plotlyは,pythonのライブラリの一つでグラフをインタラクティブに操作できるので,大量のデータを可視化するのに非常に便利です。
一方で,グラフにコメントなどを記入して,情報を強調したい!グラフのこの情報を見てほしい!といったことがあると思います。
そこで,本記事では,グラフについてコメントなどを入力するやり方をみていきます。
今回の記事では,以下の4つを実現することを目標としています。
グラフ内へのコメント入力(相対座標)
枠線による装飾
矢印線の追加
プロット点ごとのコメント入力
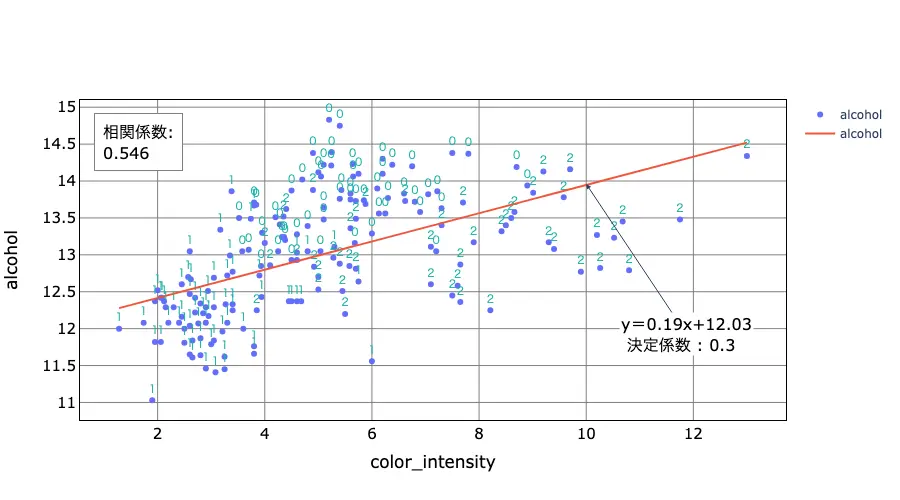
目標とするグラフは,↓です。
プロット点ごとにコメント入力もしているので少し見にくいですが,こんなこともできる紹介ということでご愛嬌ください。

上記は,PC以外では表示の都合により画像です。グラフをグリグリ動かしてみたい方はPCでアクセスしてみてください。
このグラフは3種類のワインのデータをプロットしており,プロット点付近にある“0”,“1”,“2”はワインの種類を表しています。
*このグラフのコードは,最後のまとめにあります。一括でコピペしたい場合は,そちらを参考にしてください。
それでは目次に従い,一つずつ設定を行っていきます。
データの読み込み
まずは,ライブラリとプロットするデータの準備を行いと思います。
データには,scikit-learnのwineのデータセットを用います。
データセットに関しては,scikit-learnの公式サイトからも情報をご確認ください。
#ライブラリのインポート
from sklearn import datasets
import pandas as pd
import numpy as np
import plotly.graph_objects as go
from sklearn.linear_model import LinearRegression
#ワインデータの読み込み
data = datasets.load_wine()
X=data['data']
Y=data['target']
wine_X = pd.DataFrame(X, columns=data['feature_names'])
df_wine = wine_X.copy()
df_wine['target']=Y
df_wineデータセットの読み込みは,9行目で行っています。
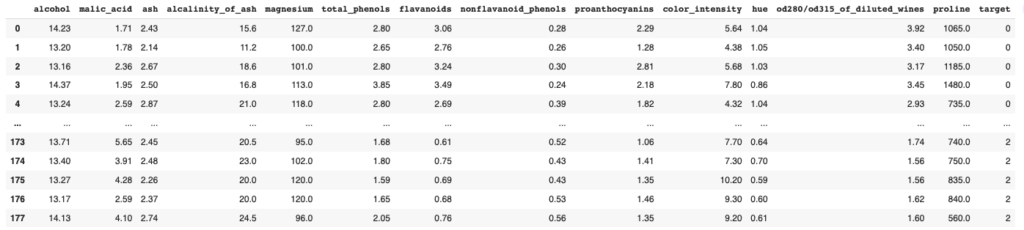
df_wineのデータは下図のようになっております。

ここから,’color_intensity’と’alcohol’列のデータを使いたいと思います。
コメントなしのグラフ
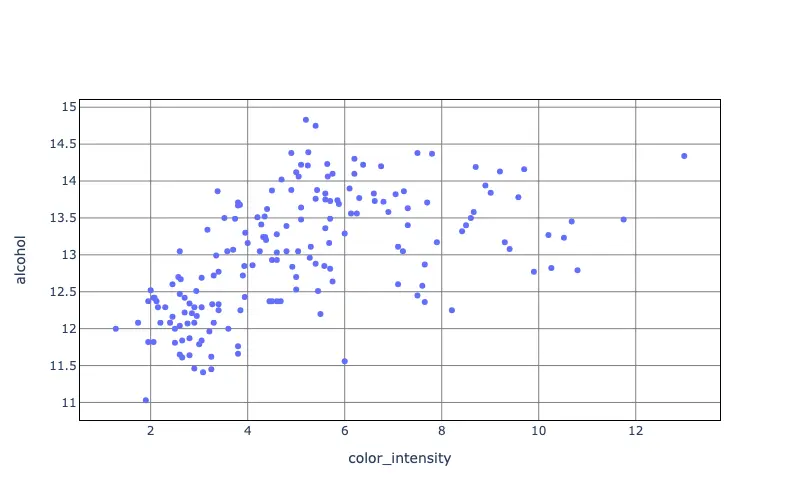
まずは,ひとまずコメントなしの基本のグラフを作成してみます。
ここでは,x軸に’color_intensity’,y軸に’alcohol’のデータを使っています。

*上記は画像です。
コードはこちら
fig = go.Figure()
#color_intensity vs alcohol
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
name='alcohol' #名前
))
# 背景,軸の色
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(title='color_intensity', linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(title='alcohol', linecolor='black', gridcolor='gray',mirror=True)
fig.show()散布図の基本的な書き方については以下の記事でまとめていますので、参考にしてください。

グラフとしては、これでも十分なのですが次の章からコメントを入力していきたいと思います!
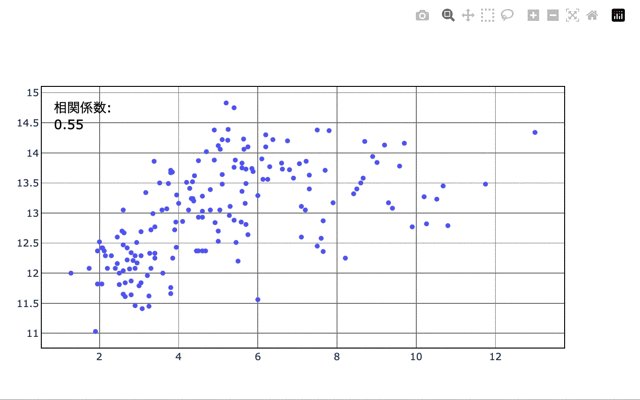
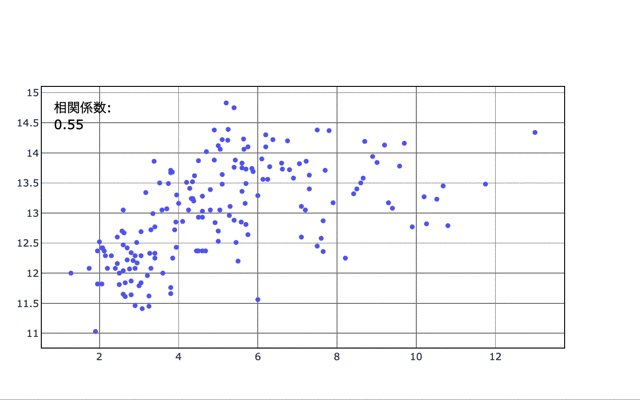
相対座標によるコメントありのグラフ(annotation)
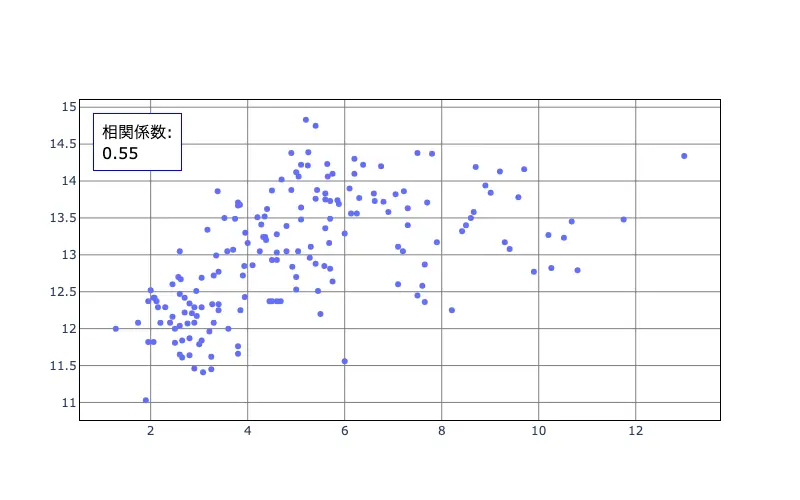
上の章で作成したグラフに,’color_intensity’と’alcohol’の相関係数をコメントとして入れたいと思います。
plotly公式の解説はこちらを参考にしてください。
相関係数は,
#相関係数の計算,有効数字2桁で表示
corr = np.round(df_wine['color_intensity'].corr(df_wine['alcohol']),2)から0.55と求まり,この値をコメントとして入力したいと思います。
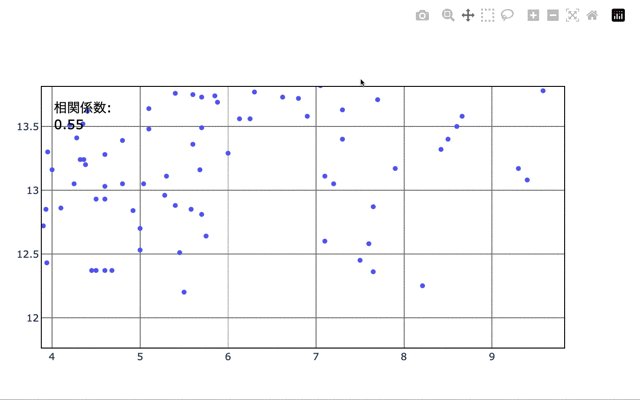
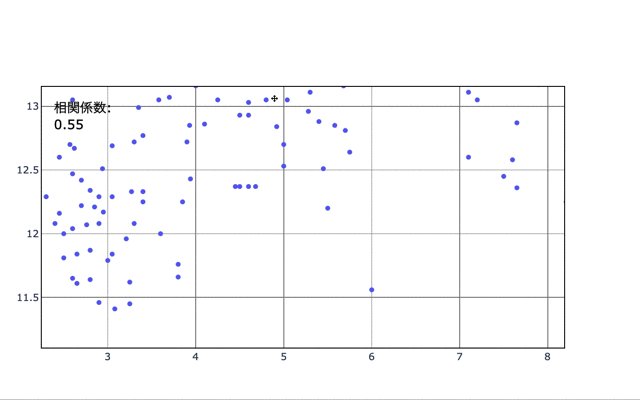
今回は,相対座標でコメントを入力しているので,グラフを拡大縮小しても同じ位置に表示し続けます。
↓のグラフのように,「相関係数:0.55」は常に同じ場所に表示できます。

15行目が先ほどの相関係数の計算,17-26行目がコメント入力となります。
fig = go.Figure()
#color_intensity vs alcohol
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
name='alcohol' #名前
))
# 背景,軸の色,グラフの大きさ
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(linecolor='black', gridcolor='gray',mirror=True)
# 相関係数の計算,有効数字2桁で表示
corr = np.round(df_wine['color_intensity'].corr(df_wine['alcohol']),2)
#コメント入力
fig.add_annotation(text="相関係数:<br>"+str(corr),
font_color='black',
font_size=16,
showarrow=False,
align='left',
xref='paper',
yref='paper',
x=0.02,
y=0.96
)
fig.show()コメントの入力方法については,17行目からのfig.add_annotation()で設定しています。
それぞれの設定項目の中身は下表です。
fig.add_annotation(text= <VALUE>,
font_color= <VALUE>,
font_size= <VALUE>,
showarrow= <VALUE>,
align= <VALUE>,
xref= <VALUE>,
yref= <VALUE>,
x= <VALUE>,
y= <VALUE>
)| text= ○○○ | コメント文字 |
| font_color= ○○○ | 文字の色 |
| font_size= ○○○ | 文字の大きさ |
| showarrow= ○○○ | 矢印の有無の設定。’True’で有り,’False’で無し。 |
| align= ○○○ | ’left’, ’center’, ’right’から選択。’left’で文字を左寄せ, ’center’で中心 ’right’で右寄せ |
| xref= ○○○ | ‘paper’と指定することで、文字のx方向座標を相対座標で設定 |
| yref= ○○○ | ‘paper’と指定することで、文字のy方向座標を相対座標で設定 |
| x= ○○○ | x座標 xref=‘paper’では,0(グラフ左)〜1(グラフ右)の範囲を指定 |
| y= ○○○ | y座標 yref=‘paper’では,0(グラフ下)〜1(グラフ上)の範囲を指定 |
枠線による装飾(コメントの強調)
先ほどのグラフでは,コメント部が見えにく場合があると思います。
そこで,以下のグラフのようにコメント部分の背景を四角で囲い見やすくしてみます。

*上記は画像です。
25-28行目を追記しています。
fig = go.Figure()
#color_intensity vs alcohol
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
name='alcohol' #名前
))
# 背景,軸の色,グラフの大きさ
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(linecolor='black', gridcolor='gray',mirror=True)
# 相関係数の計算,有効数字2桁で表示
corr = np.round(df_wine['color_intensity'].corr(df_wine['alcohol']),2)
#コメント入力
fig.add_annotation(text="相関係数:<br>"+str(corr),
font_color='black',
font_size=16,
showarrow=False,
align='left',
xref='paper',
yref='paper',
x=0.02,
y=0.96,
bordercolor='blue',
borderwidth=1,
borderpad=8,
bgcolor='white'
)
fig.show()先ほどのfig.add_annotation()内に,さらに以下の部分を追記します。
fig.add_annotation(...,
bordercolor= <VALUE>,
borderwidth= <VALUE>,
borderpad= <VALUE>,
bgcolor= <VALUE>,
)| bordercolor= ○○○ | 文字を囲う枠線の色 |
| borderwidth= ○○○ | 文字を囲う枠線の太さ |
| borderpad= ○○○ | 文字を囲う背景領域の範囲 |
| bgcolor= ○○○ | 文字を囲う背景色 |
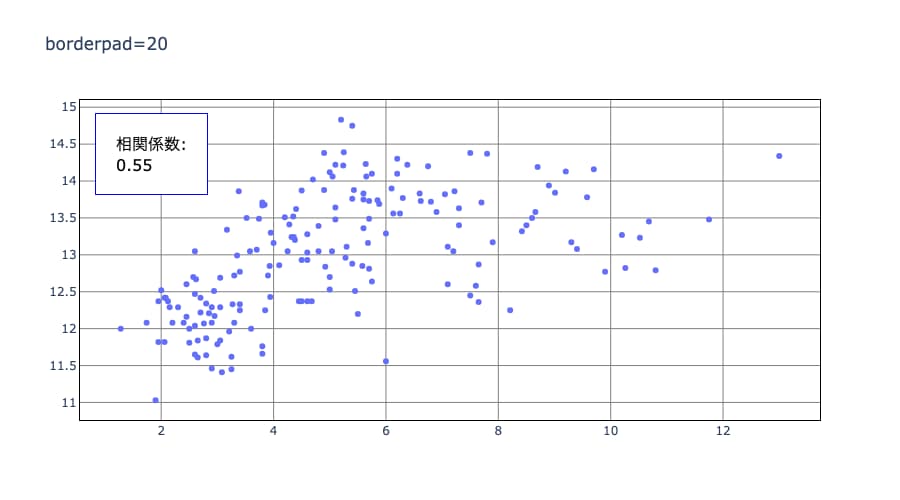
borderpadの値を変えたときのグラフの様子を下記で確認したいと思います。borderpadの値を大きくすることで,コメント文字の背景部分の領域を大きくすることができます。

*上記は画像です。
矢印線の追加,絶対座標によるコメントありのグラフ(annotation)
先程までのコメントは,相対座標であったので常にグラフ上に表示したいときには便利ですが,座標を決め打ちで設定したい場合も多々あると思います。
そこで,この章ではコメントを絶対座標で表示する方法と矢印線を表示する方法を確認したいと思います。
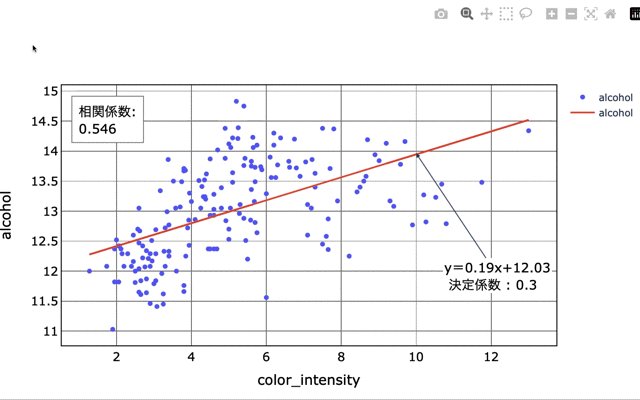
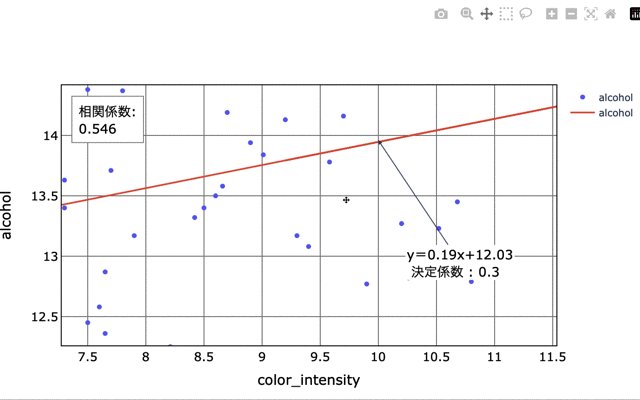
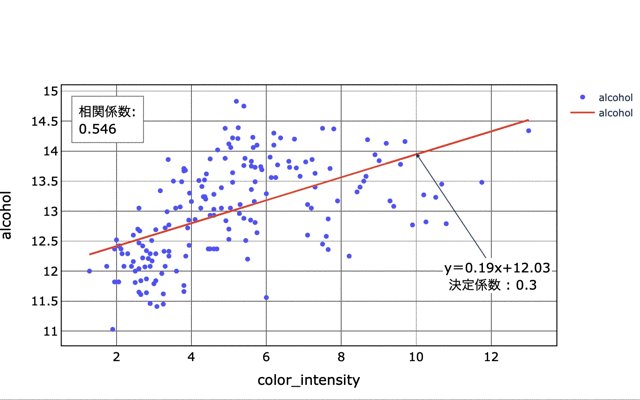
前章のグラフからさらに,回帰直線を追加しそれに関する情報を絶対座標のコメントとして入力しました。
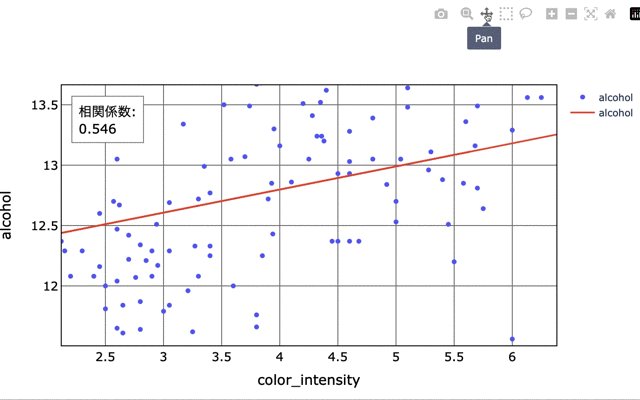
相対座標で入力した相関係数とは違い,絶対座標ではその座標が写ってなければ表示されません。
↓で確認してください!

まずは以下のコードから回帰直線を求めていきます。
lr = LinearRegression()
X = df_wine[['color_intensity']].values # Numpy配列
Y = df_wine[['alcohol']].values # Numpy配列
lr.fit(X, Y) # データの学習
print("回帰係数:", lr.coef_)
print("切片:", lr.intercept_)
print("決定係数:", lr.score(X, Y))また予測した結果をdf_wineに追加します。
df_wine['predict_alcohol-color_intensity'] =lr.predict(X)コードとしては,↓の10〜14行目で回帰直線のプロットを,33〜44行目でコメント入力を行なっています。
ただし,xref=‘paper’,yref=‘paper’を設定していないので,コメントは絶対座標となります。
fig = go.Figure()
#color_intensity vs alcohol
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
name='alcohol' #名前
))
#linear regression
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['predict_alcohol-color_intensity'], #y軸
mode='lines',
name='alcohol' #名前
))
fig.add_annotation(text="相関係数:<br>"+str(np.round(df_wine['color_intensity'].corr(df_wine['alcohol']),3)),
font_color='black',
font_size=16,
showarrow=False,
align='left',
xref='paper',
yref='paper',
x=0.02,
y=0.96,
bordercolor='gray',
borderwidth=1,
borderpad=8,
bgcolor='white'
)
#liner regressionのコメント
fig.add_annotation(text="y="+str(np.round(lr.coef_[0][0],2))+'x+'+str(np.round(lr.intercept_[0],2))+'<br> 決定係数 : '+str(np.round(lr.score(X, Y),2)),
font_color='black',
font_size=16,
showarrow=True,
align='left',
arrowhead=2,
ax = 100,
ay =150,
x=10,
y=13.96,
bgcolor='white'
)
fig.update_layout(
xaxis=dict(title=dict(text='color_intensity',font=dict(size=17,color='black')), #textでx軸名,sizeで文字の大きさ, colorで色
tickfont=dict(size=15,color='black'),), #x軸の数値の設定,sizeで文字の大きさ, colorで色
yaxis=dict(title=dict(text='alcohol',font=dict(size=17,color='black')), #textでy軸名,sizeで文字の大きさ, colorで色
tickfont=dict(size=15,color='black')) #x軸の数値の設定,sizeで文字の大きさ, colorで色
)
# 背景,軸の色
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(linecolor='black', gridcolor='gray',mirror=True)
fig.show()矢印線についてですが,showarrow=Trueとすることで矢印線を表示することができます。
また,ここで新たに39, 40行目にax, ayを設定しており,設定項目を下記にまとめてあるのでご確認ください。
fig.add_annotation(...,
x= <VALUE>,
y= <VALUE>,
ax= <VALUE>,
ay= <VALUE>,
)| x= ○○○ | 矢印線の始点のx方向位置 |
| y= ○○○ | 矢印線の始点のy方向位置 |
| ax= ○○○ | 矢印線の終点のx方向位置。数値が’+’で右から左方向の向き |
| ay= ○○○ | 矢印線の終点のy方向位置。数値が’+’で下から上方向の向き |
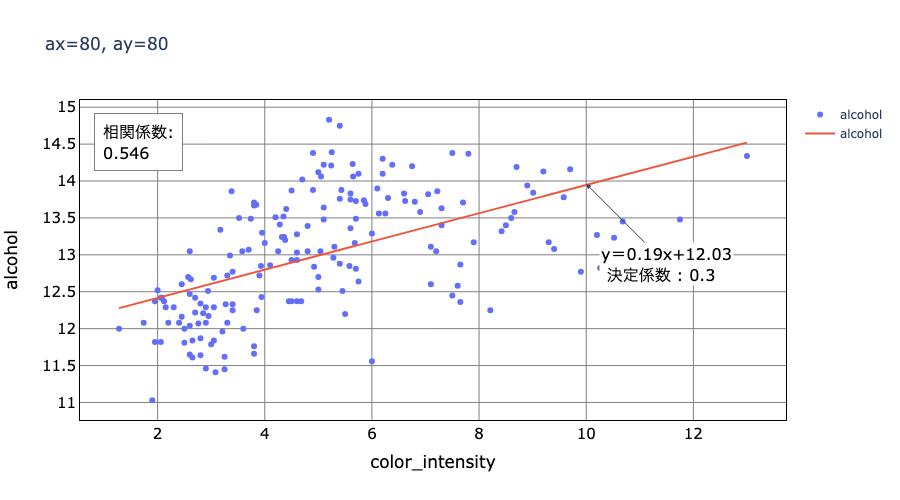
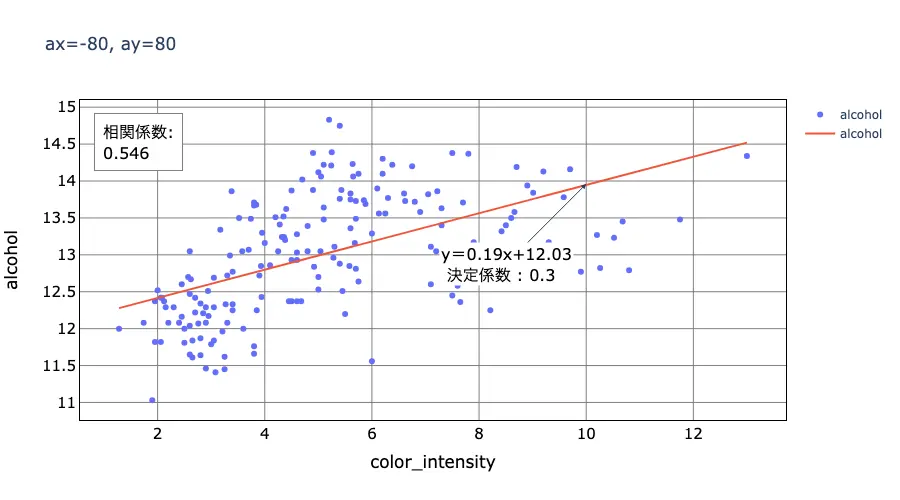
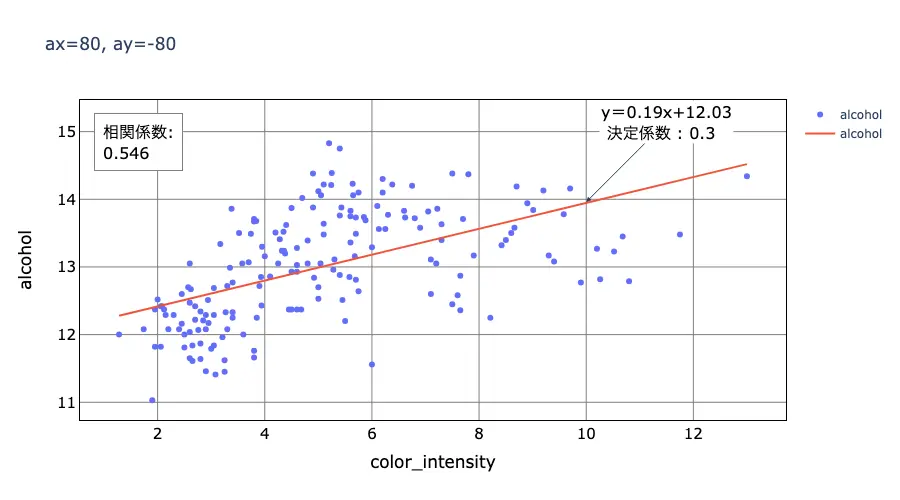
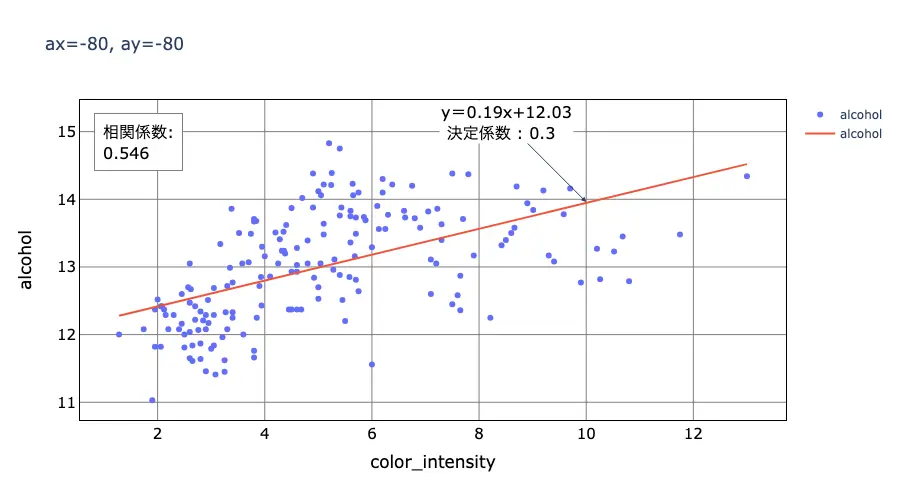
ここでは,ax, ayを変更した時のグラフの様子を確認したいと思います。
x=10, y=13.96は固定です。。
ax=80, ay=80とすると右下方向に線が伸びています。

ax=-80, ay=80の場合では左下方向となります。

ax=80, ay=-80では,右上方向に線が伸びています。

最後にax=-80, ay=-80ですが,この場合は左上方向となります。

いかがでしょうか?イメージが多少つかめたかと思います。ax, ayの値の大きさによって線の長さが変わるので,状況によって変更してみてください。
プロット点ごとのコメント入力(text)
ちょっと見にくくなっておりますが,最後にプロット点上にコメントを入力できるようにしたいと思います。
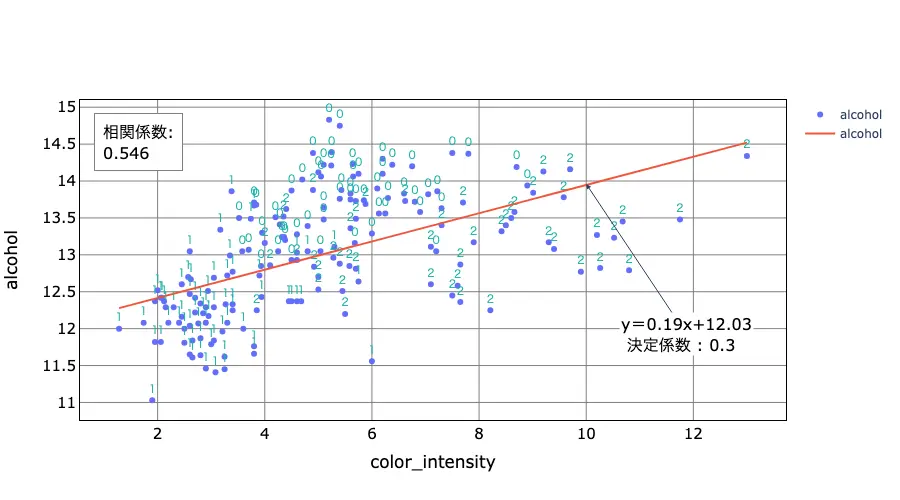
作成するグラフは↓のようです。

*上記は画像です。
3種類のワインのデータをプロットしているので,各プロット点がどのワインの種類に対応しているかわかるように“0”,”1”,”2”を入力しました。ワインの種類のデータはdf_wineの”target”の列を参照しています。
上記のグラフを実現するために,これまでのコードに5〜11行目を追記しました。
fig = go.Figure()
#color_intensity vs alcohol
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers+text',
text=df_wine['target'],
textposition='top center',
textfont=dict(
family="sans serif",
size=10,
color="LightSeaGreen"),
name='alcohol' #名前
))
#linear regression
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['predict_alcohol-color_intensity'], #y軸
mode='lines',
name='alcohol' #名前
))
fig.add_annotation(text="相関係数:<br>"+str(np.round(df_wine['color_intensity'].corr(df_wine['alcohol']),3)),
font_color='black',
font_size=16,
showarrow=False,
align='left',
xref='paper',
yref='paper',
x=0.02,
y=0.96,
bordercolor='gray',
borderwidth=1,
borderpad=8,
bgcolor='white'
)
#liner regressionのコメント
fig.add_annotation(text="y="+str(np.round(lr.coef_[0][0],2))+'x+'+str(np.round(lr.intercept_[0],2))+'<br> 決定係数 : '+str(np.round(lr.score(X, Y),2)),
font_color='black',
font_size=16,
showarrow=True,
align='left',
arrowhead=2,
ax = 100,
ay =150,
x=10,
y=13.96,
bgcolor='white'
)
fig.update_layout(
xaxis=dict(title=dict(text='color_intensity',font=dict(size=17,color='black')), #textでx軸名,sizeで文字の大きさ, colorで色
tickfont=dict(size=15,color='black'),), #x軸の数値の設定,sizeで文字の大きさ, colorで色
yaxis=dict(title=dict(text='alcohol',font=dict(size=17,color='black')), #textでy軸名,sizeで文字の大きさ, colorで色
tickfont=dict(size=15,color='black')) #x軸の数値の設定,sizeで文字の大きさ, colorで色
)
# 背景,軸の色,グラフの大きさ
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(linecolor='black', gridcolor='gray',mirror=True)
fig.show()プロット点ごとにコメントを入力するには,3行目からのfig.add_trace(go.Scatter())について、以下の太字部分で設定しています。
fig.add_trace(go.Scatter(...,
mode= <VALUE>,
text= <VALUE>,
textposition= <VALUE>,
textfont=dict(
family= <VALUE>,
size= <VALUE>,
color= <VALUE>),
))| mode= ○○○ | ‘’markers”, “lines”, “text”から選択,もしくは3つの中から組み合わせ 今回は,‘’markers+text” | |
| text= ○○○ | コメント | |
| textposition= ○○○ | コメントの設置位置 “top left”, “top center”, “top right”, “middle left”, “middle center”, “middle right”, “bottom left”, “bottom center”, “bottom right”から選択 | |
| textfont=dict(…) | family= ○○○ | コメントのフォントデザイン |
| size= ○○○ | 文字サイズ | |
| color= ○○○ | 文字の色 | |
まとめ
plotlyでグラフにコメントを入力する方法を確認しました。
コメントの入力方法については,fig.add_annotation()で設定しています。
fig.add_annotation(text= <VALUE>,
font_color= <VALUE>,
font_size= <VALUE>,
showarrow= <VALUE>,
align= <VALUE>,
xref= <VALUE>,
yref= <VALUE>,
x= <VALUE>,
y= <VALUE>,
bordercolor= <VALUE>,
borderwidth= <VALUE>,
borderpad= <VALUE>,
bgcolor= <VALUE>,
)| text= ○○○ | コメント文字 |
| font_color= ○○○ | 文字の色 |
| font_size= ○○○ | 文字の大きさ |
| showarrow= ○○○ | 矢印の有無の設定。’True’で有り,’False’で無し。 |
| align= ○○○ | ’left’, ’center’, ’right’から選択。’left’で文字を左寄せ, ’center’で中心 ’right’で右寄せ |
| xref= ○○○ | ‘paper’と指定することで、文字のx方向座標を相対座標で設定 |
| yref= ○○○ | ‘paper’と指定することで、文字のy方向座標を相対座標で設定 |
| x= ○○○ | x座標 xref=‘paper’では,0(グラフ左)〜1(グラフ右)の範囲を指定 |
| y= ○○○ | y座標 yref=‘paper’では,0(グラフ下)〜1(グラフ上)の範囲を指定 |
| bordercolor= ○○○ | 文字を囲う枠線の色 |
| borderwidth= ○○○ | 文字を囲う枠線の太さ |
| borderpad= ○○○ | 文字を囲う領域の範囲 |
| bgcolor= ○○○ | 文字を囲う背景色 |
また,プロット点ごとのコメントはfig.add_trace(go.Scatter())内で設定を行います。
冒頭のグラフのコードはこちら
#ライブラリのインポート
from sklearn import datasets
import pandas as pd
import numpy as np
import plotly.graph_objects as go
from sklearn.linear_model import LinearRegression
#ワインデータの読み込み
data = datasets.load_wine()
X=data['data']
Y=data['target']
wine_X = pd.DataFrame(X, columns=data['feature_names'])
df_wine = wine_X.copy()
df_wine['target']=Y
#線形回帰
lr = LinearRegression()
X = df_wine[['color_intensity']].values # Numpy配列
Y = df_wine[['alcohol']].values # Numpy配列
lr.fit(X, Y) # データの学習
df_wine['predict_alcohol-color_intensity'] =lr.predict(X)
#グラフ描写
fig = go.Figure()
#color_intensity vs alcohol
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers+text',
text=df_wine['target'],
textposition='top center',
textfont=dict(
family="sans serif",
size=11,
color="LightSeaGreen"),
name='alcohol' #名前
))
#linear regression
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['predict_alcohol-color_intensity'], #y軸
mode='lines',
name='alcohol' #名前
))
fig.add_annotation(text="相関係数:<br>"+str(np.round(df_wine['color_intensity'].corr(df_wine['alcohol']),3)),
font_color='black',
font_size=16,
showarrow=False,
align='left',
xref='paper',
yref='paper',
x=0.02,
y=0.96,
bordercolor='gray',
borderwidth=1,
borderpad=8,
bgcolor='white'
)
#liner regressionのコメント
fig.add_annotation(text="y="+str(np.round(lr.coef_[0][0],2))+'x+'+str(np.round(lr.intercept_[0],2))+'<br> 決定係数 : '+str(np.round(lr.score(X, Y),2)),
font_color='black',
font_size=16,
showarrow=True,
align='left',
# xref='paper',
# yref='paper',
arrowhead=2,
ax = 100,
ay =150,
x=10,
y=13.96,
bgcolor='white'
)
fig.update_layout(
xaxis=dict(title=dict(text='color_intensity',font=dict(size=17,color='black')), #textでx軸名,sizeで文字の大きさ, colorで色
tickfont=dict(size=15,color='black'),), #x軸の数値の設定,sizeで文字の大きさ, colorで色
yaxis=dict(title=dict(text='alcohol',font=dict(size=17,color='black')), #textでy軸名,sizeで文字の大きさ, colorで色
tickfont=dict(size=15,color='black')) #x軸の数値の設定,sizeで文字の大きさ, colorで色
)
# 背景,軸の色,グラフの大きさ
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(linecolor='black', gridcolor='gray',mirror=True)
fig.show()グラフにコメントを入力すると,グラフのどの情報に注目してほしいかなど明確に伝えることができます。
是非,作成したグラフでお試しください!
以上,【plotly】グラフへのコメント入力 -text, annotation- でした!
読了ありがとうございます!


コメント