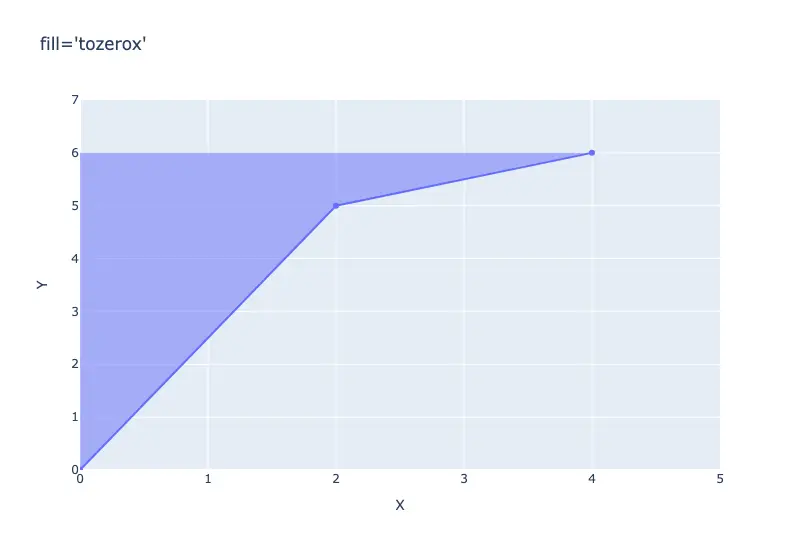
fill=tozerox
まずは,fill=‘tozerox’としました。
これにより,x=0との領域を塗りつぶすことができます。

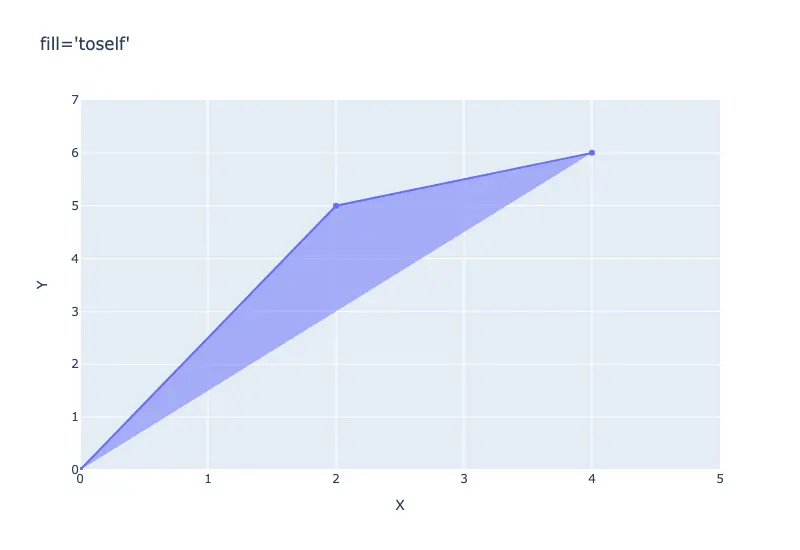
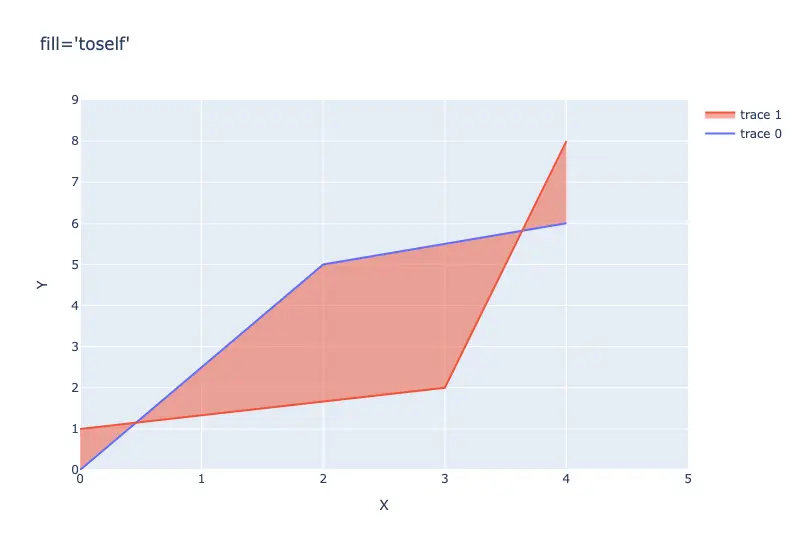
fill=‘toself’
次は,fill=‘toself’です。
こちらは,プロットした点自身で結んだ領域を塗りつぶすことができます。

fill=tonexty
次は,fill=‘tonexty’です。fill=‘tonexty’では,一つ前にプロットされたデータと囲まれた領域を塗りつぶすことができます。
↓の例では,まず(x,y)=(0,0), (2,5), (4,6)をプロットし,次に(x,y)=(0,1), (3,2), (4,8)をプロットしました。それぞれtrace0とtrace1です。
この場合,trace0とtrace1でy方向に囲まれた領域を塗りつぶすことができます。

コードは以下のようになっています。
(x,y)=(0,0), (2,5), (4,6)は,fill=‘none’とし塗りつぶしは行なっていません。
また,mode=‘lines’とすることでプロットを直線のみで表示できます。
fig=go.Figure()
fig.add_trace(go.Scatter(x=[0,2,4],
y=[0,5,6],
mode='lines',
fill='none',
))
fig.add_trace(go.Scatter(x=[0,3,4],
y=[1,2,8],
mode='lines',
fill='tonexty',
))
# 軸ラベル
fig.update_xaxes(title=dict(text='X'),
range=(0, 5),
)
fig.update_yaxes(title=dict(text='Y'),
range=(0,9),
)
fig.show()塗りつぶし模様のパターン
次に,塗りつぶし模様のパターンについて確認してみます。
下の例では,trace0について,fillpattern=dict(…)を使って塗りつぶしに「+」の模様を表示させました。
「+」以外の例についは,この後確認します。
コードはこちら↓です。
fig=go.Figure()
fig.add_trace(go.Scatter(x=[0,2,4],
y=[0,5,6],
mode='lines',
fill='tozeroy',
fillcolor='yellow',
fillpattern=dict(fgcolor='blue',
fgopacity=0.2,
shape='+',
size=10)
))
fig.add_trace(go.Scatter(x=[0,2,4],
y=[3,8,9],
mode='lines',
fill='tonexty',
))
# 軸ラベル
fig.update_xaxes(title=dict(text='X'),
range=(0, 5),
)
fig.update_yaxes(title=dict(text='Y'),
range=(0,10),
)
fig.show()fillcolor=○○○を塗りつぶしの色を指定し,fillpattern=dict(…)で塗りつぶしパターンの設定ができます。
設定項目はこちら↓をご確認ください。
fig.add_trace(go.Scatter(…,
fillcolor= <VALUE>,
fillpattern=dict(fgcolor= <VALUE>,
fgopacity= <VALUE>,
shape= <VALUE>,
size= <VALUE>,
))
| fillcolor= ○○○ | 塗りつぶし色 | |
| fillpattern= dict(…) | fgcolor= ○○○ | 塗りつぶしパターン模様の色の設定 |
| fgopacity= ○○○ | パターンの形状の透明度 | |
| shape= ○○○ | パターンの形状の設定 “/”, “x”, “-”, “|”, “+”, “.”などから選択 | |
| size= ○○○ | パターン形状のサイズ | |
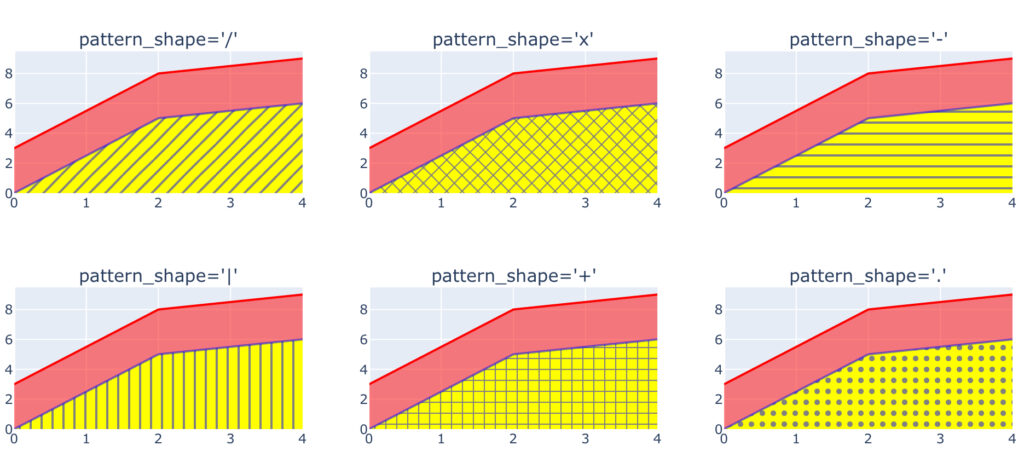
fillpattern=dict(shape=○○○)の設定を変えたときのグラフを下記にまとめました。
プロットするときの参考にしてください。

誤差範囲表示のグラフ
これまでのことを踏まえて,以下のような誤差範囲を塗りつぶすグラフを作成することもできます。
コードは以下の通りです。
import numpy as np
import plotly.graph_objects as go
np.random.seed(2)
X=np.array([0, 2, 4, 6,8])
Y=np.array([3, 5, 7, 8,12])
Y_error=np.random.rand(5)
Y_error_upper=Y+Y_error
Y_error_lower=Y-Y_error
fig=go.Figure()
fig.add_trace(go.Scatter(x=X,
y=Y,
mode='lines+markers'))
fig.add_trace(go.Scatter(x=np.append(X,X[::-1]),
y=np.append(Y_error_upper,Y_error_lower[::-1]),
mode='none',
fill='toself',
))
fig.show()まず14-16行目でベースとなる(x,y)=(0,3), (2,5), (4,7), (6,8), (8,12)をプロットします。
次に,np.random.rand(5)で0以上1未満の乱数を5つ作成し,18-22行目でこの数値を誤差としてプロットしました。
np.random.rand(…)| np.random.rand(○○○) | 0以上1未満の乱数の配列を作成 作成される配列の形状は○○○で指定 詳しくは公式HPを参照 |
Y_errorは以下のようです。
Y_error=np.random.rand(5)
print(Y_error)
# Y_errorの中身:[0.33033482 0.20464863 0.61927097 0.29965467 0.26682728]今回,上側の誤差は9行目のY+Y_error,下側は10行目はY-Y_errorで指定し,fill=’toself’で塗りつぶしを行います。
’toself’では塗りつぶしする領域を囲む必要があるので,18行,19行目でnp.append(X,X[::-1]), np.append(Y_error_upper, Y_error_upper[::-1])としています。
np.append(X,X[::-1])の中身は以下です。
print(np.append(X,X[::-1]))
# [0 2 4 6 8 8 6 4 2 0]Xが[0, 2, 4, 6, 8]なので塗りつぶし領域として囲むために,逆順に並べ替えた配列X[::-1]を追加(np.append)しました。
X[::-1]はスライスを使っており,詳細は以下のようになっています。
X[start:stop:step]| X[start :stop :step] | リストの指定した範囲の要素の抜き出しを行う start: 開始位置 stop: 終了位置 step: 抜き出す間隔 start,stopを省略すると全要素が対象 stepを−1とすると1番後ろの要素から抜き出す |
まとめ
グラフの塗りつぶし方法について見てきました。
本記事で紹介した項目について以下でまとめましたので,ご確認ください。
fig.add_trace(go.Scatter(…,
fill= <VALUE>,
fillcolor= <VALUE>,
fillpattern=dict(fgcolor= <VALUE>,
fgopacity= <VALUE>,
shape= <VALUE>,
size= <VALUE>,
))
| fill= ○○○ | 塗りつぶし方の設定 ’none’,’tozeroy’,’tozerox’,’tonexty’,’toself’などから選択 (どのように描画が変わるかは,これ以降で紹介) | |
| # 塗りつぶし模様のパターン設定 | ||
| fillcolor= ○○○ | 塗りつぶし色 | |
| fillpattern= dict(…) | fgcolor= ○○○ | 塗りつぶしパターン模様の色の設定 |
| fgopacity= ○○○ | パターンの形状の透明度 | |
| shape= ○○○ | パターンの形状の設定 “/”, “x”, “-”, “|”, “+”, “.”などから選択 | |
| size= ○○○ | パターン形状のサイズ | |
冒頭のグラフのコードはこちら
import numpy as np
import plotly.graph_objects as go
np.random.seed(5)
X=np.array([0, 2, 4, 6,8])
Y=np.array([3, 8, 4, 9,12])
Y_error=np.random.rand(5)
Y_error_upper=Y+Y_error
Y_error_lower=Y-Y_error
fig=go.Figure()
fig.add_trace(go.Scatter(x=X,
y=Y,
mode='lines',
fill='tozeroy',
fillpattern=dict(shape='/',
size=10)
))
fig.add_trace(go.Scatter(x=X,
y=Y+4,
mode='lines',
fill='tonexty',
fillpattern=dict(shape='x',
size=10)
))
fig.add_trace(go.Scatter(x=X,
y=Y+9,
mode='lines',
fill='tonexty',
fillpattern=dict(shape='|',
size=10)
))
# 背景,軸の色
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(title='X',linecolor='black', gridcolor='gray',mirror=True,range=(0,8))
fig.update_yaxes(title='Y',linecolor='black', gridcolor='gray',mirror=True)
fig.show()読了,お疲れ様でした。
以上,【plotly】自由自在!塗りつぶしの設定方法 -fillpattern-でした!


コメント