グラフのz方向の高さを表現したいとき,データの凸凹感をみたいときなど等高線を使うことがよくあります。
そこで,plotlyを使った等高線の書き方をみていきたいと思います。
ploltyで作図することで,データのプロット点の情報など簡単に取得することができます。
等高線の作成
カラーバーサイズの変更
等高線内のラベルの表示
目標とするグラフは↓です。
plotlyで作図したグラフなので,カーソルを合わせるだけでプロット点の情報の取得や,軸の拡大ができます。
グラフを触って確かめてみてください!
*グラフのコードは最後にあります,コピペしたい場合は,そちらを参考にしてください。
ライブラリの読み込み,データの作成
ライブラリには,plotlyとnumpyを使用します。
import plotly.graph_objects as go
import numpy as npplotlyで等高線図を書くに当たり,理解がしやすいように以下の関数のグラフを使います。
$$ z = \sin(x) +\sin(y) $$
等高線図を書く前に3次元のグラフで,このグラフの形状を確認しておきたいと思います。
xとyをそれぞれ0〜4\(\pi\)までの範囲で動かしています。
このグラフの書き方については,以下の記事でまとめていますので参考にしてください。

等高線の作成
それでは,この章から等高線を作成していきます。
公式HPはこちらを確認してください。
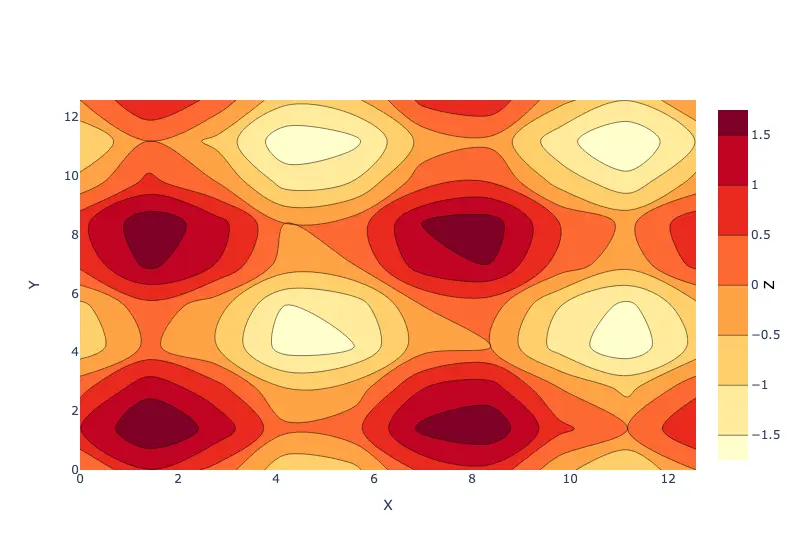
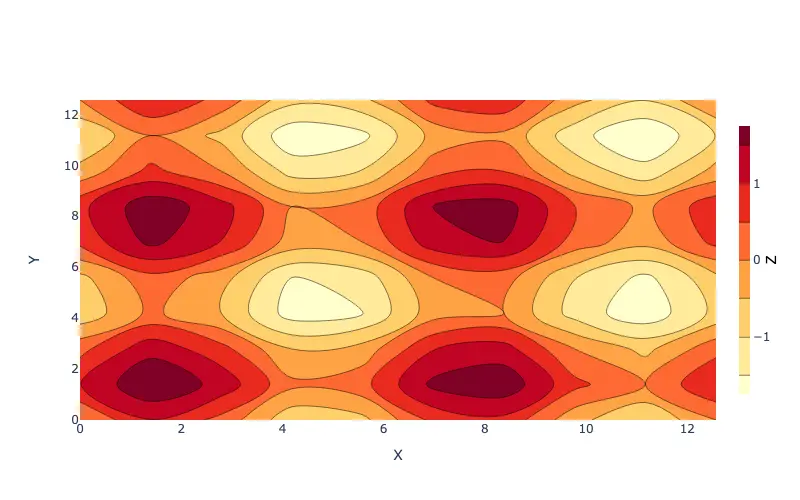
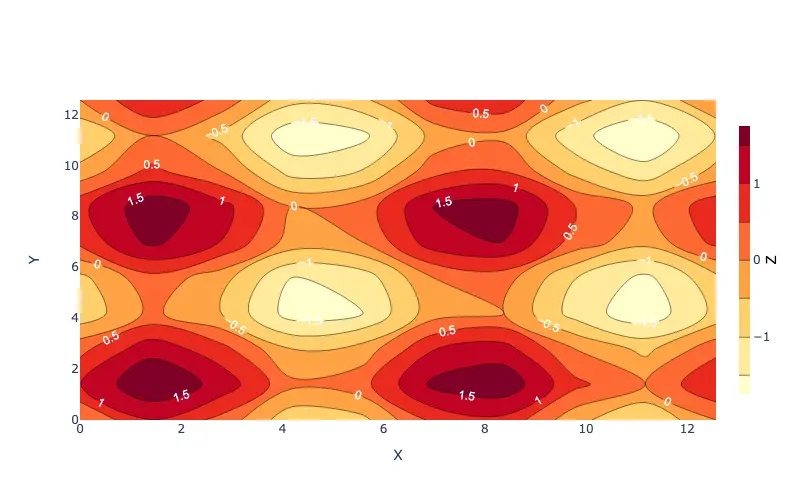
↓のグラフは,先ほどの\( z = \sin(x) +\sin(y) \)を使用しています。

*上図は画像です。
コードは以下の通りです。関数を併せて定義しています。
# 関数の定義
def func(x, y):
return np.sin(x) + np.sin(y)
# 関数の値域
x = np.linspace(0, np.pi * 4, 10)
y = np.linspace(0, np.pi * 4, 10)
X, Y = np.meshgrid(x, y)
# 等高線の作図
fig=go.Figure()
fig.add_trace(go.Contour(z=func(X,Y),
x=x,
y=y,
colorscale='ylorrd',
colorbar=dict(
title=dict(
text='Z',
side='right',
font=dict(
size=14,
family='Arial, sans-serif',
color='black')
)
)
))
# 軸のラベル
fig.update_xaxes(title='X')
fig.update_yaxes(title='Y')
fig.show()
まず2〜7行目にて,関数とその値域を0〜4\(\pi\)の範囲で定義しています。
いくつか方法はありますが,グラフの作成の大まかな流れとしては,
1. fig = go.Figure() : グラフ(インスタンス)の作成
2. fig.add_trace() : グラフデータの設定
3. fig.update_layout(): グラフの軸やタイトルの設定(fig.update_xaxes(), yaxes)
4. fig.show() : グラフの表示
5. ( fig.write_html() ) : グラフ保存
です。
ここでは,11〜23行目のfig.add_trace(go.Contour())で等高線の作図を行なっています。
fig.add_trace(go.Contour(z= <VALUE>,
x= <VALUE>,
y= <VALUE>,
colorscale= <VALUE>,
colorbar=dict(
title=dict(
text= <VALUE>,
side= <VALUE>,
font=dict(
size= <VALUE>,
family= <VALUE>,
color= <VALUE>)
)
)
))| z = ○○○ | z座標のデータ | |||
| x = ○○○ | x座標のデータ | |||
| y = ○○○ | y座標のデータ | |||
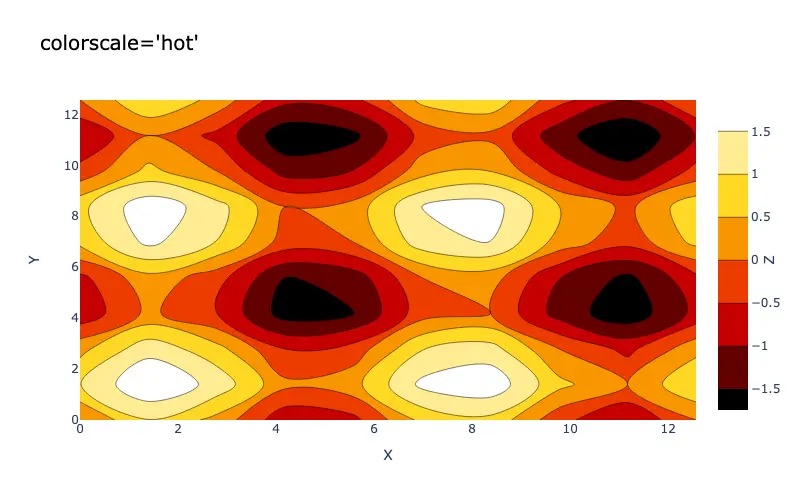
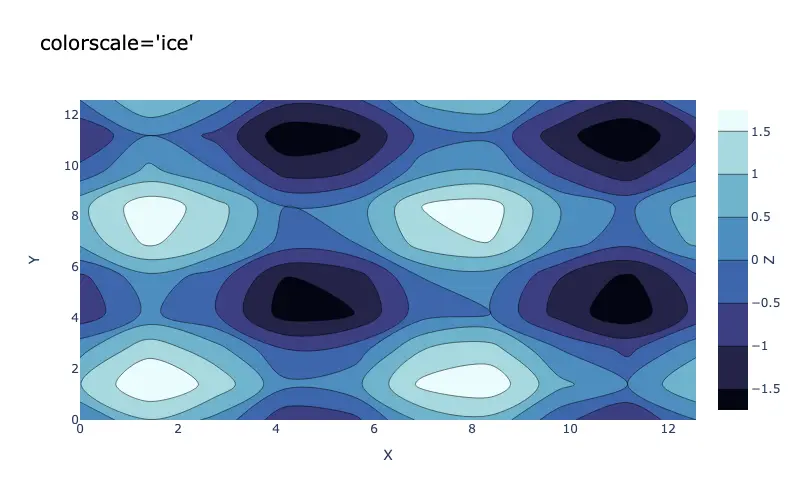
| colorscale = ○○○ | カラーバーで使う配色の設定 ‘rainbow’, ‘hot’, ‘ice’などから選択,詳しくはこちら | |||
| colorbar = dict(…) | title=dict(…) | text=○○○ | カラーバーのタイトル | |
| side=○○○ | カラーバーのタイトルの位置 ‘right’,’top’,’bottom’から選択 | |||
| font=dict(…) | size=○○○ | カラーバータイトルのサイズ | ||
| family=○○○ | カラーバータイトルのフォントデザイン | |||
| color=○○○ | カラーバーのタイトルの色 | |||
散布図の基本的な書き方は以下の記事でもまとめていますので、よろしければ参考にしてください。

色の変更
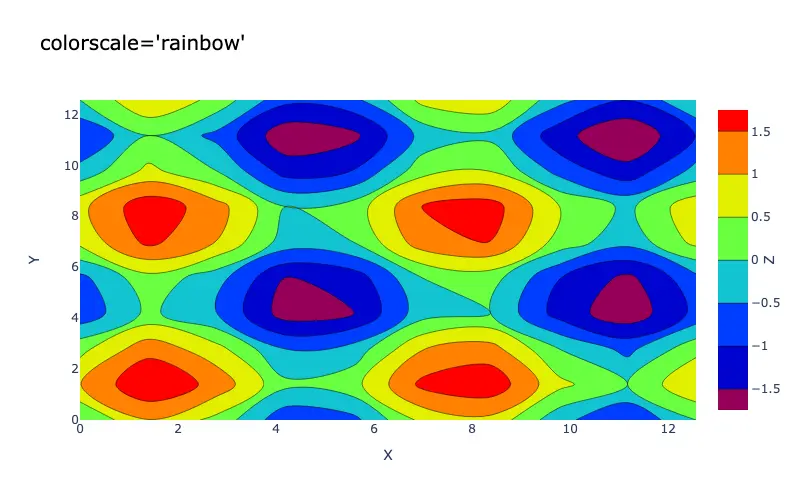
colorscaleを変更することで,グラフの印象がどのように変わるか見ていきたいと思います。
※ページの読み込みが遅くなるため以下は画像です。



ここでは簡単な紹介に留まりますが、より詳しくは以下の記事もありますので,よろしければご確認ください。

カラーバーサイズの変更
カラーバーのサイズの変更方法を見ていきます。

*上記は画像です。
コードは,先ほどのコードに23-26行目を追記しています。
# 関数の定義
def func(x, y):
return np.sin(x) + np.sin(y)
# 関数の値域
x = np.linspace(0, np.pi * 4, 10)
y = np.linspace(0, np.pi * 4, 10)
X, Y = np.meshgrid(x, y)
# 等高線の作図
fig=go.Figure()
fig.add_trace(go.Contour(z=func(X,Y),
x=x,
y=y,
colorscale='ylorrd',
colorbar=dict(
title=dict(
text='Z',
side='right',
font=dict(
size=14,
family='Arial, sans-serif',
color='black')),
thickness=11,
thicknessmode='pixels',
len=0.9,
lenmode='fraction',
)
))
# 軸のラベル
fig.update_xaxes(title='X')
fig.update_yaxes(title='Y')
fig.show()カラーバーのサイズの変更は以下の太字部分で行っています。
colorbar=dict(...
thickness= <VALUE>,
thicknessmode= <VALUE>,
len= <VALUE>,
lenmode= <VALUE>,
)| thickness = ○○○ | カラーバーサイズの幅の設定 |
| thicknessmode = ○○○ | カラーバーサイズの幅の設定方法を’fraction’’pixels’から選択 ’fraction’:比率, ‘pixels’ピクセル で指定 |
| len = ○○○ | カラーバーサイズの長さの設定 |
| lenmode = ○○○ | カラーバーサイズの幅の設定方法を’fraction’’pixels’から選択 ’fraction’:比率, ‘pixels’ピクセル で指定 |
カラーバーについては,以下の記事でより詳しく解説していますので,ご一読ください。

等高線のラベルの表示
最後に,等高線のラベルの表示を行います。
下図のように,ラベルを表示することでグラフの可読性が向上します。

*上記は画像です。
コードは,先ほどのコードに28-33行目を追記しています。
# 関数の定義
def func(x, y):
return np.sin(x) + np.sin(y)
# 関数の値域
x = np.linspace(0, np.pi * 4, 10)
y = np.linspace(0, np.pi * 4, 10)
X, Y = np.meshgrid(x, y)
# 等高線の作図
fig=go.Figure()
fig.add_trace(go.Contour(z=func(X,Y),
x=x,
y=y,
colorscale='ylorrd',
colorbar=dict(
title=dict(
text='Z',
side='right',
font=dict(
size=14,
family='Arial, sans-serif',
color='black')),
thickness=11,
thicknessmode='pixels',
len=0.9,
lenmode='fraction',
),
contours=dict(
showlabels = True,
labelfont = dict(
size = 12,
family='Arial, sans-serif',
color = 'white'))
))
# 軸のラベル
fig.update_xaxes(title='X')
fig.update_yaxes(title='Y')
fig.show()28-33行目でラベル表示設定を行っていますが,設定項目の詳細については下記をご確認ください。
contours=dict(showlabels= <VALUE>,
labelfont=dict(
size= <VALUE>,
family= <VALUE>,
color= <VALUE>,
)
)| showlabels = ○○○ | ラベルの表示設定 ‘True’: 表示, ‘False’: 非表示 | |
| labelfont=dict(…) | size= ○○○ | ラベルの文字サイズ |
| family= ○○○ | ラベルのフォントデザイン | |
| color= ○○○ | ラベルの文字色 | |
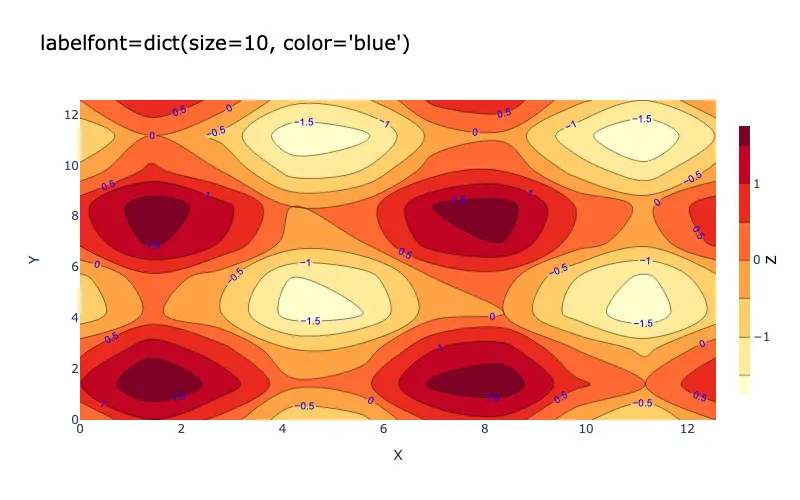
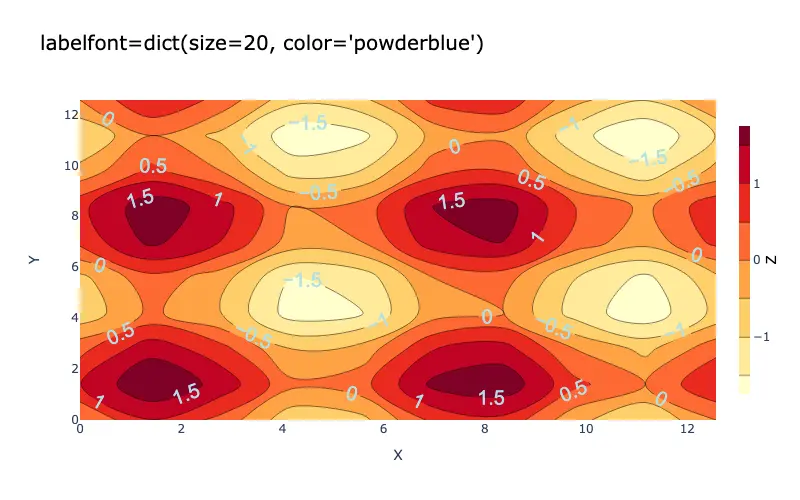
以下では,labelfont内のsizeとcolorを変更したときの様子を確認したいと思います。
labelfontの変更
まずは,size=10, color='blue'としてみました。

次は,size=20, color='powderblue'です。

まとめ
本記事では,等高線の書き方をみてきました。
グラフの作成の流れは,
1. fig = go.Figure() : グラフ(インスタンス)の作成
2. fig.add_trace() : グラフデータの設定
3. fig.update_layout(): グラフの軸やタイトルの設定(fig.update_xaxes(), yaxes)
4. fig.show() : グラフの表示
5. ( fig.write_html() ) : グラフ保存
であり,等高線を作成するときには2.で下記の項目設定します。
fig.add_trace(go.Contour(z= <VALUE>,
x= <VALUE>,
y= <VALUE>,
colorscale= <VALUE>,
colorbar=dict(
title=dict(
text= <VALUE>,
side= <VALUE>,
font=dict(
size= <VALUE>,
family= <VALUE>,
color= <VALUE>)
)
)
))| z = ○○○ | z座標のデータ | |||
| x = ○○○ | x座標のデータ | |||
| y = ○○○ | y座標のデータ | |||
| colorscale = ○○○ | カラーバーで使う配色の設定 ‘rainbow’, ‘hot’, ‘ice’などから選択,詳しくはこちら | |||
| colorbar = dict(…) | title=dict(…) | text=○○○ | カラーバーのタイトル | |
| side=○○○ | カラーバーのタイトルの位置 ‘right’,’top’,’bottom’から選択 | |||
| font=dict(…) | size=○○○ | カラーバータイトルのサイズ | ||
| family=○○○ | カラーバータイトルのフォントデザイン | |||
| color=○○○ | カラーバーのタイトルの色 | |||
カラーバーのサイズを変更やラベルを表示する場合には,fig.add_trace(go.Contour())内にcolorbar()やcontours()に必要な項目を設定していきます。
冒頭のグラフのコードはこちら
import plotly.graph_objects as go
import numpy as np
# 関数の定義
def func(x, y):
return np.sin(x) + np.sin(y)
# 関数の値域
x = np.linspace(0, np.pi * 4, 10)
y = np.linspace(0, np.pi * 4, 10)
X, Y = np.meshgrid(x, y)
# 等高線の作図
fig=go.Figure()
fig.add_trace(go.Contour(z=func(X,Y),
x=x,
y=y,
colorscale='ylorrd',
colorbar=dict(
title=dict(
text='Z',
side='right',
font=dict(
size=14,
family='Arial, sans-serif',
color='black')),
thickness=11,
thicknessmode='pixels',
len=0.9,
lenmode='fraction',
),
contours=dict(
showlabels = True,
labelfont = dict(
size = 12,
family='Arial, sans-serif',
color = 'white'))
))
# 軸のラベル
fig.update_xaxes(title='X')
fig.update_yaxes(title='Y')
fig.show()等高線は,線の間隔によってz方向の勾配情報を可視化することができる便利なグラフです。
plotlyで等高線を描くことで,便利な等高線図の拡大縮小ができるようになり、“より”便利なグラフが作れます。
是非、試してみてください!
以上,【plotly】等高線の設定 -contour- でした!


コメント