データの解析などをしているとどうしても,3次元のデータを扱うことがあるかと思います。
2次元であれば,単純な散布図で傾向が直感的につかめるのですが,3次元のグラフとなると直感的に把握というのが難しいことが多々あるかと思います。
そこで今回は,plotlyを用いて3次元データを2次元で表示する方法を3つのやり方で確認したいと思います。
以下の3つがこの記事の目標です。
カラーバーによる作図
バブルチャートによる作図
カラーバー + バブルチャートによる作図
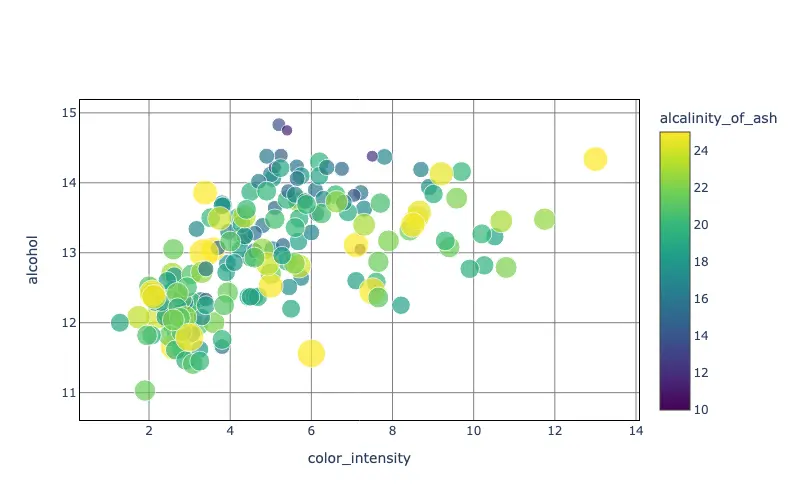
イメージとして,「カラーバー + バブルチャート」のグラフは↓です。

上記はスマホなどでは画像です。ploltyでの動作を確かめたい方はPCからアクセスください!
x軸に「color_intensity」,y軸に「alcohol」となっており,プロット点の大きさと色で「alcalinity_of_ash」の情報を表しています。
ライブラリ,ワインデータの読み込み
データには,scikit-learnのワインのデータセット(公式サイト)を用います。
#ライブラリのインポート
from sklearn import datasets
import pandas as pd
import plotly.graph_objects as go
#ワインデータの読み込み
data = datasets.load_wine()
X=data['data']
Y=data['target']
wine_X = pd.DataFrame(X, columns=data['feature_names'])
df_wine = wine_X.copy()
df_wine['target']=Y
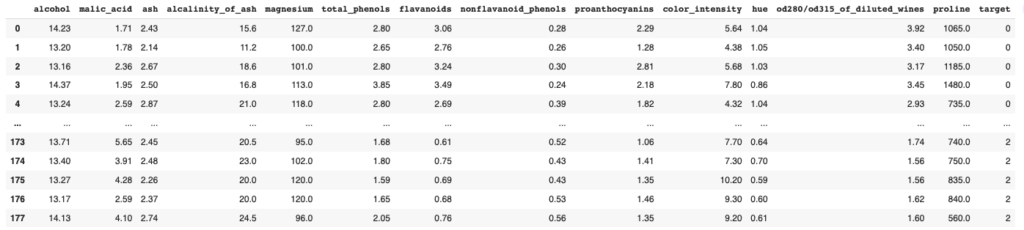
df_winedf_wineを読み込むと↓のような表が得られます。

この中から,3つのデータ「color_intensity」,「alcohol」,「alcalinity_of_ash」を選び,3次元のデータを2次元で作図する方法を確認していきます。
グラフの作成
今回は,wineデータセットの中から「color_intensity」 と「alcohol」をx軸とy軸に設定し,さらにそこに「alcalinity_of_ash」の情報を追加することが目標です。
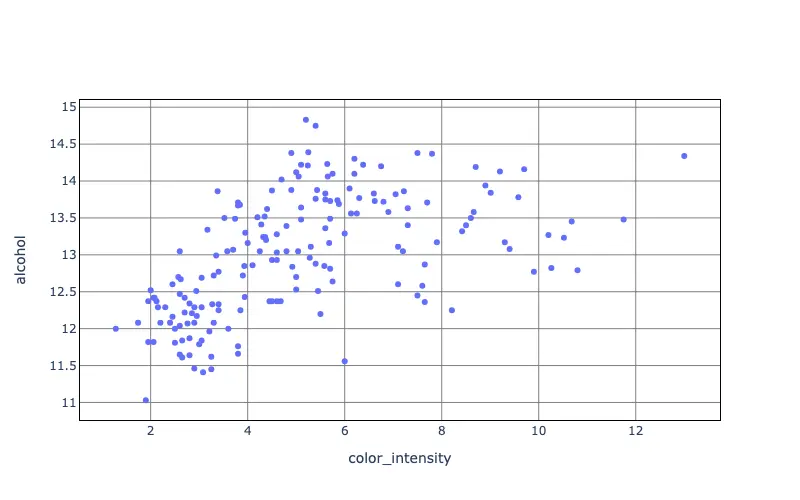
ここでは,まず基本となる「color_intensity」 と「alcohol」のグラフを作成します。

グラフを作成したコードは↓になります。
fig = go.Figure()
#color_intensity vs alcohol
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
))
# 背景,軸の色
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(title='color_intensity', linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(title='alcohol', linecolor='black', gridcolor='gray',mirror=True)
fig.show()散布図の書き方については以下の記事でまとめていますので,こちらも参考にしてください。

さて,
次の章から,3次元データを2次元で表示する方法を以下の3つとして紹介したいと思います!
1. カラーバー付きの散布図
2. バブルチャート
3.バブルチャート+カラーバー付きの散布図
カラーバー付きの散布図
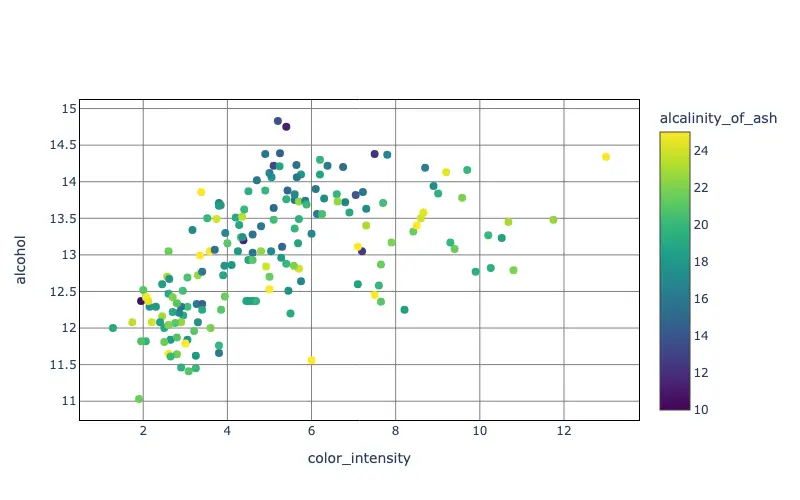
まずは,カラーバー付きの散布図をみたいと思います。
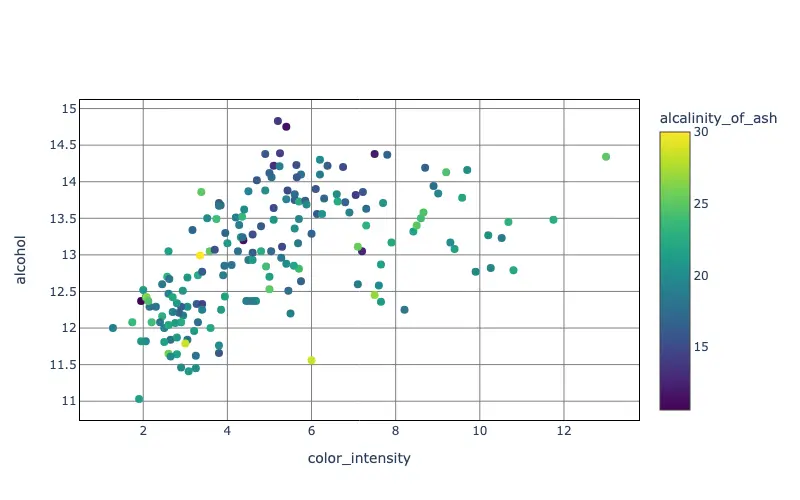
先ほど,作成したグラフに「alcalinity_of_ash」の情報を追加,ここではカラーバーを追加していきたいと思います。公式HPのこちらやこちらも参考にしてください。
作成したグラフは↓になります。

先ほどのコードに6〜12行目を追記しています。
fig = go.Figure()
#color_intensity vs alcohol
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
marker=dict(
size=8,
color=df_wine['alcalinity_of_ash'],
colorbar=dict(
title='alcalinity_of_ash'),
colorscale="viridis",
showscale=True)
))
# 背景,軸の色
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(title='color_intensity', linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(title='alcohol', linecolor='black', gridcolor='gray',mirror=True)
fig.show()fig.add_trace(go.Scatter())内のmarkerにてカラーバーの設定を行います。
marker=dict(
size= <VALUE>,
color= <VALUE>,
colorbar= <VALUE>,
colorscale= <VALUE>,
showscale= <VALUE>
)| size = ○○○ | プロット点のサイズ |
| color = ○○○ | プロット点の色 今回はここで,df_wine[‘alcalinity_of_ash’]を指定している |
| colorbar = dict(title=○○○) | カラーバーのタイトル |
| colorscale = ○○○ | カラーバーで使う配色の設定 ‘viridis’, ‘rainbow’, ‘hot’, ‘ice’などから選択,詳しくはこちら |
| showscale = ○○○ | ‘True’でカラーバーを表示する |
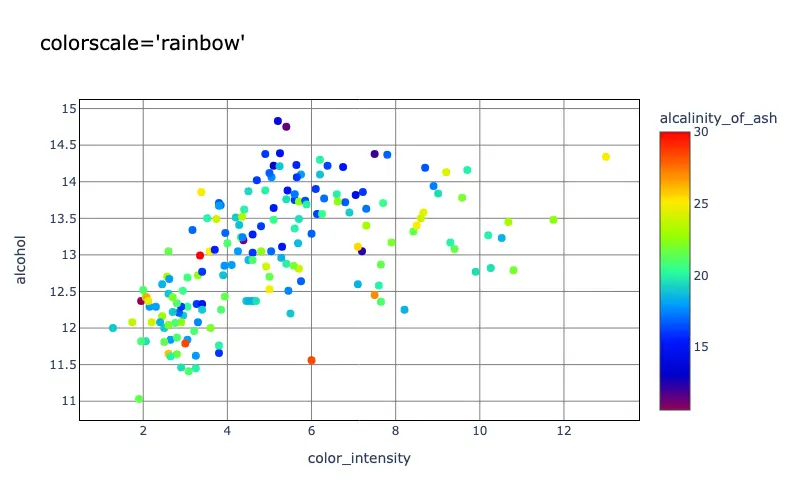
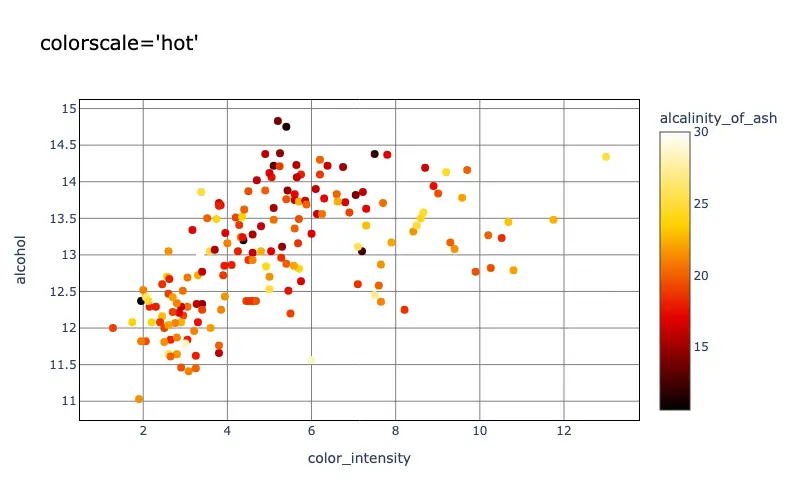
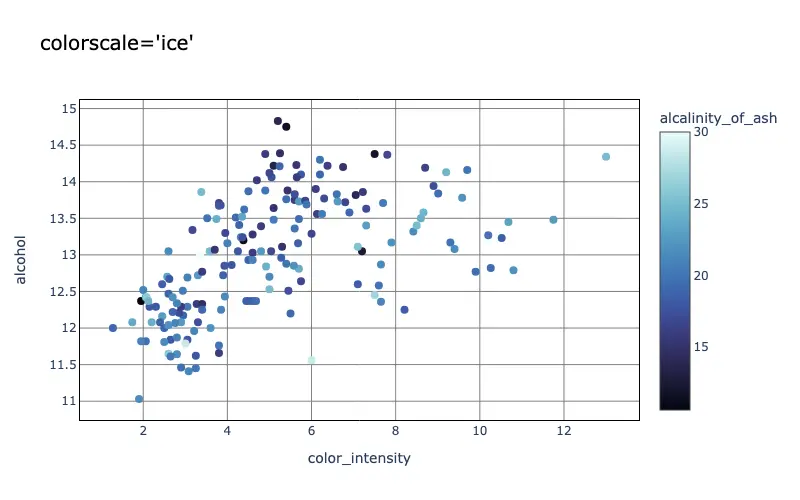
colorscaleの変更
colorscaleを変更することで,グラフの印象がどのように変わるか見ていきたいと思います。
以下の3つのグラフは,先ほどのコードの11行目のcolorscaleを, ‘rainbow’, ‘hot’, ‘ice’としたときのグラフです。



カラーバーの最大値,最小値の設定
カラーバーの範囲は自動で決まりますが,明示的に示す必要がある場合の設定方法について紹介します。
下のグラフでは,カラーバーの最小値を10,最大値を25として設定しました。

先ほどまでのコードに9,10行目を追記して設定を行います。
fig = go.Figure()
#color_intensity vs alcohol
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
marker=dict(
size=8,
color=df_wine['alcalinity_of_ash'],
cmin=10,
cmax=25,
colorbar=dict(
title='alcalinity_of_ash'),
colorscale="viridis",
showscale=True)
))
# 背景,軸の色
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(title='color_intensity', linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(title='alcohol', linecolor='black', gridcolor='gray',mirror=True)
fig.show()marker=dict(…,
cmin= <VALUE>,
cmax= <VALUE>,
)| cmin = ○○○ | カラーバーの最小値 |
| cmax = ○○○ | カラーバーの最大値 |
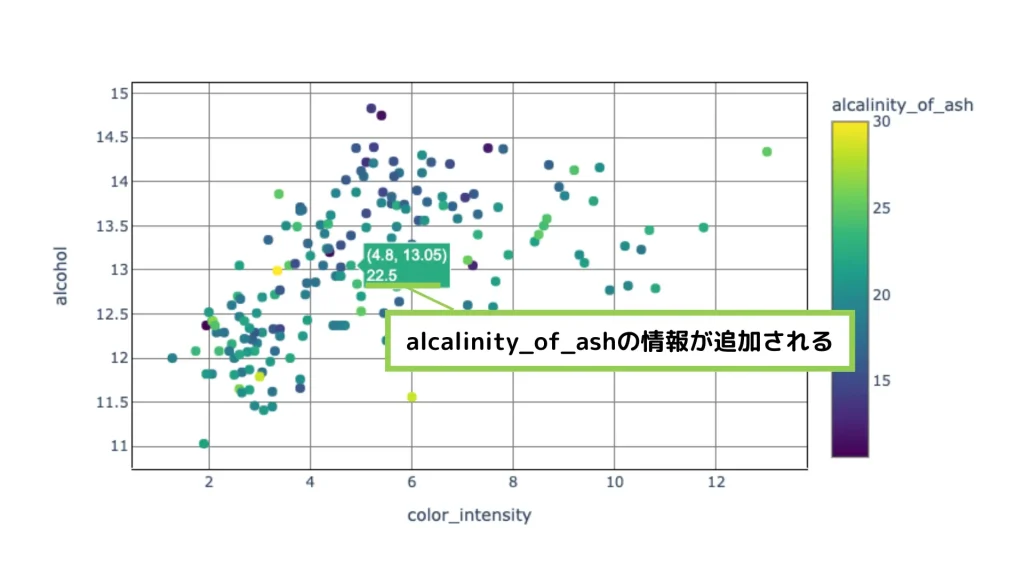
マウスオーバーしたときのホップアップに情報を追加
「alcalinity_of_ash」の情報をカラーバーで表示できており,相対的な大きさを知るには便利でしたが,具体的な数値を知るには少し不便でした。
そこで,プロット点をマウスオーバーしたときのホップアップに「alcalinity_of_ash」の数値が表示できるようにします。

これまでのグラフとは違い上図のように「alcalinity_of_ash」の情報が追加されています。
fig = go.Figure()
#color_intensity vs alcohol
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
text=df_wine['alcalinity_of_ash'],
marker=dict(
size=8,
color=df_wine['alcalinity_of_ash'],
colorbar=dict(
title='alcalinity_of_ash'),
colorscale="viridis",
showscale=True)
))
# 背景,軸の色
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(title='color_intensity', linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(title='alcohol', linecolor='black', gridcolor='gray',mirror=True)
fig.show()6行目を追記しています。
fig.add_trace(go.Scatter())内のtextにて設定することができます。
text= <VALUE>,| text = ○○○ | テキストの入力 |
このtextにdf_wine[‘alcalinity_of_ash’]を設定します(6行目)。
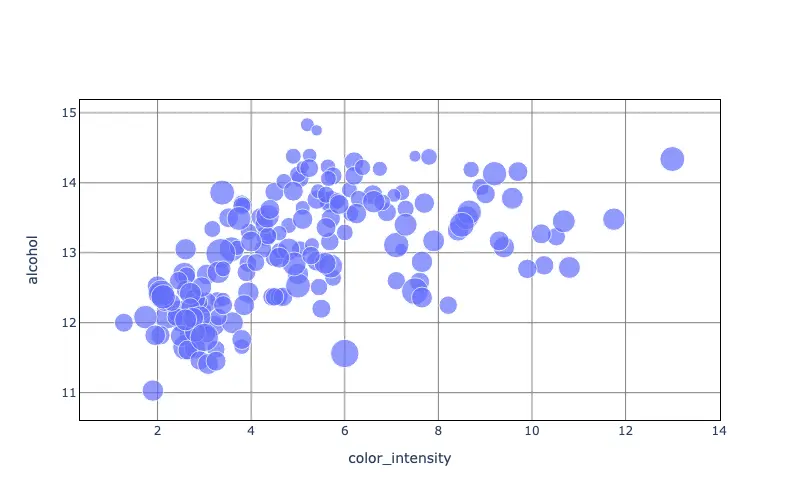
バブルチャート
次は2つ目の方法である,バブルチャートを紹介したいと思います。
先程までのカラーバーではなく,バブルチャートで「alcalinity_of_ash」の情報を追加したいと思います。
バブルチャートについて,公式HPの紹介はこちらです。
「alcalinity_of_ash」の数値に応じてプロット点の大きさを変更します。

コードは↓です。
fig = go.Figure()
#color_intensity vs alcohol
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
text=df_wine['alcalinity_of_ash'],
marker=dict(
size=df_wine['alcalinity_of_ash'])
))
# 背景,軸の色
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(title='color_intensity', linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(title='alcohol', linecolor='black', gridcolor='gray',mirror=True)
fig.show()fig.add_trace(go.Scatter())内のmarkerのsizeで設定ができます。
marker=dict(…,
size= <VALUE>,
)| size = ○○○ | マーカーサイズの設定 |
このsizeに「alcalinity_of_ash」の情報が入っているdf_wine[‘alcalinity_of_ash’]を設定しています(7,8行目)。
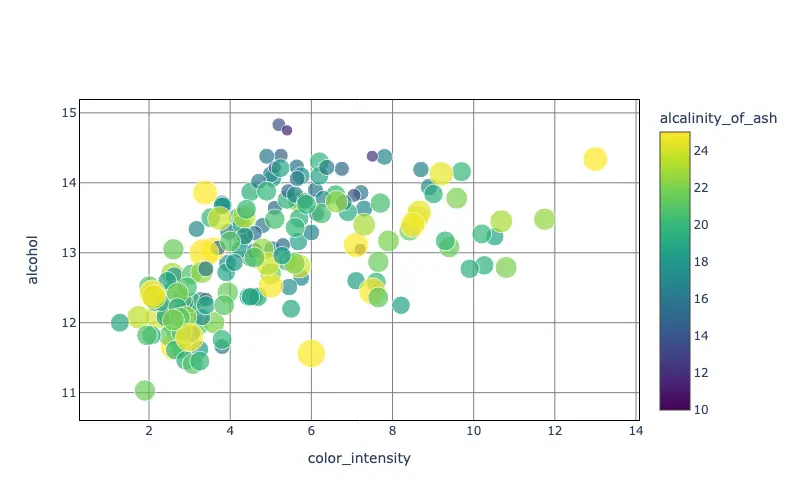
バブルチャート+カラーバー
次は3つ目の方法である,バブルチャート+カラーバーを紹介したいと思います。
上記のバブルチャートでは,marker=dict(size=○○○)でプロット点の大きさを変えました。
しかし,実はこのmarker=dict(size=○○○)自体はカラーバーの設定を行ったときから出てきています。(カラーバーの設定時には,marker=dict(size=8)としていました)
つまり,バブルチャートとカラーバーを組み合わせて表現することもできます。
以下のグラフは,カラーバーの表示,カラーバーの表示範囲,マウスオーバーの設定,バブルチャートの全部のせのグラフとなっています。

fig = go.Figure()
#color_intensity vs alcohol
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
text=df_wine['alcalinity_of_ash'],
marker=dict(
size=df_wine['alcalinity_of_ash'],
color=df_wine['alcalinity_of_ash'],
cmin=10,
cmax=25,
colorbar=dict(
title='alcalinity_of_ash'),
colorscale="viridis",
showscale=True)
))
# 背景,軸の色
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(title='color_intensity', linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(title='alcohol', linecolor='black', gridcolor='gray',mirror=True)
fig.show()
コードの中身としては,これまでとほぼ同様なので細かい説明は割愛させて頂きます。
まとめ
本記事では,plotlyを用いて3次元のデータを2次元で表示する方法をみてきました。
この記事で紹介した内容を下記にまとめておきます。
marker=dict(
size= <VALUE>,
color= <VALUE>,
cmin= <VALUE>,
cmax= <VALUE>,
colorbar= <VALUE>,
colorscale= <VALUE>,
showscale= <VALUE>
)| size = ○○○ | プロット点のサイズ バブルチャートとするときはここにデータを入力 |
| color = ○○○ | プロット点の色 今回はここで,df_wine[‘alcalinity_of_ash’]を指定している |
| cmin = ○○○ | カラーバーの最小値 |
| cmax = ○○○ | カラーバーの最大値 |
| colorbar = dict(title=○○○) | カラーバーのタイトル |
| colorscale = ○○○ | カラーバーで使う配色の設定 ‘viridis’, ‘rainbow’, ‘hot’, ‘ice’などから選択,詳しくはこちら |
| showscale = ○○○ | ‘True’でカラーバーを表示する |
冒頭のグラフのコードはこちら
#ライブラリのインポート
from sklearn import datasets
import pandas as pd
import plotly.graph_objects as go
#ワインデータの読み込み
data = datasets.load_wine()
X=data['data']
Y=data['target']
wine_X = pd.DataFrame(X, columns=data['feature_names'])
df_wine = wine_X.copy()
df_wine['target']=Y
df_wine
fig = go.Figure()
#color_intensity vs alcohol
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
text=df_wine['alcalinity_of_ash'],
marker=dict(
size=df_wine['alcalinity_of_ash'],
color=df_wine['alcalinity_of_ash'],
cmin=10,
cmax=25,
colorbar=dict(
title='alcalinity_of_ash'),
colorscale="viridis",
showscale=True)
))
# 背景,軸の色
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(title='color_intensity', linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(title='alcohol', linecolor='black', gridcolor='gray',mirror=True)
fig.show()
データの種類によっては3次元データの可視化が難しくことがあると思います。
そのようなときは,本記事で紹介した方法でデータの可視化を行ってみてください!
以上,3次元データを2次元の散布図で表現する方法 -カラーバー,バブルチャート- でした!


コメント