今回は,plotlyを使った棒グラフの作成方法をみてみます。
*このグラフのコードは,最後のまとめにあります。一括でコピペしたい場合は,そちらを参考にしてください。
データ,ライブラリの読み込み
データには,scikit-learnのirisのデータセットを使用します。公式HPはこちらをご覧ください。
ライブラリには,sklearn,pandas, plotly, numpy をインポートします。
#ライブラリのインポート
from sklearn import datasets
import pandas as pd
import plotly.graph_objects as go
import numpy as np
#ワインデータの読み込み
data = datasets.load_iris()
X=data['data']
Y=data['target']
wine_X = pd.DataFrame(X, columns=data['feature_names'])
df_iris = wine_X.copy()
df_iris['target']=Y
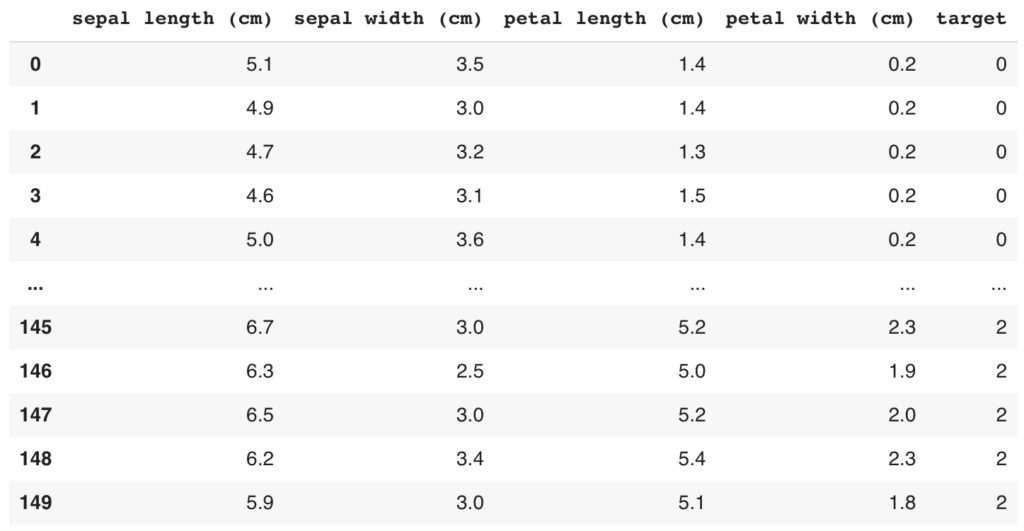
df_irisdf_irisの中身は↓になります。

3種類のiris(あやめ)について,‘sepal length (cm)’, ‘sepal width (cm)’, ‘petal length (cm)’, ‘petal width (cm)’が記録されています。
棒グラフの作図
まずは,基本となる棒グラフの作図を行います。
作図には,‘sepal length (cm)’, ‘sepal width (cm)’, ‘petal length (cm)’, ‘petal width (cm)’を使います。
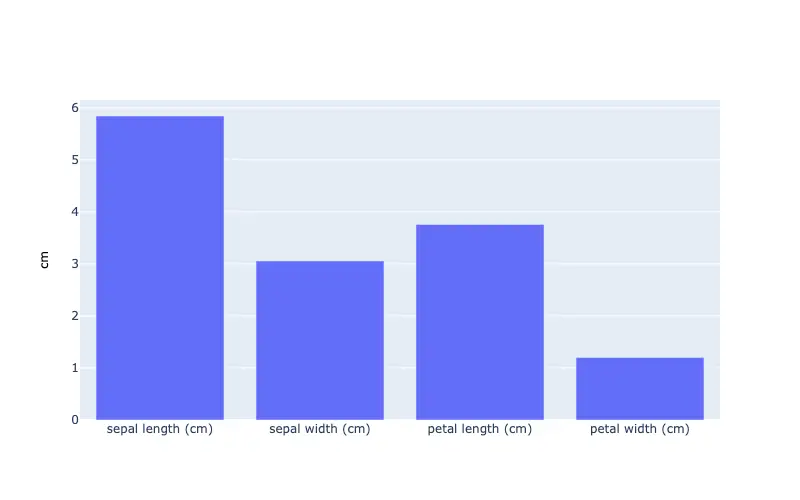
作成するグラフは↓です。

コードはこちらです。
iris_attribute=['sepal length (cm)', 'sepal width (cm)', 'petal length (cm)','petal width (cm)']
#棒グラフの作図
fig = go.Figure()
fig.add_trace(go.Bar(x=df_iris[iris_attribute].columns,
y=df_iris[iris_attribute].mean()
))
fig.update_yaxes(title=dict(text="cm", font=dict(size=12,color='black')))
fig.show()グラフを作成する大まかな流れ(他の方法もあります)は以下のようになります。
1. fig = go.Figure() : グラフ(インスタンス)の作成
2. fig.add_trace() : グラフデータの設定
3. fig.update_layout() : グラフの軸やタイトルの設定
4. fig.show() : グラフの表示
5. ( fig.write_html() ) : グラフ保存
ここではまず,fig.add_trace(…)内で棒グラフの設定を行います。
棒グラフの作図には,fig.add_trace(go.Bar(…))で設定します。
fig.add_trace(go.Bar(x= <VALUE>,
y= <VALUE>
))設定する項目の中身は下表の通りです。
| x= ◯◯◯ | x軸のデータ |
| y= ◯◯◯ | y軸のデータ |
また,fig.update_yaxes(…)でy軸のラベルの設定を行なっています。
棒グラフ内へのコメント(数値)の入力
次に棒グラフ内にコメント(数値)を入力する方法をみてみます。
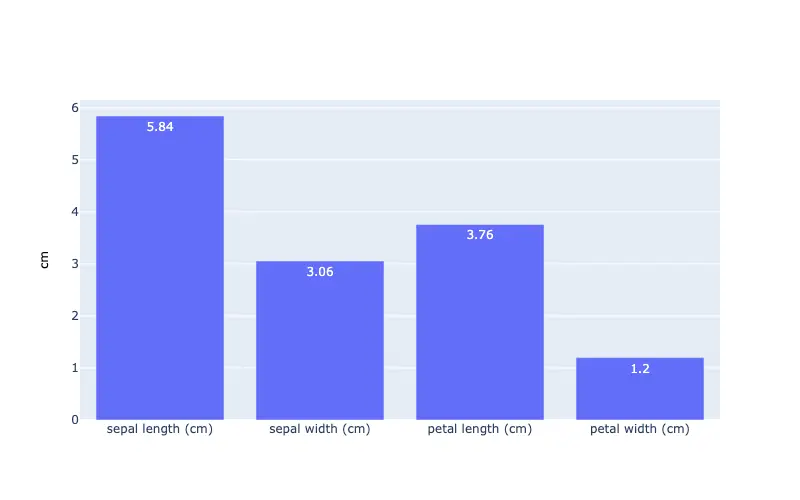
作成するグラフはこちら↓です。

コードは以下のようになります。
先ほどのコードに6,7行目を追記しています。
iris_attribute=['sepal length (cm)', 'sepal width (cm)', 'petal length (cm)','petal width (cm)',]
fig = go.Figure()
fig.add_trace(go.Bar(x=df_iris[iris_attribute].columns,
y=df_iris[iris_attribute].mean(),
text=np.round(df_iris[iris_attribute].mean(),2),
textposition='inside'
))
fig.update_yaxes(title=dict(text="cm", font=dict(size=12,color='black')))
fig.show()棒グラフ内にコメント(数値)を入力するには,text= ◯◯◯を設定しtextposition = ◯◯◯で表示する位置を決めます。
コメント(数値)の入力は,以下の太字部分を設定します。
fig.add_trace(go.Bar(x= <VALUE>,
y= <VALUE>,
text= <VALUE>,
textposition= <VALUE>
))| text= ◯◯◯ | テキストのデータ |
| textposition = ◯◯◯ | テキストデータの描写位置 “inside”, “outside”, “auto”, “none”から選択 |
棒グラフの色,幅の設定
次は,棒グラフの色や幅の設定を行います。
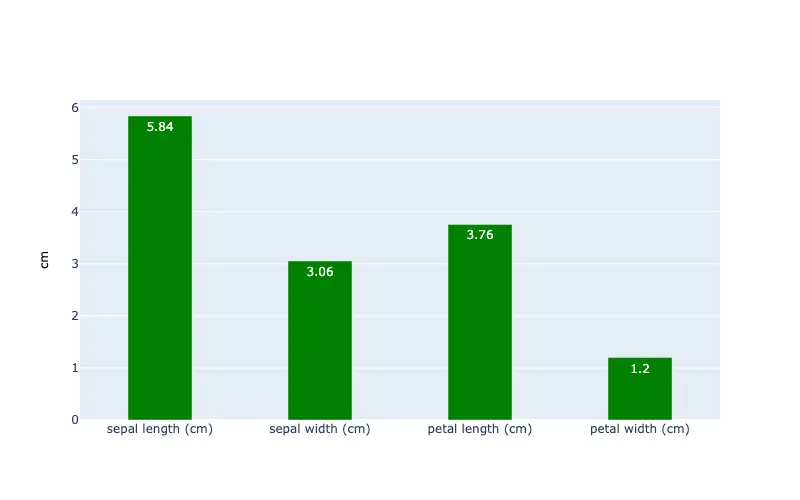
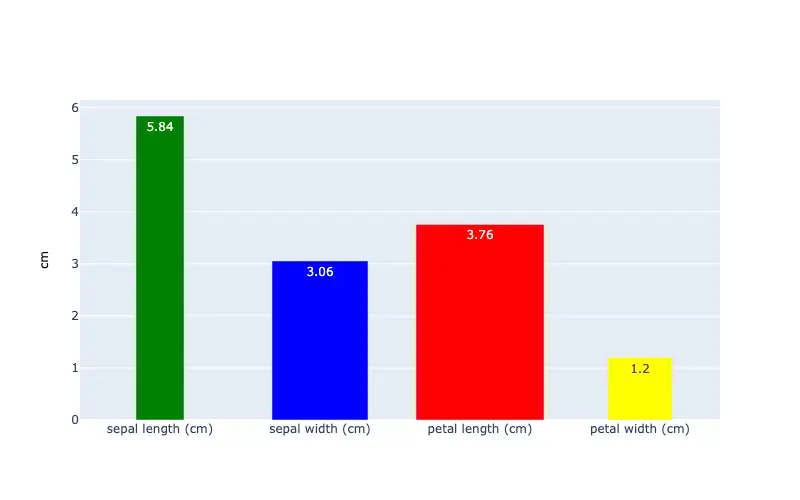
作成するグラフは↓です。

コードは8,9行目を追記しています。
iris_attribute=['sepal length (cm)', 'sepal width (cm)', 'petal length (cm)','petal width (cm)',]
fig = go.Figure()
fig.add_trace(go.Bar(x=df_iris[iris_attribute].columns,
y=df_iris[iris_attribute].mean(),
text=np.round(df_iris[iris_attribute].mean(),2),
textposition='auto',
width=0.4,
marker=dict(color='green')
))
fig.update_yaxes(title=dict(text="cm", font=dict(size=12,color='black')))
fig.show()棒グラフの色や幅は,width= ◯◯◯, marker = dict(color= ◯◯◯)を設定します。
詳しくは下記をご確認ください。
棒グラフの色や幅の設定は,以下の太字部分を設定します。
fig.add_trace(go.Bar(x= <VALUE>,
y= <VALUE>,
text= <VALUE>,
textposition= <VALUE>,
width= <VALUE>,
marker=dict(color= <VALUE>)
))| width= ◯◯◯ | 棒グラフの幅の設定 |
| marker = dict(color= ◯◯◯) | 棒グラフの色の設定 |
個別に設定
以下のように色や幅を個別に設定することもできます。

先ほどのwidth=◯◯◯, marker=dict(color=◯◯◯)を以下のようにすることで,それぞれ設定することができます。
iris_attribute=['sepal length (cm)', 'sepal width (cm)', 'petal length (cm)','petal width (cm)',]
fig = go.Figure()
fig.add_trace(go.Bar(x=df_iris[iris_attribute].columns,
y=df_iris[iris_attribute].mean(),
text=np.round(df_iris[iris_attribute].mean(),2),
textposition='auto',
width=[0.3,0.6, 0.8,0.4],
marker=dict(color=['green','blue','red','yellow'])
))
fig.update_yaxes(title=dict(text="cm", font=dict(size=12,color='black')))
fig.show()複数データの棒グラフ
使用しているデータは3種類のiris(あやめ)なので,種別ごとに棒グラフを作図します。
ここでは,並列の棒グラフと積み上げの棒グラフを作図します。
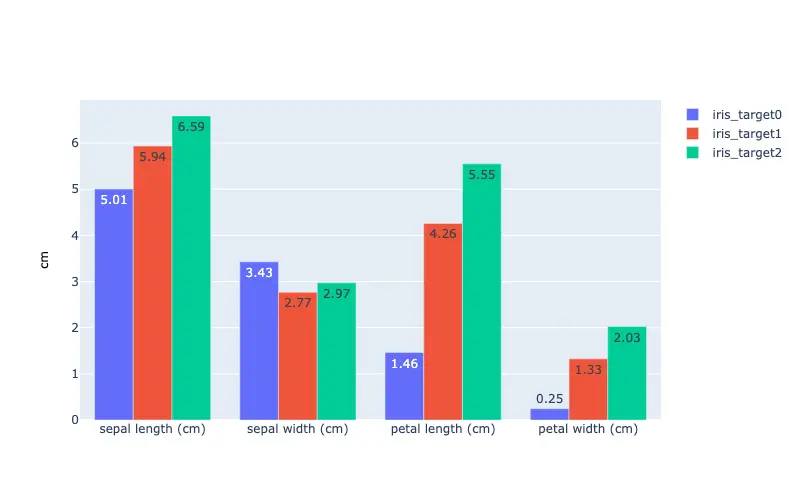
並列の棒グラフ
まずは,並列に棒グラフを表示する方法を確認します。

コードは以下の通りですが,まず2-4行目で,iris(あやめ)の種別ごとにデータを分割しています。
#データの分割
iris_target0=df_iris[df_iris['target']==0]
iris_target1=df_iris[df_iris['target']==1]
iris_target2=df_iris[df_iris['target']==2]
iris_attribute=['sepal length (cm)', 'sepal width (cm)', 'petal length (cm)','petal width (cm)',]
fig = go.Figure()
fig.add_trace(go.Bar(x=iris_target0[iris_attribute].columns,y=iris_target0[iris_attribute].mean(),name='iris_target0', text=np.round(iris_target0[iris_attribute].mean(),2)))
fig.add_trace(go.Bar(x=iris_target1[iris_attribute].columns,y=iris_target1[iris_attribute].mean(),name='iris_target1', text=np.round(iris_target1[iris_attribute].mean(),2)))
fig.add_trace(go.Bar(x=iris_target2[iris_attribute].columns,y=iris_target2[iris_attribute].mean(),name='iris_target2', text=np.round(iris_target2[iris_attribute].mean(),2)))
fig.update_yaxes(title=dict(text="cm", font=dict(size=12,color='black')))
fig.update_layout(barmode='group')
fig.show()分割したiris(あやめ)の種別ごとに,fig.add_trace(…)を設定します。
並列の表示も,積み上げの表示もbarmode のみの変更なので以下であわせてご確認ください。
表示したい種別(カテゴリー)数に応して,fig.add_trace(…)を設定し,barmodeで表示方法を決めます。
fig.add_trace(go.Bar(…))
fig.add_trace(go.Bar(…))
fig.add_trace(go.Bar(…))
…
fig.update_layout(barmode= <VALUE>)| fig.update_layout(barmode= ◯◯◯) | ”stack”, “group”, “overlay”, “relative”から選択 ”stack”:積み上げ “group”:並列 |
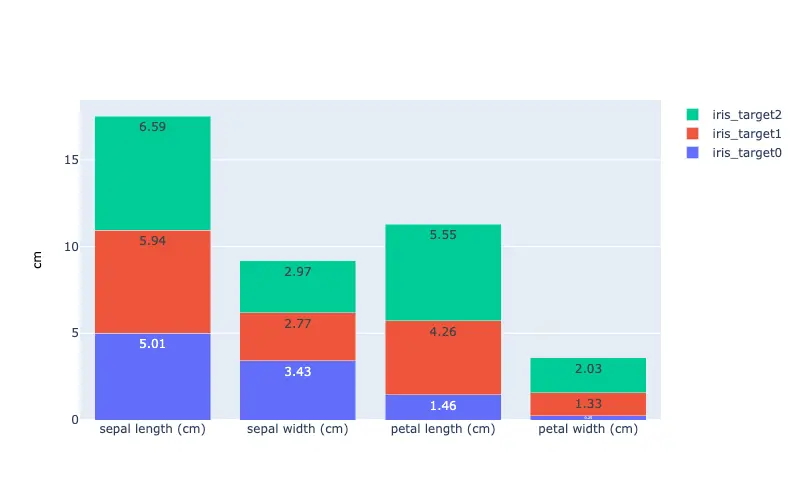
積み上げの棒グラフ
barmode=‘stack’とすることで積み上げ棒グラフを表示できます。

#データの分割
iris_target0=df_iris[df_iris['target']==0]
iris_target1=df_iris[df_iris['target']==1]
iris_target2=df_iris[df_iris['target']==2]
iris_attribute=['sepal length (cm)', 'sepal width (cm)', 'petal length (cm)','petal width (cm)',]
fig = go.Figure()
fig.add_trace(go.Bar(x=iris_target0[iris_attribute].columns,y=iris_target0[iris_attribute].mean(),name='iris_target0', text=np.round(iris_target0[iris_attribute].mean(),2)))
fig.add_trace(go.Bar(x=iris_target1[iris_attribute].columns,y=iris_target1[iris_attribute].mean(),name='iris_target1', text=np.round(iris_target1[iris_attribute].mean(),2)))
fig.add_trace(go.Bar(x=iris_target2[iris_attribute].columns,y=iris_target2[iris_attribute].mean(),name='iris_target2', text=np.round(iris_target2[iris_attribute].mean(),2)))
fig.update_yaxes(title=dict(text="cm", font=dict(size=12,color='black')))
fig.update_layout(barmode='stack')
fig.show()まとめ
棒グラフの作図をみてきました。
基本的な棒グラフは
fig=go.Figure()
fig.add_trace(go.Bar(x= <VALUE>,
y= <VALUE>
))
fig.show()設定する項目の中身は下表の通りです。
| x= ◯◯◯ | x軸のデータ |
| y= ◯◯◯ | y軸のデータ |
で表示できます。
またデータに応じて,色の設定や積み上げの棒グラフなど表示法を変更してみてください。
冒頭のグラフのコードはこちら
#ライブラリのインポート
from sklearn import datasets
import pandas as pd
import plotly.graph_objects as go
import numpy as np
#ワインデータの読み込み
data = datasets.load_iris()
X=data['data']
Y=data['target']
wine_X = pd.DataFrame(X, columns=data['feature_names'])
df_iris = wine_X.copy()
df_iris['target']=Y
#データの分割
iris_target0=df_iris[df_iris['target']==0]
iris_target1=df_iris[df_iris['target']==1]
iris_target2=df_iris[df_iris['target']==2]
iris_attribute=['sepal length (cm)', 'sepal width (cm)', 'petal length (cm)','petal width (cm)',]
fig = go.Figure()
fig.add_trace(go.Bar(x=iris_target0[iris_attribute].columns,y=iris_target0[iris_attribute].mean(),name='iris_target0', text=np.round(iris_target0[iris_attribute].mean(),2)))
fig.add_trace(go.Bar(x=iris_target1[iris_attribute].columns,y=iris_target1[iris_attribute].mean(),name='iris_target1', text=np.round(iris_target1[iris_attribute].mean(),2)))
fig.add_trace(go.Bar(x=iris_target2[iris_attribute].columns,y=iris_target2[iris_attribute].mean(),name='iris_target2', text=np.round(iris_target2[iris_attribute].mean(),2)))
fig.update_yaxes(title=dict(text="cm", font=dict(size=12,color='black')))
fig.update_layout(barmode='group')
fig.show()
読了お疲れ様でした。
以上,棒グラフの作図方法でした!


コメント