plotlyのデフォルトでは,グラフの軸は「10k」などと表示しています。
「10k」でも良いのですが,論文や発表資料よっては,指数など軸の表示の仕方を変えたい場合があります。
そこで、今回は軸の表示を
- 1e+4
- 1E+4
- 1×104
- 1000
と変更する方法を見ていきます。
plotlyでの軸の表示形式の変更
指数の表示位置の設定
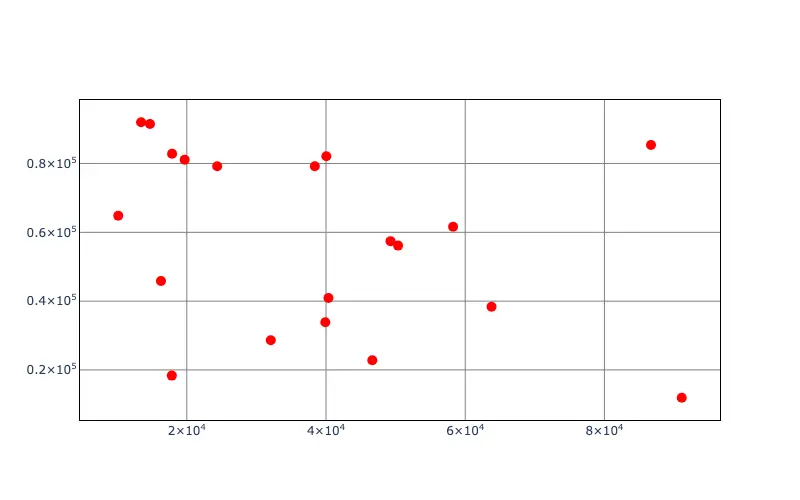
この記事を通して,目標とするグラフは↓です。
*グラフのコードは,まとめに記載しました。併せてご確認下さい。
データの作成
まず,ライブラリの読み込みとデータの作成します。
ライブラリには,randomと, plotlyを使います。
今回のデータは,数値の大きい方がわかりやすいので適当に作成しました(6,7行目)。
#ライブラリのインポート
import random
import plotly.graph_objects as go
#テストデータの作成
random.seed(123)
X=[random.uniform(10000, 100000) for i in range(20)]
Y=[random.uniform(10000, 100000) for i in range(20)]6,7行目についての詳細は下記のようになります。
X = [random.uniform(a,b) for i in range(c)]| random.uniform(a, b) | a以上b以下の浮動小数点の乱数をつくる |
| [random.iniform(a, b) for i in range(c)] | a以上b以下の浮動小数点を乱数をc個持つリストを作成 |
このため,6,7行目で10,000以上100,000以下の乱数を20個持つリストを作成しています。
実際にXの中身を確認してみると,

となっています。
グラフの作成
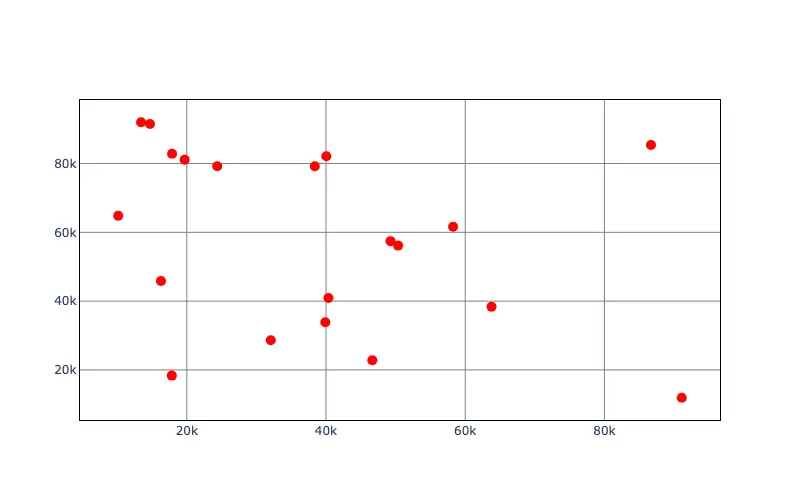
まず,そのままグラフを作成しようと思います。
このとき,軸の表示が「10k」などとなっていることを確認してみます。
この表記が使用シーンによって,表示を変えてみたい!と言ったのが本記事の目的になります。

このグラフは以下のコードで作成できます。
fig = go.Figure()
fig.add_trace(go.Scatter(x=X,
y=Y,
mode='markers',
marker=dict(color='red', size=10),
))
# 背景,軸の色,グラフの大きさ
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(linecolor='black', gridcolor='gray',mirror=True)
fig.show()散布図の基本的な書き方については以下の記事でまとめていますので、参考にしてください。

軸の指数表示
それでは,本記事の目的である指数表示を行いたいと思います。
plotlyの公式HPはこちらをご確認ください。
記事のタイトル通り,fig.update_xaxes(x軸), fig.update_yaxes(y軸)部分にexponentformat=○○○を1行追記するだけで表示を変更できます。

グラフのコードは以下になります。
fig = go.Figure()
fig.add_trace(go.Scatter(x=X,
y=Y,
mode='markers',
marker=dict(color='red', size=10),
))
# 背景,軸の色,グラフの大きさ
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(exponentformat="power", linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(exponentformat="power", linecolor='black', gridcolor='gray',mirror=True)
fig.show()軸を指数表示するために,先ほどのコードから12,13行目を変更しています。
以下では、fig.update_xaxesを例に説明しますが,fig.update_yaxesも同じです。
fig.update_xaxes(exponentformat= <VALUE>,
…,
)| exponentformat = ○○○ | 軸の数値の表現を設定。以下から選択 例えば,数値が1,000,000,000の場合, ・‘none’→1,000,000,000 ・ ‘e’ →1e+9 ・‘E’ →1E+9 ・‘power’→1×109 ・‘SI’→1G (SI接頭語の表示) ・‘B’→1B (お金などの省略単位, B: billion) デフォルトの設定は’B’ |
その他のlinecolor=○○○, gridcolor=○○○, mirror=○○○については以下の記事をご確認ください。

‘e’による表示
上記の設定で全てですが,ここからはいくつか試していこうと思います。
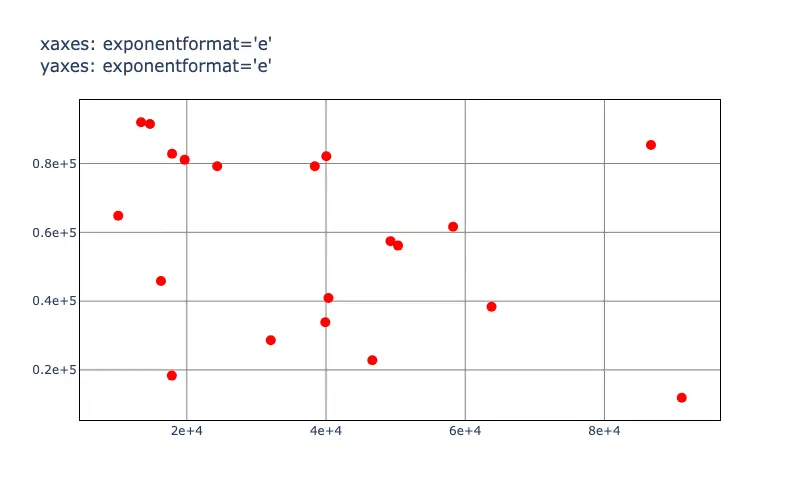
まずは,fig.update_xaxes, fig.update_yaxesともにexponentformat=‘e’としてみます。
x軸,y軸ともに1e+4のような表示になりました。

*上記はページの読み込み速度軽減のためpngです。
‘E’による表示
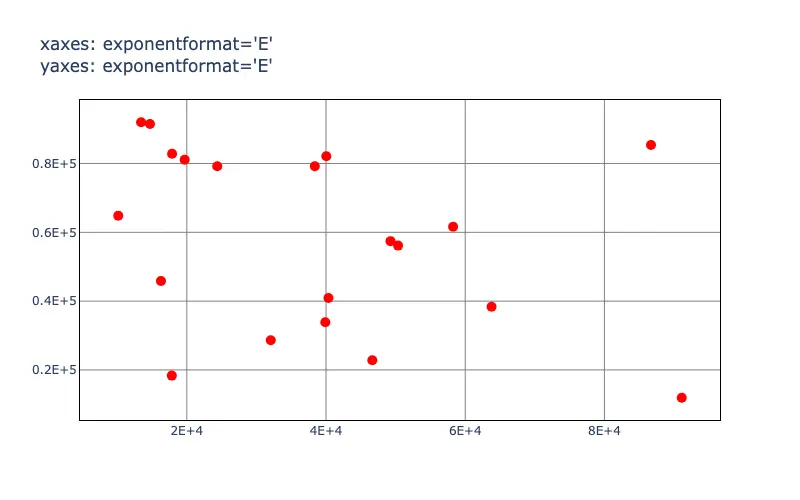
次は,fig.update_xaxes, fig.update_yaxesともにexponentformat=‘E’としてみます。
x軸,y軸ともに1E+4のような表示になりました。

*上記はページの読み込み速度軽減のためpngです。
‘SI’による表示
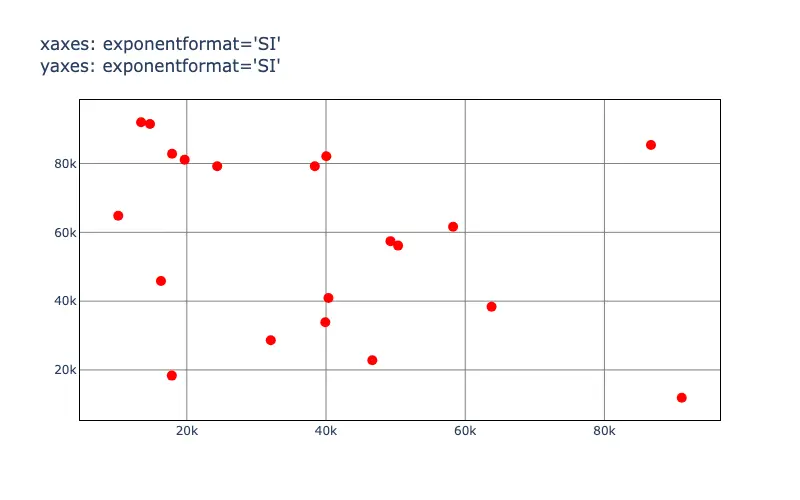
fig.update_xaxes, fig.update_yaxesともにexponentformat=‘SI’としてみます。
x軸,y軸ともに10kのような表示になりました。

*上記はページの読み込み速度軽減のためpngです。
ちなみに,‘SI’の表記は桁数に応じて ,
1×103 →1k,1×106 →1M,1×109 →1G
などと変化します。
‘B’による表示
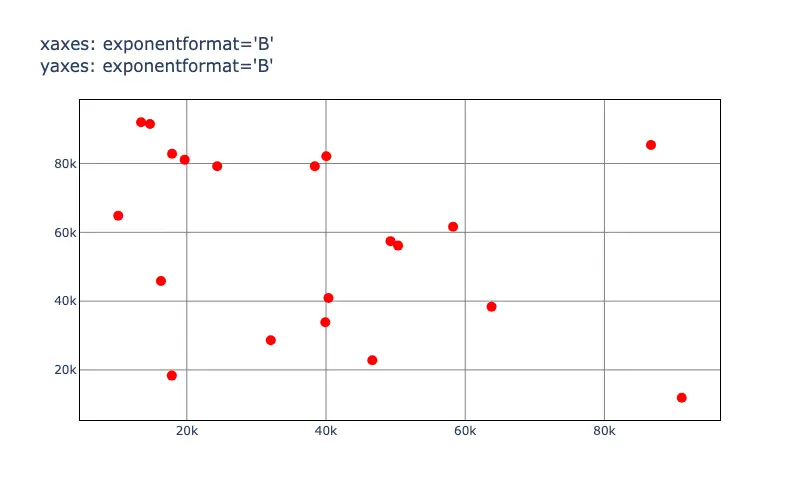
fig.update_xaxes, fig.update_yaxesともにexponentformat=‘B’としてみます。
x軸,y軸ともに10kのような表示になりました。

*上記はページの読み込み速度軽減のためpngです。
‘B’の表記では桁数に応じて ,
1×103 →1k,1×106 →1M,1×109 →1B
などと変化します。
1×103 ,1×106 については‘SI’と同じ表記になるのでご注意ください。
軸の表示(’none’と’power’による組合せ)
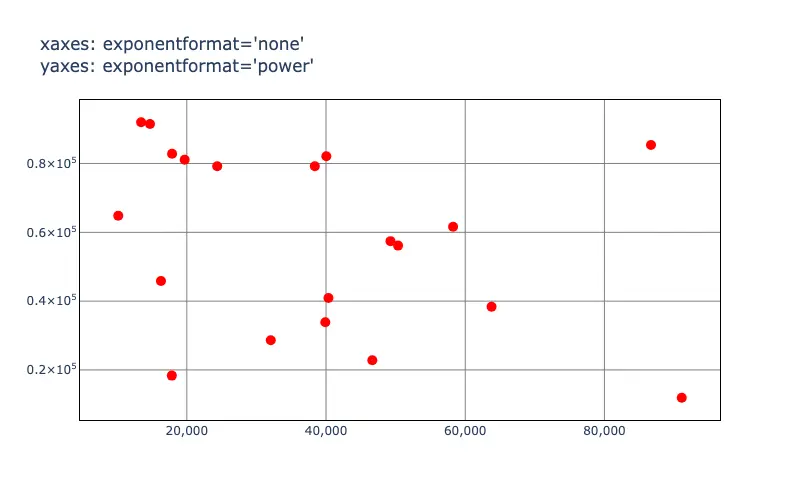
最後は,fig.update_xaxesはexponentformat=‘none’, fig.update_yaxesはexponentformat=‘power’としてみます。
x軸が1000,y軸は1E+4のような表示になりました。

*上記はページの読み込み速度軽減のためpngです。
指数の表示位置の設定
ここまでは,“×104”などが全ての目盛りに記載されていましたが,ここでは“×104”の位置の設定を行います。
全ての目盛りに“×104”があると煩雑だなというときに活用ください。
作成できるグラフは以下の通りです。
“×104”を軸の最後にのみ表示しています。

コードはこちらになります。
fig = go.Figure()
fig.add_trace(go.Scatter(x=X,
y=Y,
mode='markers',
marker=dict(color='red', size=10),
))
# 背景,軸の色,グラフの大きさ
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(exponentformat="power",showexponent='last',linecolor='black', gridcolor='gray',mirror=True, zeroline=True, zerolinecolor='gray',zerolinewidth=0.5)
fig.update_yaxes(exponentformat="power",showexponent='last',linecolor='black', gridcolor='gray',mirror=True, zeroline=True, zerolinecolor='gray',zerolinewidth=0.5)
fig.show()指数の表示位置の設定も,fig.update_xaxes(x軸), fig.update_yaxes(y軸)で行います。
ここでは、fig.update_xaxesを例に説明します。
fig.update_xaxes(…,
showexponent= <VALUE>,
)| showexponent = ○○○ | 指数の表示位置の設定,以下から選択 “all” : 全ての目盛りに表示 ”first” : 最初の目盛りにのみ表示 ”last” : 最後の目盛りにのみ表示 ”none”: 表示しない |
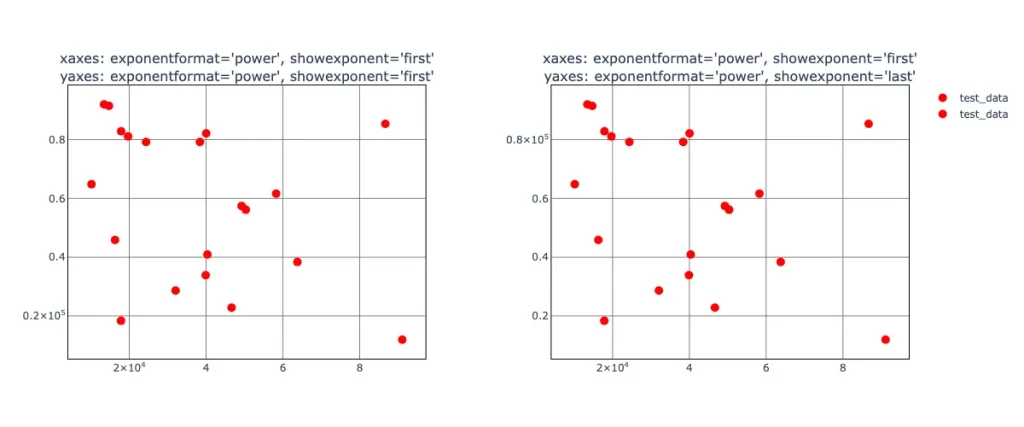
以下では,exponentformat, showexponentを変更したときの様子をまとめて確認してみます。


いろいろなグラフへの指数表示
ここまで散布図で試してきましたが,最後は散布図以外についてもみたいと思います。
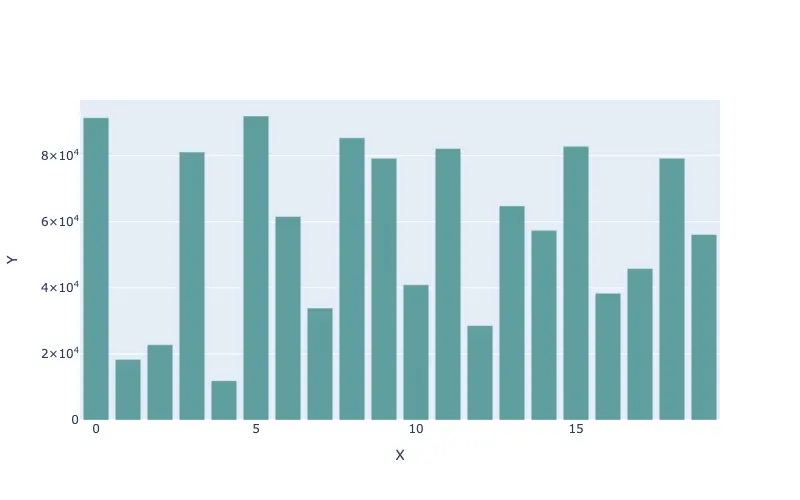
棒グラフ
まずは棒グラフのy軸の表記をexponentformat=‘power’としています。

コードはこちら
import plotly.graph_objects as go
import numpy as np
random.seed(123)
X=[random.uniform(10000, 100000) for i in range(20)]
Y=[random.uniform(10000, 100000) for i in range(20)]
# 等高線の作図
fig=go.Figure()
fig.add_trace(go.Bar(y=Y,
width=0.8,
marker=dict(color='cadetblue')
))
# 軸のラベル
fig.update_xaxes(title='X')
fig.update_yaxes(title='Y', exponentformat='power')
fig.show()棒グラフの作図については別記事でまとめていますので,ご興味ありましたら↓をご確認ください。

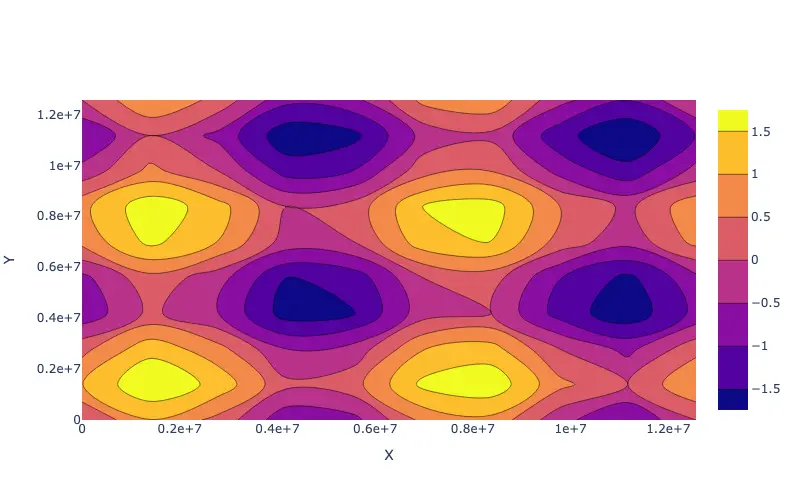
等高線図
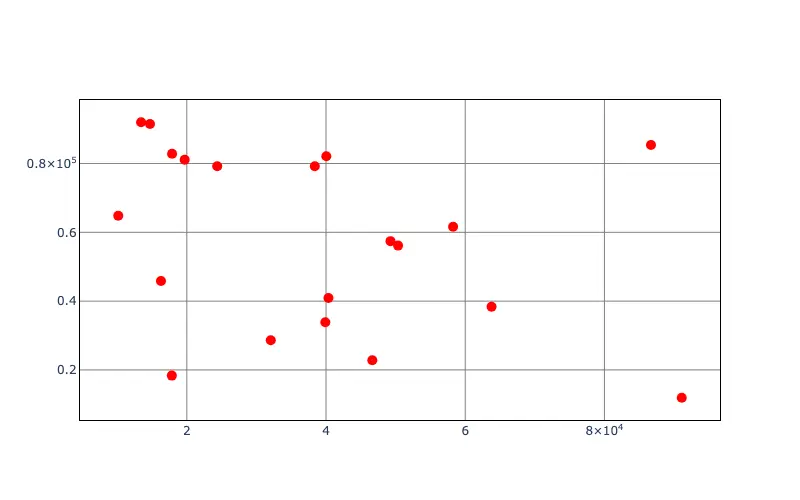
次は等高線図のx軸,y軸をexponentformat=‘e’としました。

コードはこちらです
import plotly.graph_objects as go
import numpy as np
# 関数の定義
def func(x, y):
return np.sin(x) + np.sin(y)
# 関数の値域
x = np.linspace(0, np.pi * 4*10**6, 10)
y = np.linspace(0, np.pi * 4*10**6, 10)
X, Y = np.meshgrid(x, y)
# 等高線の作図
fig=go.Figure()
fig.add_trace(go.Contour(z=func(X,Y),
x=x,
y=y,
))
# 軸のラベル
fig.update_xaxes(title='X',exponentformat='e')
fig.update_yaxes(title='Y',exponentformat='e')
fig.show()等高線図の作図は下記事をご確認ください。

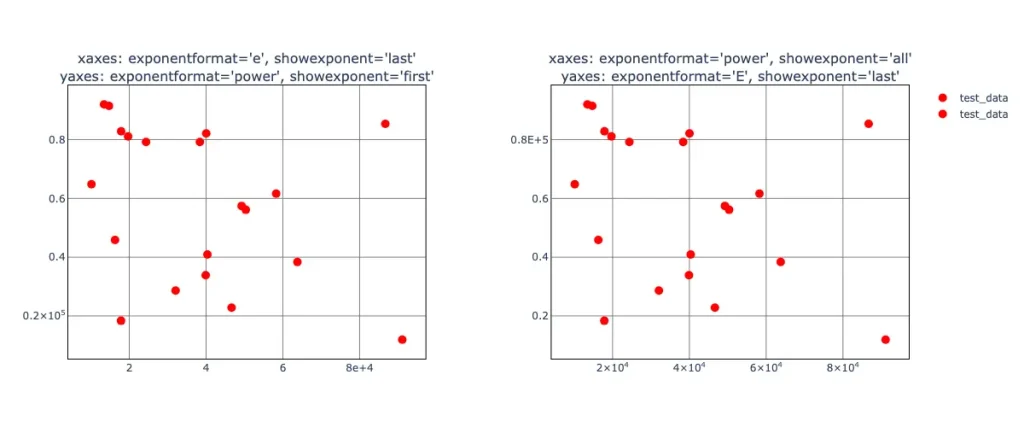
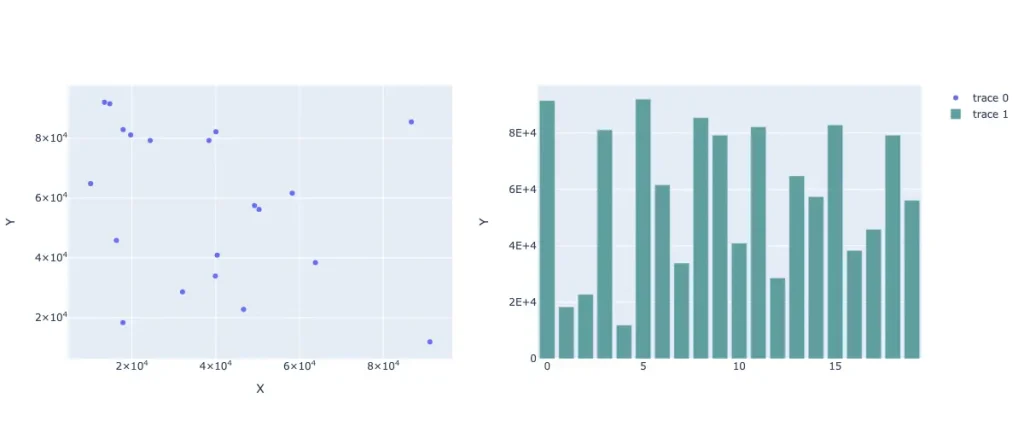
複数グラフ make_subplots
最後にmake_subplosによる複数グラフでみてみましょう

コードはこちら
import plotly.graph_objects as go
import numpy as np
from plotly.subplots import make_subplots
random.seed(123)
X=[random.uniform(10000, 100000) for i in range(20)]
Y=[random.uniform(10000, 100000) for i in range(20)]
#1行2列のグラフ作成
fig = make_subplots(rows=1, cols=2)
#左上のグラフ
fig.add_trace(go.Scatter(x=X,
y=Y,
mode='markers',
),row=1,col=1)
#右上のグラフ
fig.add_trace(go.Bar(y=Y,
width=0.8,
marker=dict(color='cadetblue')
),row=1,col=2)
# 軸のラベル
fig.update_xaxes(title='X',exponentformat='power',row=1,col=1)
fig.update_yaxes(title='Y',exponentformat='power',row=1,col=1)
fig.update_yaxes(title='Y',exponentformat='E',row=1,col=2)
fig.show()make_subplosによる複数グラフの作図は以下の記事を参考にしてください。

まとめ
plotlyのデフォルトでは,軸は「10k」などと表示しています。
この記事では軸の表示の仕方を変える方法や表示位置を変更する方法をみてきました。
軸の表示を変えるには,fig.update_xaxes(x軸), fig.update_yaxes(y軸)中の
fig.update_xaxes(exponentformat= <VALUE>,
showexponent= <VALUE>,
…,
)| exponentformat = ○○○ | 軸の数値の表現を設定。以下から選択 例えば,数値が1,000,000,000の場合, ・‘none’→1,000,000,000 ・ ‘e’ →1e+9 ・‘E’ →1E+9 ・‘power’→1×109 ・‘SI’→1G (SI接頭語の表示) ・‘B’→1B (お金などの省略単位, B: billion) |
| showexponent = ○○○ | 指数の表示位置の設定,以下から選択 “all” : 全ての目盛りに表示 ”first” : 最初の目盛りにのみ表示 ”last” : 最後の目盛りにのみ表示 ”none”: 表示しない |
を変更します。
exponentformat=○○○の設定によって
- exponentformat=‘e’ → 1e+4
- exponentformat=‘E’ → 1E+4
- exponentformat=‘power’ → 1×104
- exponentformat=‘none’ → 1000
と表示できます。
冒頭のグラフのコードはこちら
#ライブラリのインポート
import random
import plotly.graph_objects as go
#テストデータの作成
random.seed(123)
X=[random.uniform(10000, 100000) for i in range(20)]
Y=[random.uniform(10000, 100000) for i in range(20)]
#グラフ描画
fig = go.Figure()
fig.add_trace(go.Scatter(x=X,
y=Y,
mode='markers',
marker=dict(color='red', size=10),
))
# 背景,軸の色,グラフの大きさ
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(exponentformat="none", linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(exponentformat="power", linecolor='black', gridcolor='gray',mirror=True)
fig.show()論文や発表資料などでは,グラフの形式なども指定されていることもありますし,何より軸の表示方法によってグラフの見やすさが異なります。
この記事が,皆様の作りたいグラフの一助となればなと思います!
以上、【plotly】1行の追記でできる!軸の指数表示 -exponentformat- でした!
ありがとうございました!


コメント