本記事では,plotlyを用いたヒートマップの作図方法についてまとめています。
plotlyを使ってヒートマップを描きたいけれど,よくわからない!という疑問にお答えできればと思います!
本記事で,簡単にヒートマップの作図を行うことができます!
ヒートマップの作図
ヒートマップの色とギャップの設定
ヒートマップ中へのデータの表示設定
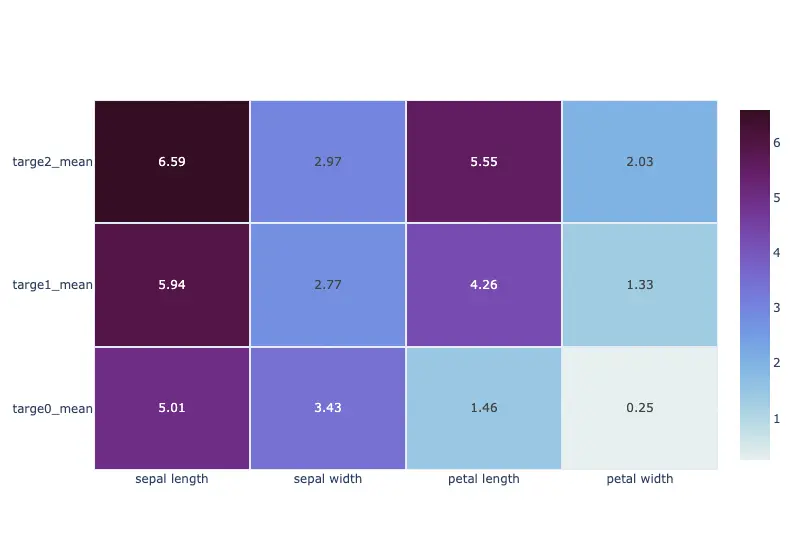
目標とするグラフは↓です。

上記はPC以外では画像です。実際にplotlyでのグラフの操作感を確かめたい方はPCからアクセスください!
*このグラフのコードは,最後のまとめにあります。一括でコピペしたい場合は,そちらを参考にしてください。
ライブラリ,データの読み込み
まず,ライブラリの読み込みと作図するために使うデータの作成を行いたいと思います。
コードは↓になります。
#ライブラリのインポート
from sklearn import datasets
import pandas as pd
import plotly.graph_objects as go
#irisデータの読み込み
data = datasets.load_iris()
X=data['data']
Y=data['target']
wine_X = pd.DataFrame(X, columns=data['feature_names'])
df_iris = wine_X.copy()
df_iris['target']=Yライブラリには,sklearn, pandas, plotly.garaph_objectsを使います(2-4行目)。
また,irisのデータを使うため7-12行目でdatasetを読み込んでいます。
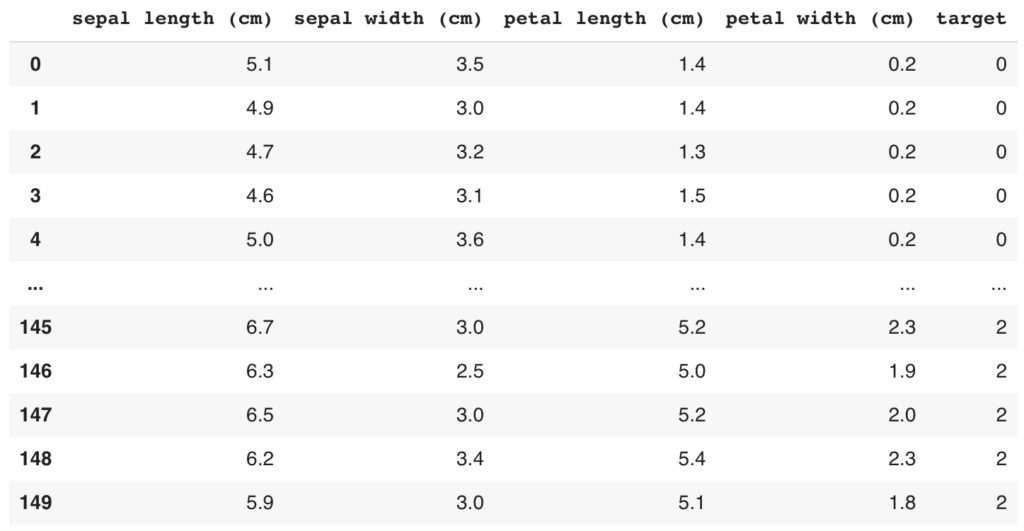
irisのデータセットは下画像のような内容になっており,3種類のirisのデータは”target”で0,1,2とラベル分けしました。

今回は,”target”の0,1,2ごとに各列(”sepal length”, “sepal width”, “petal length”, “petal width”)の平均値を算出してヒートマップにプロットしたいと思います。
#データの要約
target0=df_iris.query('target==0').mean().values
target1=df_iris.query('target==1').mean().values
target2=df_iris.query('target==2').mean().values
Zdata=[target0, target1,target2]
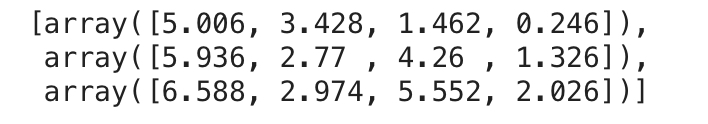
Zdata2-4行目で”target”の0,1,2ごとに各列の平均値を出し,Zdataに格納しました。
Zdataの中身は↓のようにです。

ヒートマップの作図
それでは,Zdataの値を使ってヒートマップを作成してみます。(公式HPはこちら)
作図したグラフは↓になります。

*上記は画像です
コードは以下です。
fig=go.Figure()
fig.add_trace(go.Heatmap(z=Zdata,
x=['sepal length', 'sepal width', 'petal length', 'petal width'],
y=['targe0_mean', 'targe1_mean','targe2_mean']
))
fig.show()グラフを作成する大まかな流れをこちらに示します。
(以下の流れ以外にも方法はあります)
1. fig = go.Figure() : グラフ(インスタンス)の作成
2. fig.add_trace() : グラフデータの設定
3. fig.update_layout() : グラフの軸やタイトルの設定
(fig.update_xaxes, fig.update_yaxes でも設定可能)
4. fig.show() : グラフの表示
5. ( fig.write_html() ) : グラフ保存
ヒートマップの作図は,fig.add_trace(…)で設定を行います。
設定の詳細は↓の内容をご確認ください。
fig.add_trace(go.Heatmap(z= <VALUE>,
x= <VALUE>,
y= <VALUE>,
))| z= ○○○ | z軸のデータ |
| x= ○○○ | x軸のデータ |
| y= ○○○ | y軸のデータ |
今回は,z軸のデータにZdataを,x軸のデータに各列のラベル,y軸にtarget名を記載しました。
以上で,簡単なヒートマップは描けます。
以下ではさらに,ヒートマップの色の変更など表示設定の変更のやり方を見たいと思います。
ヒートマップの色とギャップ
先ほど作成したグラフをベースに,グラフの色やデータ間のギャップの変更を行いたいと思います。
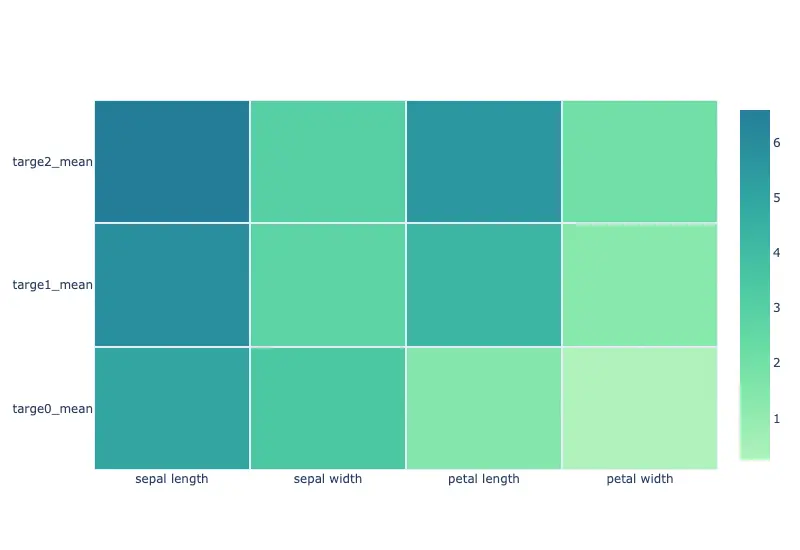
作成したグラフは↓のようになります。

*上記は画像です
コードは以下です。
fig=go.Figure()
fig.add_trace(go.Heatmap(z=Zdata,
x=['sepal length', 'sepal width', 'petal length', 'petal width'],
y=['targe0_mean', 'targe1_mean','targe2_mean'],
colorscale='tealgrn',
xgap=2,
ygap=2
))
fig.show()先ほどのコードに5-7行目を追記しました。
colorscaleで色の変更,xgap/ygapでギャップの変更をしています。
設定項目の詳細は下記をご確認ください。
fig.add_trace(go.Heatmap(…,
colorscale= <VALUE>,
xgap= <VALUE>,
ygap= <VALUE>,
))| colorscale= ○○○ | グラフのカラーの設定 “tealgrn”, “aggrnyl”などから選択。詳しくはこちら |
| xgap= ○○○ | x方向のgap幅の設定 |
| ygap= ○○○ | y方向のgap幅の設定 |
カラーバーの設定については,下記の記事をまとめていますので,よろしければご確認ください。

それぞれの項目について,もう少し詳しく見たいと思います。
colorscale
colorscaleを変更したときに,グラフの印象がどのように変わるか見たいと思います。
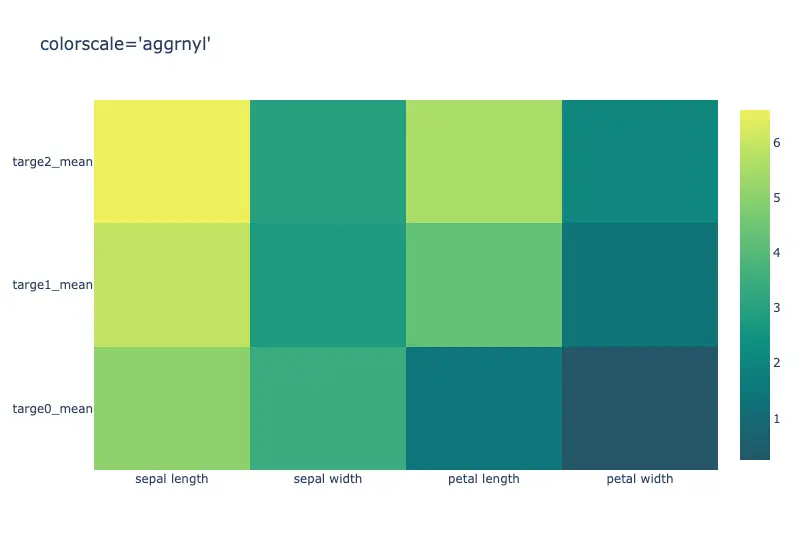
まずはcolorscale=“aggrnyl”

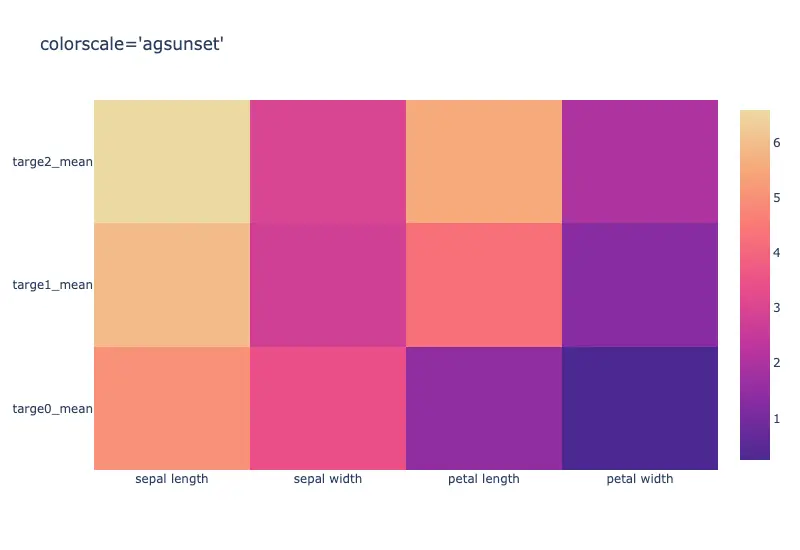
次はcolorscale=“agsunset”

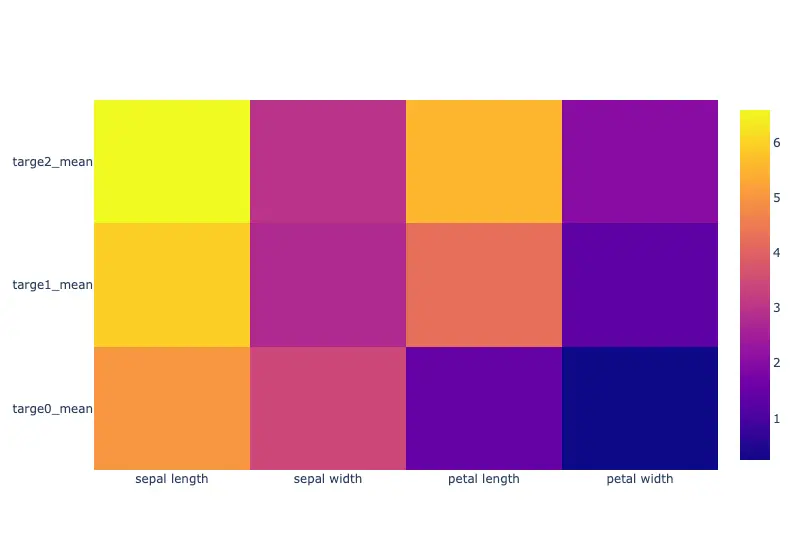
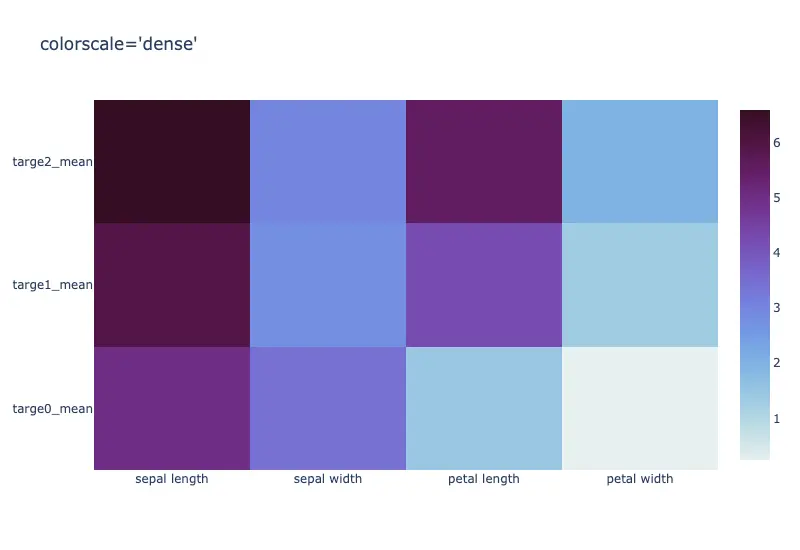
最後はcolorscale=“dense”です。

xgap/ygap
次はxgap/yagapについてです。
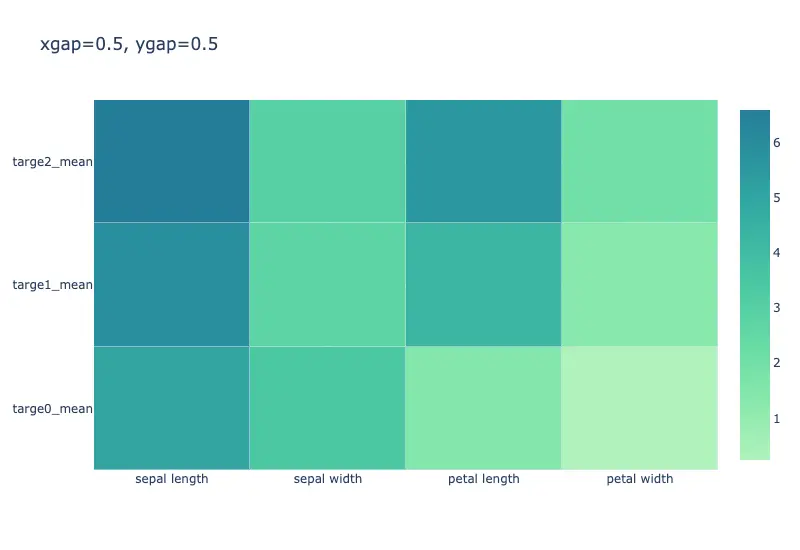
まずはxgap=0.5/ygap=0.5

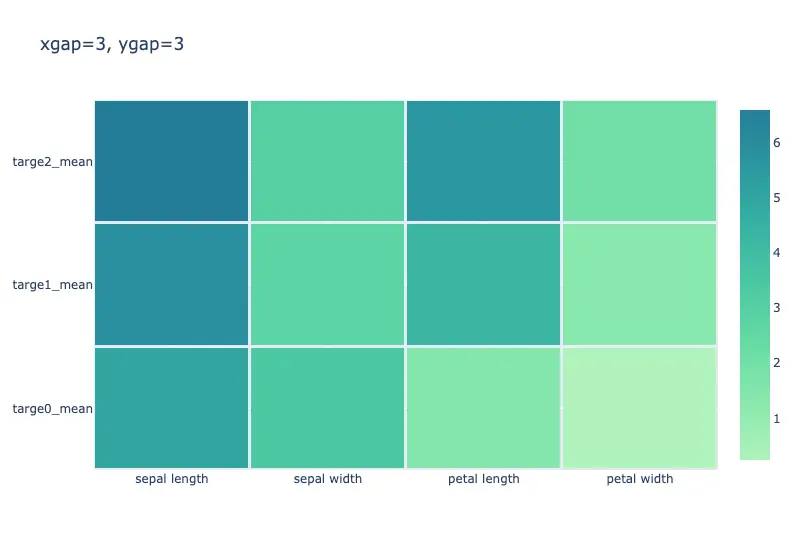
次はxgap=3/ygap=3

ヒートマップ中へのデータ表示
ここでは,ヒートマップ中へのデータの表示を行いたいと思います。
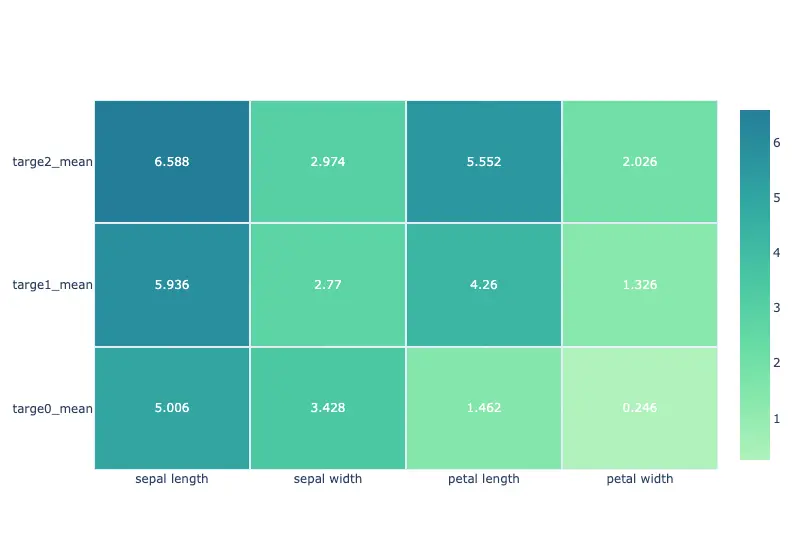
先程までのグラフに追記する形で作成しました,グラフは↓です。

*上記は画像です
コードは↓です。
fig=go.Figure()
fig.add_trace(go.Heatmap(z=Zdata,
x=['sepal length', 'sepal width', 'petal length', 'petal width'],
y=['targe0_mean', 'targe1_mean','targe2_mean'],
colorscale='tealgrn',
xgap=2,
ygap=2,
texttemplate="%{z}",
textfont=dict(color='white', size=12)
))
fig.show()8,9行目に追記しました。
設定項目については下記をご確認ください。
fig.add_trace(go.Heatmap(…,
texttemplate= <VALUE>,
textfont= dict(color= <VALUE>,
size= <VALUE>)
))| texttemplate= ○○○ | グラフ上に表示される変数の設定: “%{変数}” ”%{z}”で頻度を表示できる | |
| textfont= dict(…) | color= ○○○ | グラフ上に表示されるテキストの色 |
| size= ○○○ | グラフ上に表示されるテキストのサイズ | |
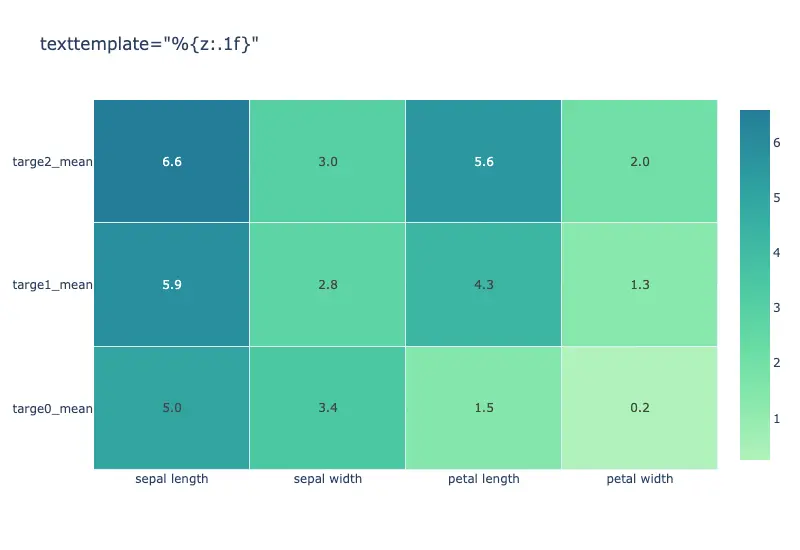
texttemplate
texttemplateについて,表示するデータ場合によっては小数点の表示範囲を変えたい場合もあるかと思います。
そうした場合は,texttemplate=“%{z:.1f}”とすると小数点1桁まで表示できます。
texttemplate=“%{z:.2f}”なら2桁となります。

まとめ
本記事では,plotlyを使ったヒートマップの作図方法を見てきました。
以下で,本記事で紹介した設定項目を一覧でまとめておきます。
fig.add_trace(go.Heatmap(z= <VALUE>,
x= <VALUE>,
y= <VALUE>,
colorscale= <VALUE>,
xgap= <VALUE>,
ygap= <VALUE>,
texttemplate= <VALUE>,
textfont= dict(color= <VALUE>,
size= <VALUE>)
))| z= ○○○ | z軸のデータ | |
| x= ○○○ | x軸のデータ | |
| y= ○○○ | y軸のデータ | |
| colorscale= ○○○ | グラフのカラーの設定 “tealgrn”, “aggrnyl”などから選択。詳しくはこちら | |
| xgap= ○○○ | x方向のgap幅の設定 | |
| ygap= ○○○ | y方向のgap幅の設定 | |
| texttemplate= ○○○ | グラフ上に表示される変数の設定: “%{変数}” ”%{z}”で頻度を表示できる | |
| textfont= dict(…) | color= ○○○ | グラフ上に表示されるテキストの色 |
| size= ○○○ | グラフ上に表示されるテキストのサイズ | |
冒頭のグラフのコードはこちら
#ライブラリのインポート
from sklearn import datasets
import pandas as pd
import plotly.graph_objects as go
#irisデータの読み込み
data = datasets.load_iris()
X=data['data']
Y=data['target']
wine_X = pd.DataFrame(X, columns=data['feature_names'])
df_iris = wine_X.copy()
df_iris['target']=Y
target0=df_iris.query('target==0').mean()[0:4].values
target1=df_iris.query('target==1').mean()[0:4].values
target2=df_iris.query('target==2').mean()[0:4].values
Zdata=[target0, target1,target2]
fig=go.Figure()
fig.add_trace(go.Heatmap(z=Zdata,
x=['sepal length', 'sepal width', 'petal length', 'petal width'],
y=['targe0_mean', 'targe1_mean','targe2_mean'],
colorscale='dense',
xgap=2,
ygap=2,
texttemplate="%{z:.2f}",
textfont=dict(size=12)
))
fig.show()読了,お疲れ様でした。
以上,【plotly】簡単作図!ヒートマップの設定方法 -heatmap-でした!


コメント