今回は,plotlyを使ってMesh3dの動作をみていきます。
Mesh3dを使うことで,3次元のデータから立体図を簡単に作図することができます。
Mesh3dで立体図の作図を行う
以下のグラフを作ることを目標とします。
plotlyですので,ぐるぐる動かすことができるので,データがより直感的にわかると思います!
データ,ライブラリの読み込み
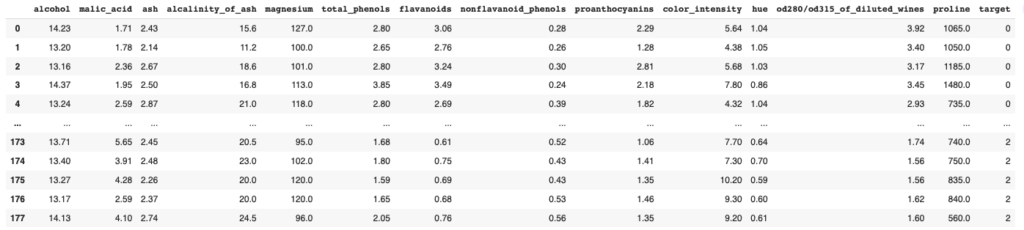
データには,scikit-learnのワインのデータセット(公式サイト)を使います。
また,ライブラリにはsklearn, pandas, plotlyを使います。
#ライブラリのインポート
from sklearn import datasets
import pandas as pd
import plotly.graph_objects as go
#ワインデータの読み込み
data = datasets.load_wine()
X=data['data']
Y=data['target']
wine_X = pd.DataFrame(X, columns=data['feature_names'])
df_wine = wine_X.copy()
df_wine['target']=Y
df_wine
Mesh3dの作図
Mesh3dの作図を行います。公式HPはこちらを参考にしてください。
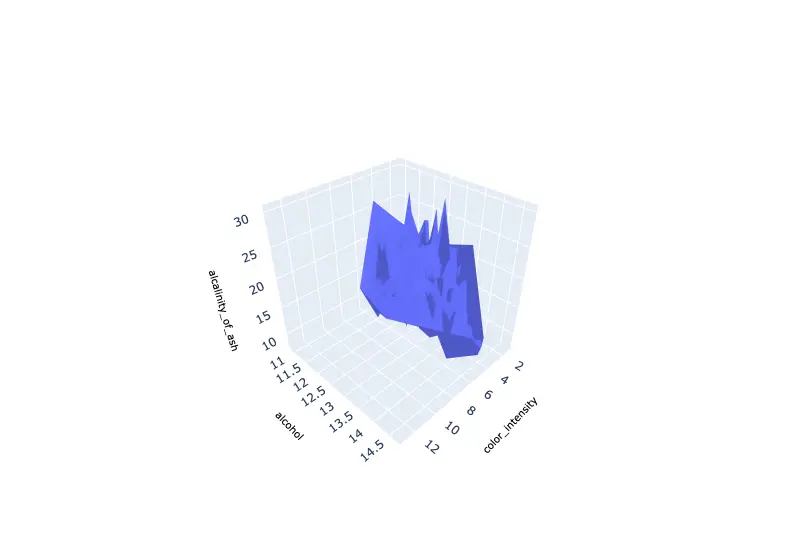
x軸に’color_intensity’,y軸に’alcohol’,z軸に’alcalinity_of_ash’ をプロットします。
作成するグラフは↓です。

*上記はページの読み込み速度軽減のためpngです。
コードは↓です。
fig=go.Figure()
fig.add_trace(go.Mesh3d(x=df_wine['color_intensity'],
y=df_wine['alcohol'],
z=df_wine['alcalinity_of_ash'],
))
fig.update_scenes(xaxis=dict(title=dict(text='color_intensity',
font=dict(color='black',size=10))),
yaxis=dict(title=dict(text='alcohol',
font=dict(color='black',size=10))),
zaxis=dict(title=dict(text='alcalinity_of_ash',
font=dict(color='black',size=10))),
)
fig.show()
作図には,fig.add_trace(go.Mesh3d(…))を使います。
設定項目は以下のようになっています。
fig.add_trace(go.Mesh3d(
x=○○○,
y=○○○,
z=○○○,
))
| x = ○○○ | x軸のデータ |
| y = ○○○ | y軸のデータ |
| z = ○○○ | z軸のデータ |
また,軸のタイトルの設定はfig.update_scenes(xaxis=dict(…),yaxis=dict(…),zaxis=dict(…))を使います。
設定項目は以下の通りです。
fig.update_scenes(
xaxis=dict(
text=○○○,
font=dict(color=○○○, size=○○○)
),
yaxis=dict(
text=○○○,
font=dict(color=○○○, size=○○○)
),
zaxis=dict(
text=○○○,
font=dict(color=○○○, size=○○○)
),
)
x軸はxaxis=dict(…),y軸はyaxis=dict(…),z軸はzaxis=dict(…) で設定します。
| text = ○○○ | 軸のラベル名 |
| font = dict(color=○○○) | 軸のラベル名の色 |
| font = dict(size=○○○) | 軸のラベル名のサイズ |
複数データのMesh3d
ここで,使用しているワインのデータセットは3種類のワインのデータがあります。
そこで,ワインの種類ごとに色分けして表示したいと思います。
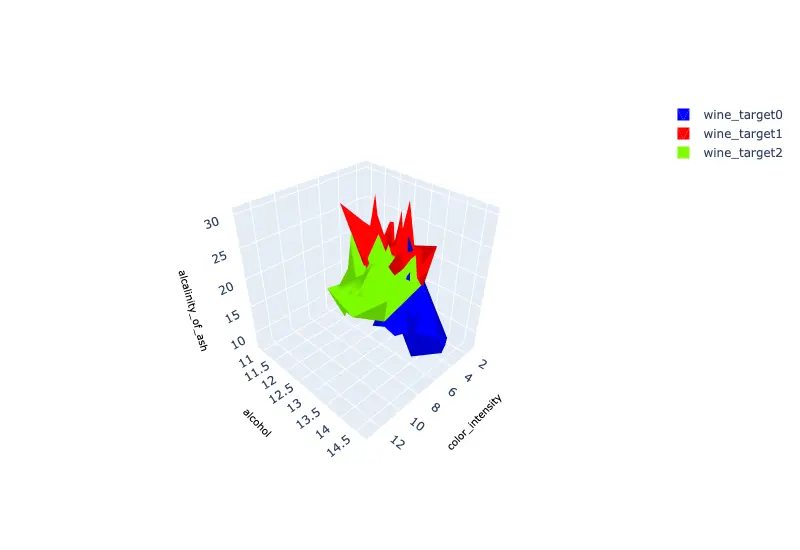
グラフは以下の通りです。

*上記はページの読み込み速度軽減のためpngです。
このようにデータを可視化することで,ワインの種類を判別するとき参考になるかと思います。
コードは↓です。
#データの分割
wine_target0=df_wine[df_wine['target']==0]
wine_target1=df_wine[df_wine['target']==1]
wine_target2=df_wine[df_wine['target']==2]
#グラフ描写
fig=go.Figure()
#wine_target0
fig.add_trace(go.Mesh3d(x=wine_target0['color_intensity'],
y=wine_target0['alcohol'],
z=wine_target0['alcalinity_of_ash'],
name='wine_target0',
showlegend=True,
visible=True,
color='blue',
opacity=1
))
#wine_target1
fig.add_trace(go.Mesh3d(x=wine_target1['color_intensity'],
y=wine_target1['alcohol'],
z=wine_target1['alcalinity_of_ash'],
name='wine_target1',
showlegend=True,
visible=True,
color='red',
opacity=1
))
#wine_target2
fig.add_trace(go.Mesh3d(x=wine_target2['color_intensity'],
y=wine_target2['alcohol'],
z=wine_target2['alcalinity_of_ash'],
name='wine_target2',
showlegend=True,
visible=True,
color='lawngreen',
opacity=1
))
fig.update_scenes(xaxis=dict(title=dict(text='color_intensity',
font=dict(color='black',size=10))),
yaxis=dict(title=dict(text='alcohol',
font=dict(color='black',size=10))),
zaxis=dict(title=dict(text='alcalinity_of_ash',
font=dict(color='black',size=10))),
)
fig.show()まず,2-4行目でワインの種類ごとにデータの分割をしています。
ワインの種類ごとにfig.add_trace(go.Mesh3d(…))でグラフを作成しており,その中で新たに凡例や色などの設定をしています。
判例や色などは以下で設定します。
fig.add_trace(go.Mesh3d(
…
name=○○○,
showlegend=○○○,
visible=○○○,
color=○○○,
opacity=○○○,
))
| name = ○○○ | 凡例名 |
| showlegend = ○○○ | ‘True’ : 凡例の表示 ‘False’ : 凡例の非表示 |
| visible = ○○○ | ‘True’ : グラフの表示 ‘False’ : グラフの非表示 ‘legendonly’ : 凡例の項目のみ表示(showlegend=Trueの場合) |
| color = ○○○ | グラフの色 |
| opacity = ○○○ | グラフの透明度 |
以下では,上記表の設定を変えた場合のグラフを確認します。
visible = ‘legendonly’
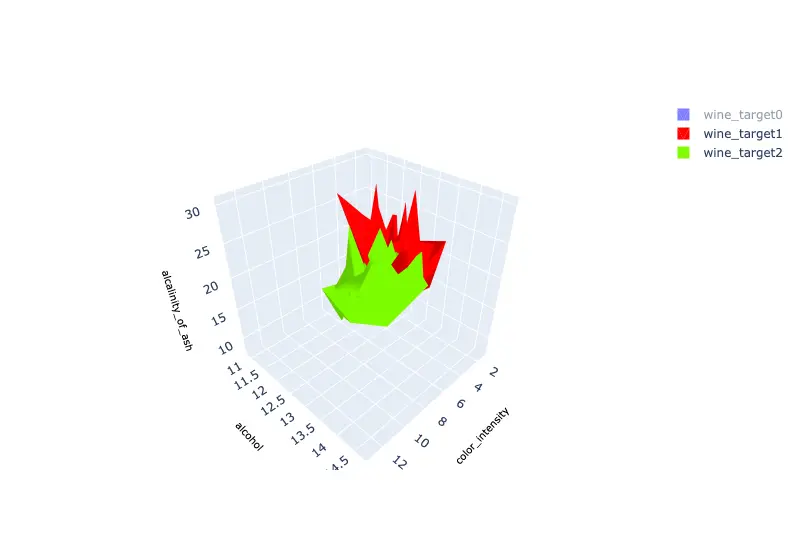
まずは,wine_target0 をshowlegend=True, visible=‘legendonly’ と設定すると以下のグラフになります。
デフォルトでは凡例のみが表示され,グラフは表示されません。(plotlyですので,凡例をクリックすればグラフは表示できます。)

*上記はページの読み込み速度軽減のためpngです。
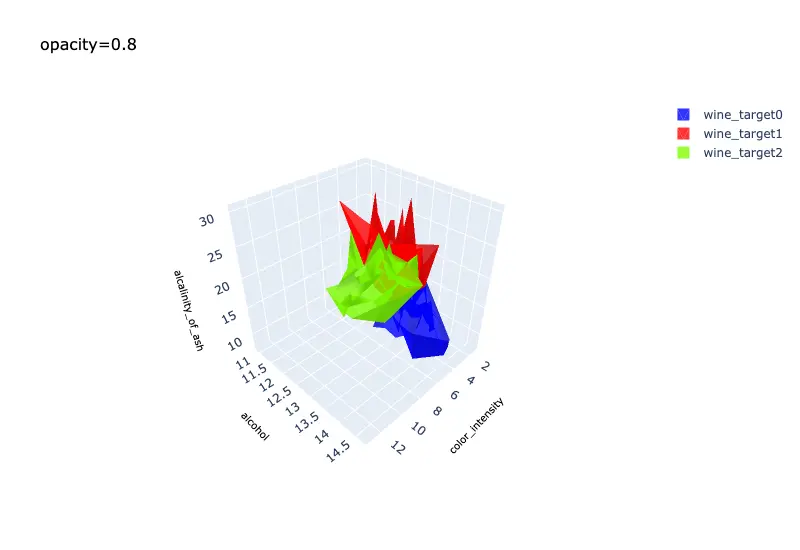
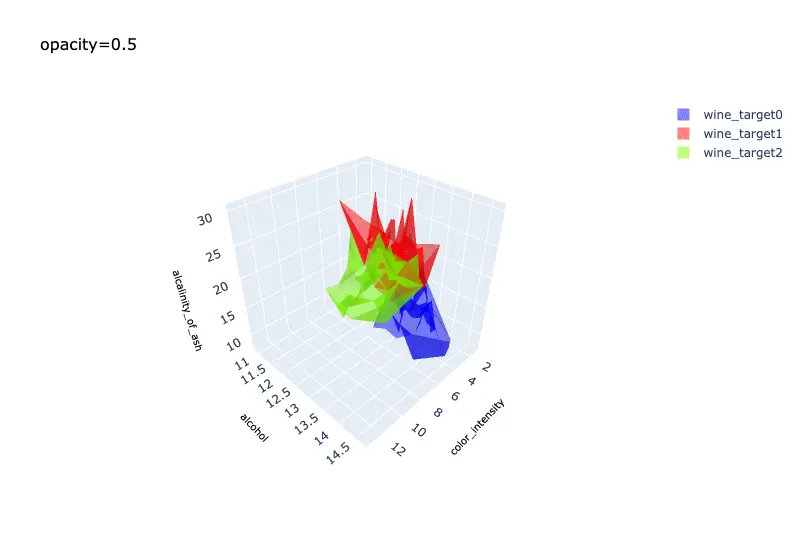
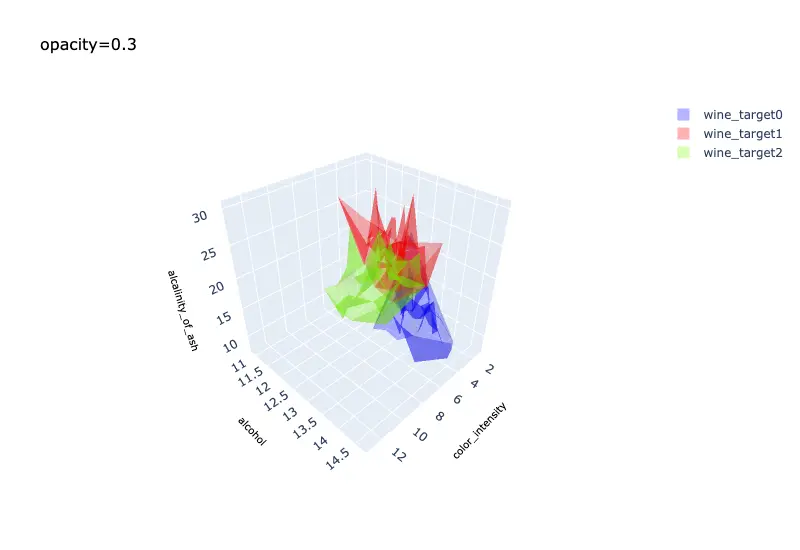
opacityの変更
次に,wine_target0 のopacityを0.8, 0.5, 0.3と変更してみます。
*下記はページの読み込み速度軽減のためpngです。



まとめ
Mesh3dでの作図方法をみてきました。
作図には,
fig.add_trace(go.Mesh3d(
x=○○○,
y=○○○,
z=○○○,
))
の項目を設定します。
軸のタイトルの設定はfig.update_scenes(xaxis=dict(…),yaxis=dict(…),zaxis=dict(…))を使います。
冒頭のコードはこちら
#ライブラリのインポート
from sklearn import datasets
import pandas as pd
import plotly.graph_objects as go
#ワインデータの読み込み
data = datasets.load_wine()
X=data['data']
Y=data['target']
wine_X = pd.DataFrame(X, columns=data['feature_names'])
df_wine = wine_X.copy()
df_wine['target']=Y
df_wine
#データの分割
wine_target0=df_wine[df_wine['target']==0]
wine_target1=df_wine[df_wine['target']==1]
wine_target2=df_wine[df_wine['target']==2]
#作図
fig=go.Figure()
fig.add_trace(go.Mesh3d(x=wine_target0['color_intensity'],
y=wine_target0['alcohol'],
z=wine_target0['alcalinity_of_ash'],
name='wine_target0',
showlegend=True,
visible=True, #'legendonly',
color='blue',
opacity=1
))
fig.add_trace(go.Mesh3d(x=wine_target1['color_intensity'],
y=wine_target1['alcohol'],
z=wine_target1['alcalinity_of_ash'],
name='wine_target1',
showlegend=True,
visible=True,#'legendonly',
color='red',
opacity=1
))
fig.add_trace(go.Mesh3d(x=wine_target2['color_intensity'],
y=wine_target2['alcohol'],
z=wine_target2['alcalinity_of_ash'],
name='wine_target2',
showlegend=True,
visible=True,#'legendonly',
color='lawngreen',
opacity=1
))
fig.update_scenes(xaxis=dict(title=dict(text='color_intensity',
font=dict(color='black',size=10))),
yaxis=dict(title=dict(text='alcohol',
font=dict(color='black',size=10))),
zaxis=dict(title=dict(text='alcalinity_of_ash',
font=dict(color='black',size=10))),
)
fig.show()以上,3次元Meshplotの作図方法 でした!


コメント