plotlyはグラフ作成後でもプロット点にマウスを合わせることで,その点の情報を取得できますが、やはりカラーバーがあった方がグラフが見やすいということは多々あります。
今回の記事では,plotlyのカラーバーの使い方をかなり詳細にまとめました。
カラーバーのグラフの作成
カラーバーの枠線の色や太さの設定
カラーバーの軸目盛りの設定
カラーバーの表示位置の設定
目標とするグラフは以下の通りです。
*このグラフのコードは,最後のまとめにあります。一括でコピペしたい場合は,そちらを参考にしてください。
ライブラリ,データの読み込み
まずは,必要なライブラリの読み込みとデータ作成を行います。
ライブラリはrandomとplotlyを使います。
作図にはplotlyがあれば良いですが,データ作成のために今回はrandomもインポートしています。
#ライブラリのインポート
import random
import plotly.graph_objects as go
#テストデータの作成
random.seed(42)
X=[random.uniform(1000, 100000) for i in range(20)]
Y=[random.uniform(1000, 100000) for i in range(20)]
Z=[random.uniform(1000, 100000) for i in range(20)]上記コードで,2-3行目でライブラリのインポート,7-9行目でrandom.uniform(…)を使いデータ作成をしました。
random.uniform(…)の設定項目は以下の通りです。
X = [random.uniform(a,b) for i in range(c)]| random.uniform(a, b) | a以上b以下の浮動小数点の乱数をつくる |
| [random.iniform(a, b) for i in range(c)] | a以上b以下の浮動小数点を乱数をc個持つリストを作成 |
このため,7-9行目で1,000以上100,000以下の乱数を20個持つリストを作成しました。
実際にXの中身を確認してみると,

となっています。
Y,ZもXと同様に,1,000以上100,000以下の乱数を20個持つリストになっています。
カラーバー付きグラフの作図
次に,カラーバー付きのグラフを作成してみます。
公式HPはこちらです,あわせてご確認ください。
以下のグラフは,作成したデータのXをx軸,Yをy軸とし,マーカーの色でZの大きさを表しています。
作図するためのコードは↓です。
fig = go.Figure()
fig.add_trace(go.Scatter(x=X,
y=Y,
mode='markers',
marker=dict(
size=8,
color=Z,
colorscale="viridis",
showscale=True,
colorbar=dict(title=dict(text='Z-data',
font=dict(color="blue",size=12),
side='top'))
)
))
# 背景,軸の色
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(title='X', linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(title='Y', linecolor='black', gridcolor='gray',mirror=True)
fig.show()カラーバー付きのグラフを作成するには、6–12行目のmarker=dict(…)内において,colorにデータを指定します。
以下に,設定項目をまとめたのでご確認ください。
fig.add_trace(go.Scatter(…,
marker=dict(
size= <VALUE>,
color= <VALUE>,
colorscale= <VALUE>,
showscale= <VALUE>,
colorbar=dict(title=dict(text= <VALUE>,
font=dict(color= <VALUE>,
size= <VALUE>),
side= <VALUE>))
)
))| marker =dict(…) | size= ○○○ | マーカーサイズ | |||
| color= ○○○ | マーカーの色 データを渡すことで,カラーバー表示となる | ||||
| colorscale= ○○○ | カラーバーで使う配色の設定 ‘viridis’, ‘rainbow’, ‘hot’, ‘ice’などから選択,詳しくはこちら | ||||
| showscale= ○○○ | カラーバーの表示設定 True: 表示する False: 表示しない | ||||
| colorbar =dict(…) | title=dict(…) | text=○○○ | カラーバーのタイトル | ||
| font=dict(…) | color=○○○ | カラーバーのタイトルの色 | |||
| size=○○○ | カラーバータイトルのサイズ | ||||
| side=○○○ | カラーバータイトルの位置 “right” : 右側 ”top” : 上側 ”bottom”: 下側 | ||||
散布図の作図については,↓でまとめていますので,よろしければご確認ください。

また,カラーバーについてはこちらの記事でも触れています。

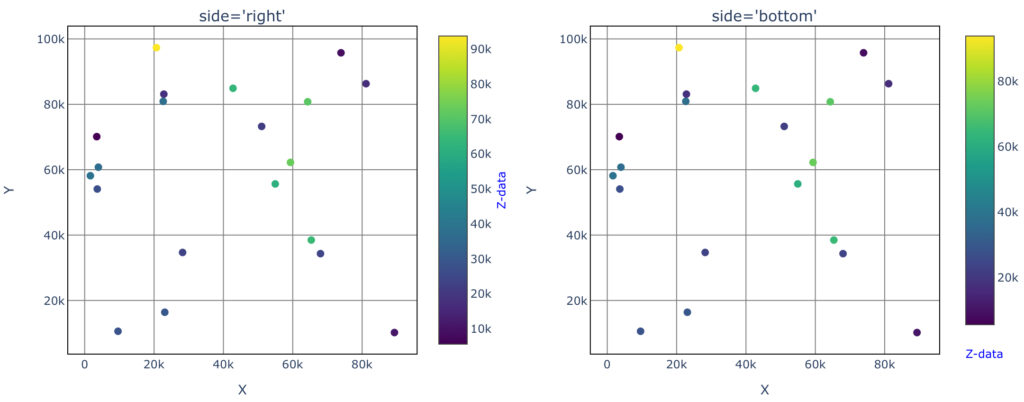
ここで,side=‘right’, ‘bottom’とした場合,タイトルの位置がどのように変わるかみたいと思います。
side
side=‘right’とすると,タイトルがカラーバーの右側に表示され,
side=‘bottom’とすると,タイトルがカラーバーの下側に表示されます。

カラーバーの枠線などの設定
先ほどの作成したカラーバーのグラフに,枠線や色の設定を行なってみます。
ここで作成できるグラフは以下のようになります。
コードは以下です。
fig = go.Figure()
fig.add_trace(go.Scatter(x=X,
y=Y,
mode='markers',
marker=dict(
size=8,
color=Z,
colorscale="viridis",
showscale=True,
colorbar=dict(title=dict(text='Z-data',
font=dict(color="blue",size=12),
side='top'),
bgcolor='mintcream',
thickness=20,
len=1,
bordercolor='lime',
borderwidth=1,
outlinecolor='red',
outlinewidth=1,
)
)
))
# 背景,軸の色
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(title='X', linecolor='black', gridcolor='gray',mirror=True,zeroline=True, zerolinecolor='gray',zerolinewidth=0.5)
fig.update_yaxes(title='Y', linecolor='black', gridcolor='gray',mirror=True)
fig.show()13-19行目で,枠線の色や太さなどの設定を行います。
今回,設定した項目の詳細を以下にまとめましたので参考にしてください。
fig.add_trace(go.Scatter(…,
marker=dict(
…,
colorbar=dict(…,
bgcolor= <VALUE>,
thickness= <VALUE>,
len= <VALUE>,
bordercolor= <VALUE>,
borderwidth= <VALUE>,
outlinecolor= <VALUE>,
outlinewidth= <VALUE>,
)
)
))| marker =dict(…) | colorbar =dict(…) | bgcolor= ○○○ | カラーバーの背景色 |
| thickness= ○○○ | カラーバーの幅のサイズ | ||
| len= ○○○ | カラーバーの長さのサイズ | ||
| bordercolor= ○○○ | カラーバーの表示部の枠線の色 | ||
| borderwidth= ○○○ | カラーバーの表示部の枠線の太さ | ||
| outlinecolor= ○○○ | カラーバーの枠線の色 | ||
| outlinewidth= ○○○ | カラーバーの枠線の太さ |
設定項目のいくつかを変更してみましょう。
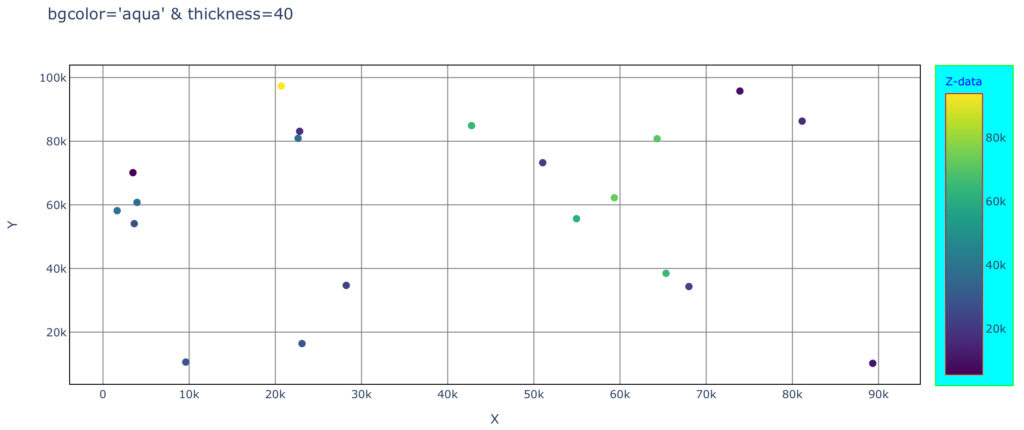
bgcolor & thickness
まず、bgcolor=‘aqua’, thickness=40と設定してみました。
カラーバーの背景色と幅が変化していることがわかります。

bordercolor & borderwidth
次は,bordercolor=‘aqua’, borderwidth=5としてみます。
カラーバーの表示部分の枠線の色と太さが変更されています。

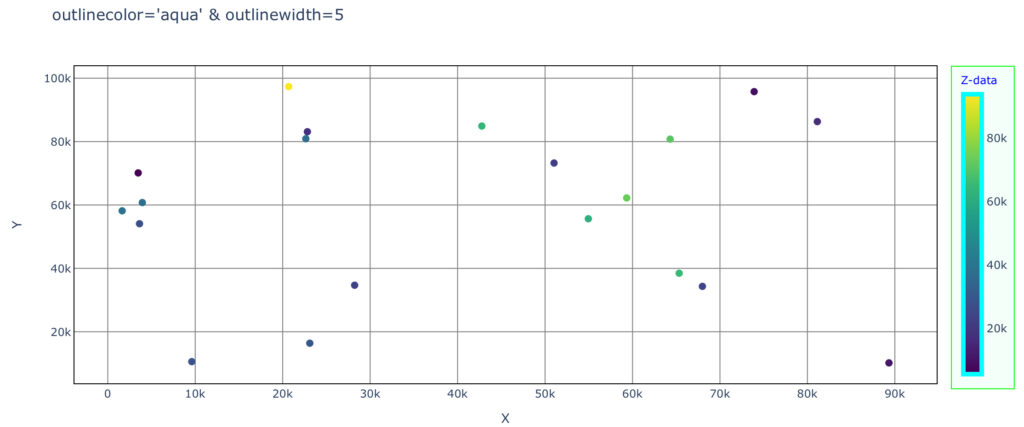
outlinecolor & outlinewidth
次は,outlinecolor=‘aqua’, outlinewidth=5です。
カラーバー自体の枠線の色、太さの設定が変更されています。

カラーバーの軸表示の設定
次に,カラーバーに表示される軸の文字サイズや色、角度などの設定を行います。
グラフは↓です。
コードは以下になります。
fig = go.Figure()
fig.add_trace(go.Scatter(x=X,
y=Y,
mode='markers',
marker=dict(
size=8,
color=Z,
colorscale="viridis",
showscale=True,
colorbar=dict(title=dict(text='Z-data',
font=dict(color="blue",size=12),
side='top'),
bgcolor='mintcream',
thickness=30,
len=1,
bordercolor='lime',
borderwidth=1,
outlinecolor='aqua',
outlinewidth=1,
showticklabels=True,
exponentformat='power',
showexponent='last',#all
dtick=15000,
ticklabelposition='outside',
tickfont=dict(color='blue',size=10),
tickangle=-20,
)
)
))
# 背景,軸の色
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(title='X',linecolor='black', gridcolor='gray',mirror=True,zeroline=True, zerolinecolor='gray',zerolinewidth=0.5)
fig.update_yaxes(title='Y', linecolor='black', gridcolor='gray',mirror=True)
fig.show()これまでのコードに20-26行を追記しました。
20-26行で行なった軸の文字サイズ、色などの詳細の項目は以下をご確認ください。
fig.add_trace(go.Scatter(…,
marker=dict(
…,
colorbar=dict(…,
showticklabels= <VALUE>,
exponentformat= <VALUE>,
showexponent= <VALUE>,
dtick= <VALUE>,
ticklabelposition= <VALUE>,
tickfont=dict(color= <VALUE>,size= <VALUE>),
tickangle= <VALUE>,
)
)
))| marker =dict(…) | colorbar =dict(…) | showticklabels= ○○○ | カラーバーの軸の数値の表示設定 True : 表示する False: 表示しない | |
| exponentformat= ○○○ | 軸の数値の表現を設定。以下から選択 例えば,数値が1,000,000,000の場合, ・‘none’→1,000,000,000 ・ ‘e’ →1e+9 ・‘E’ →1E+9 ・‘power’→1×109 ・‘SI’→1G (SI接頭語の表示) ・‘B’→1B (お金などの省略単位, B: billion) デフォルトの設定は’B’ | |||
| showexponent= ○○○ | 指数の表示位置の設定,以下から選択 “all” : 全ての目盛りに表示 ”first” : 最初の目盛りにのみ表示 ”last” : 最後の目盛りにのみ表示 ”none”: 表示しない | |||
| dtick= ○○○ | 目盛りの間隔 | |||
| ticklabelposition= ○○○ | 目盛りの表示位置,以下から選択。 ‘top’/‘bottom’はカラーバーが縦方向, ’right’/’left’は横方向のとき (向きは後述のorientationで設定) ・“outside” ・”inside” ・”outside top” ・”inside top” ・”outside left” ・”inside left” ・”outside right” ・”inside right” ・”outside bottom” ・”inside bottom” | |||
| tickfont= dict(…) | color= ○○○ | 目盛りの色 | ||
| size= ○○○ | 目盛りのサイズ | |||
| tickangle= ○○○ | 目盛りの角度 | |||
ここでも,いくつかの設定項目について見てみましょう。
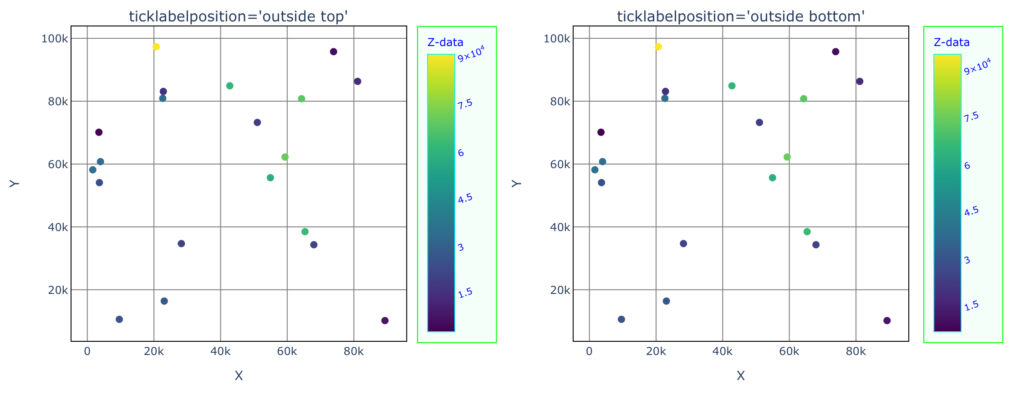
exponentformat&showexponent
まず,exponentformatとshowexponentを変更してみます。
左図は,exponentformat=‘e’とshowexponent=‘first’,
また右図は,exponentformat=‘e’とshowexponent=‘first’です。

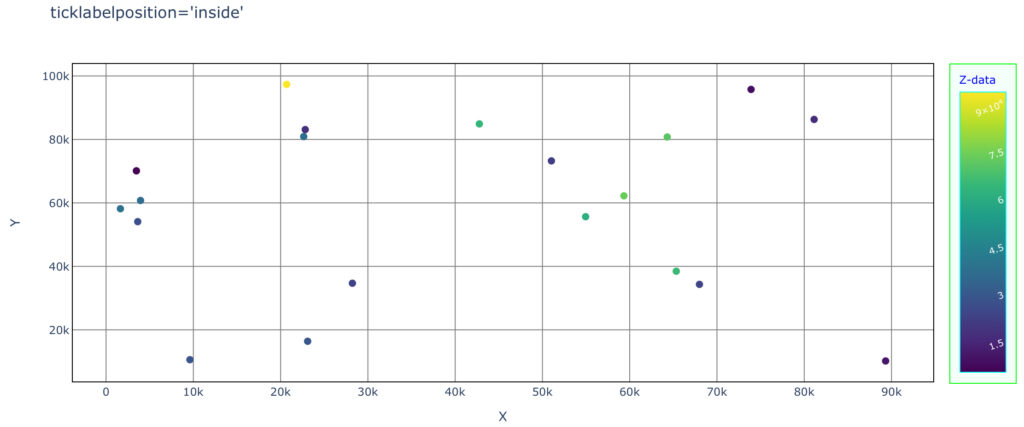
ticklabelposition
次は,ticklabelpositionです。


カラーバーの軸目盛り線の設定
続いて,軸の目盛線の設定を行います。
以下のグラフでは,目盛線を赤色で表示しました。
コードは以下です。
fig = go.Figure()
fig.add_trace(go.Scatter(x=X, #x軸
y=Y, #y軸
mode='markers',
marker=dict(
size=8,
color=Z,
colorscale="viridis",
showscale=True,
colorbar=dict(title=dict(text='Z-data',
font=dict(color="blue",size=12),
side='top'),
bgcolor='mintcream',
thickness=30,
len=1,
bordercolor='lime',
borderwidth=1,
outlinecolor='aqua',
outlinewidth=1,
showticklabels=True,
exponentformat='power',
showexponent='last',#all
dtick=15000,
ticklabelposition='outside',
tickfont=dict(color='blue',size=10),
tickangle=-20,
ticks='outside',
tickcolor='red',
tickwidth=2,
)
)
))
# 背景,軸の色
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(title='X',linecolor='black', gridcolor='gray',mirror=True,zeroline=True, zerolinecolor='gray',zerolinewidth=0.5)
fig.update_yaxes(title='Y', linecolor='black', gridcolor='gray',mirror=True)
fig.show()カラーバーの軸目盛り線の設定は,28-30行で行いました。
項目の詳細は以下になっています。
fig.add_trace(go.Scatter(…,
marker=dict(
…,
colorbar=dict(…,
ticks= <VALUE>,
tickcolor= <VALUE>,
tickwidth= <VALUE>,
)
)
))| marker =dict(…) | colorbar =dict(…) | ticks= ○○○ | カラーバーの目盛り線の表示位置 ‘outside’:外側に表示 ’inside’ :内側に表示 |
| tickcolor= ○○○ | 目盛り線の色 | ||
| tickwidth= ○○○ | 目盛り線の太さ |
ticks & tickwidthとの設定を変更したときの様子を以下で確認してみます。
ticks&tickwidth
ticks=‘inside’, tickwidth=4として設定しました。

カラーバーの位置設定
最後に,カラーバーの位置の設定を確認してみます。
以下では,カラーバーの向きや位置のを変更しました。
コードは↓です。
fig = go.Figure()
fig.add_trace(go.Scatter(x=X,
y=Y,
mode='markers',
marker=dict(
size=8,
color=Z,
colorscale="viridis",
showscale=True,
colorbar=dict(title=dict(text='Z-data',
font=dict(color="blue",size=12),
side='top'),
bgcolor='mintcream',
thickness=15,
len=1,
bordercolor='lime',
borderwidth=1,
outlinecolor='aqua',
outlinewidth=1,
showticklabels=True,
exponentformat='power',
showexponent='last',#all
dtick=15000,
ticklabelposition='outside',
tickfont=dict(color='blue',size=8),
tickangle=-20,
ticks='inside',
tickcolor='red',
tickwidth=2,
orientation='h',
x=0,
xanchor='left',
)
)
))
# 背景,軸の色
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(title='X',linecolor='black', gridcolor='gray',mirror=True,zeroline=True, zerolinecolor='gray',zerolinewidth=0.5)
fig.update_yaxes(title='Y', linecolor='black', gridcolor='gray',mirror=True)
fig.show()これまでのコードに、33-36行目を追記しました。
orientationでカラーバーの向き,x,xanchorでx方向の位置を設定できます。
上記のコードでは記載していませんが,y方向の位置の設定も可能です。詳しくは↓をご確認ください。
fig.add_trace(go.Scatter(…,
marker=dict(
…,
colorbar=dict(…,
orientation= <VALUE>,
x= <VALUE>,
xanchor= <VALUE>,
y= <VALUE>,
yanchor= <VALUE>,
)
)
))| marker =dict(…) | colorbar =dict(…) | orientation= ○○○ | カラーバーの向き ‘v’: 縦向き表示(デフォルト) ’h’: 横向き表示 |
| x= ○○○ | 設置するx座標 | ||
| xanchor= ○○○ | カラーバーを設置する始点のx座標位置 ‘left’: 左端 ’center’: 中心 ’right’: 右端 | ||
| y= ○○○ | 設置するy座標 | ||
| yanchor= ○○○ | カラーバーを設置する始点のy座標位置 ‘left’: 左端 ’center’: 中心 ’right’: 右端 |
まとめ
今回は,カラーバーの設定方法について詳しくみてきました。
以下に,これまで見た項目をまとめたので必要に応じてご確認ください。
fig.add_trace(go.Scatter(…,
marker=dict(
size= <VALUE>,
color= <VALUE>,
colorscale= <VALUE>,
showscale= <VALUE>,
colorbar=dict(title=dict(text= <VALUE>,
font=dict(color= <VALUE>,
size= <VALUE>),
side= <VALUE>),
bgcolor= <VALUE>,
thickness= <VALUE>,
len= <VALUE>,
bordercolor= <VALUE>,
borderwidth= <VALUE>,
outlinecolor= <VALUE>,
outlinewidth= <VALUE>,
# 軸表示の設定
showticklabels= <VALUE>,
exponentformat= <VALUE>,
showexponent= <VALUE>,
dtick= <VALUE>,
ticklabelposition= <VALUE>,
tickfont=dict(color= <VALUE>,size= <VALUE>),
tickangle= <VALUE>,
# 軸表示の設定
ticks= <VALUE>,
tickcolor= <VALUE>,
tickwidth= <VALUE>,
# カラーバーの位置設定
orientation= <VALUE>,
x= <VALUE>,
xanchor= <VALUE>,
y= <VALUE>,
yanchor= <VALUE>,
)
)
))| # カラーバー付きグラフの設定 | |||||
| marker =dict(…) | size= ○○○ | マーカーサイズ | |||
| colorscale= ○○○ | カラーバーで使う配色の設定 ‘viridis’, ‘rainbow’, ‘hot’, ‘ice’などから選択,詳しくはこちら | ||||
| showscale= ○○○ | カラーバーの表示設定 True: 表示する False: 表示しない | ||||
| colorbar =dict(…) | title=dict(…) | text=○○○ | カラーバーのタイトル | ||
| font=dict(…) | color=○○○ | カラーバーのタイトルの色 | |||
| size=○○○ | カラーバータイトルのサイズ | ||||
| side=○○○ | カラーバータイトルの位置 “right” : 右側 ”top” : 上側 ”bottom”: 下側 | ||||
| bgcolor= ○○○ | カラーバーの背景色 | ||||
| thickness= ○○○ | カラーバーの幅のサイズ | ||||
| len= ○○○ | カラーバーの長さのサイズ | ||||
| bordercolor= ○○○ | カラーバーの表示部の枠線の色 | ||||
| borderwidth= ○○○ | カラーバーの表示部の枠線の太さ | ||||
| outlinecolor= ○○○ | カラーバーの枠線の色 | ||||
| outlinewidth= ○○○ | カラーバーの枠線の太さ | ||||
| #軸表示の設定 | |||||
| showticklabels= ○○○ | カラーバーの軸の数値の表示設定 True : 表示する False: 表示しない | ||||
| exponentformat= ○○○ | 軸の数値の表現を設定。以下から選択 例えば,数値が1,000,000,000の場合, ・‘none’→1,000,000,000 ・ ‘e’ →1e+9 ・‘E’ →1E+9 ・‘power’→1×109 ・‘SI’→1G (SI接頭語の表示) ・‘B’→1B (お金などの省略単位, B: billion) デフォルトの設定は’B’ | ||||
| showexponent= ○○○ | 指数の表示位置の設定,以下から選択 “all” : 全ての目盛りに表示 ”first” : 最初の目盛りにのみ表示 ”last” : 最後の目盛りにのみ表示 ”none”: 表示しない | ||||
| dtick= ○○○ | 目盛りの間隔 | ||||
| ticklabelposition= ○○○ | 目盛りの表示位置,以下から選択。 ‘top’/‘bottom’はカラーバーが縦方向, ’right’/’left’は横方向のとき (向きは後述のorientationで設定) ・“outside” ・”inside” ・”outside top” ・”inside top” ・”outside left” ・”inside left” ・”outside right” ・”inside right” ・”outside bottom” ・”inside bottom” | ||||
| tickfont= dict(…) | color= ○○○ | 目盛りの色 | |||
| size= ○○○ | 目盛りのサイズ | ||||
| tickangle= ○○○ | 目盛りの角度 | ||||
| # 軸目盛り線の設定 | |||||
| ticks= ○○○ | カラーバーの目盛り線の表示位置 ‘outside’:外側に表示 ’inside’ :内側に表示 | ||||
| tickcolor= ○○○ | 目盛り線の色 | ||||
| tickwidth= ○○○ | 目盛り線の太さ | ||||
| # カラーバーの位置設置 | |||||
| orientation= ○○○ | カラーバーの向き ‘v’: 縦向き表示(デフォルト) ’h’: 横向き表示 | ||||
| x= ○○○ | 設置するx座標 | ||||
| xanchor= ○○○ | カラーバーを設置する始点のx座標位置 ‘left’: 左端 ’center’: 中心 ’right’: 右端 | ||||
| y= ○○○ | 設置するy座標 | ||||
| yanchor= ○○○ | カラーバーを設置する始点のy座標位置 ‘left’: 左端 ’center’: 中心 ’right’: 右端 | ||||
冒頭のグラフのコードはこちら
fig = go.Figure()
fig.add_trace(go.Scatter(x=X,
y=Y,
mode='markers',
marker=dict(
size=8,
color=Z,
colorscale="viridis",
showscale=True,
colorbar=dict(title=dict(text='Z-data',
font=dict(color="blue",size=11),
side='top'),
bgcolor='mintcream',
thickness=35,
len=1,
bordercolor='lime',
borderwidth=1,
outlinecolor='black',
outlinewidth=1,
showticklabels=True,
exponentformat='power',
showexponent='all',
dtick=15000,
ticklabelposition='outside',
tickfont=dict(color='blue',size=12),
tickangle=-20,
ticks='outside',
tickcolor='black',
tickwidth=1,
orientation='v',
# x=0,
# xanchor='left',
)
)
))
# 背景,軸の色
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(title='X',linecolor='black', gridcolor='gray',mirror=True,zeroline=True, zerolinecolor='gray',zerolinewidth=0.5)
fig.update_yaxes(title='Y', linecolor='black', gridcolor='gray',mirror=True)
fig.show()読了,お疲れ様でした!
以上,【plotly】詳解!カラーバーの設定方法 -colorbar-でした!


コメント