pythonで大量のデータをグラフ化するがときに,グラフ作成後に拡大したいな/各プロット点の数値を知りたいなと思うことが,これまでよくありました。
そんな中,plotlyの存在を知りその便利さに衝撃を受けましたが,,,使い方がよくわからずまとまった情報が欲しいと思い本記事で紹介することとしました。
plotlyは, pythonのグラフ描画のライブラリの一つで,作成後に軸の表示範囲を変えたり拡大縮小ができるとても便利なツールです。
本記事の具体的な目標は,
散布図を作図する
グラフタイトル・軸ラベルの追加,軸の表示範囲の設定
背景・軸の色の設定
凡例の位置の設定
プロット線の設定
2軸の設定
です。
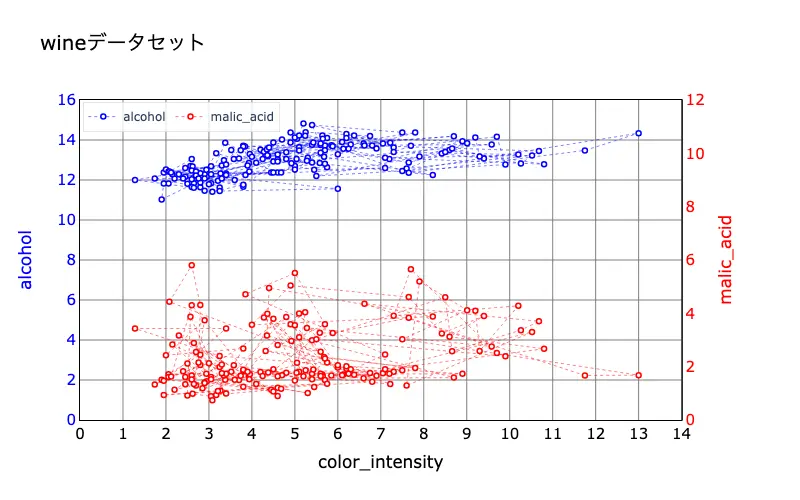
この記事を通して下図のグラフを作ることができます。

上図は,pc以外のデバイスでは画像で掲載しています。グラフの拡大縮小したい場合はpcから挙動を確認してみてください。
*こちらのグラフ作成するためのコードは,まとめにあります。
ひとまずコピペしたいときはそちらをご確認ください。
それでは,各章で一つ一つ設定を行っていきます。
ライブラリ,ワインデータの読み込み
まずは,データとライブラリを読み込みです。
ライブラリには,sklearn, pandas, plotlyを使います。
データには,scikit-learnのワインのデータセット(公式サイト)を用いることとします。
コードは以下です。
#ライブラリのインポート
from sklearn import datasets
import pandas as pd
import plotly.graph_objects as go
#ワインデータの読み込み
data = datasets.load_wine()
X=data['data']
Y=data['target']
wine_X = pd.DataFrame(X, columns=data['feature_names'])
df_wine = wine_X.copy()
df_wine['target']=Y
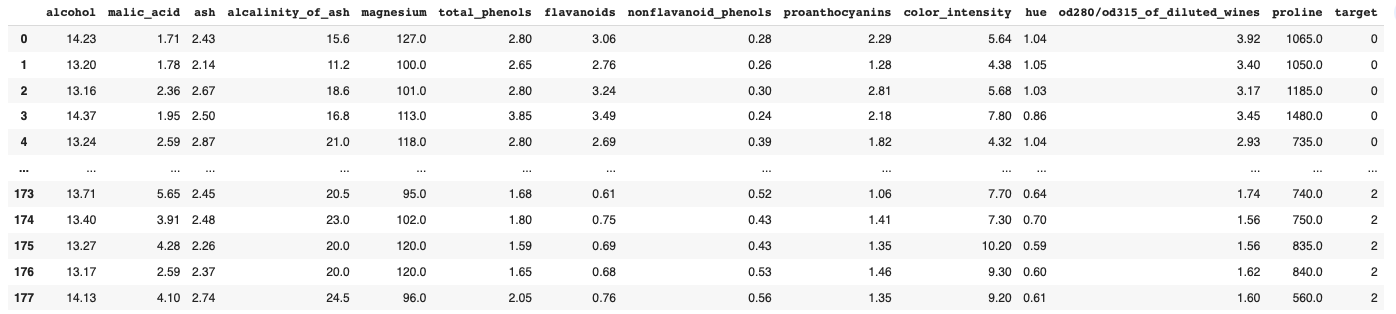
df_wineコードを実行するとこちら↓のような情報が出力されます(df_wineの中身です)。

df_wineの列の要素の中から,“color_intensity” と”alcohol”の散布図を作成したいと思います。
散布図の作図
まずは,x軸に”color_intensity”,y軸に”alcohol”とした散布図を作成します。
煩雑になるので,ここでは色の設定などは行っていません。
plotly公式の解説はこちらをご確認ください。
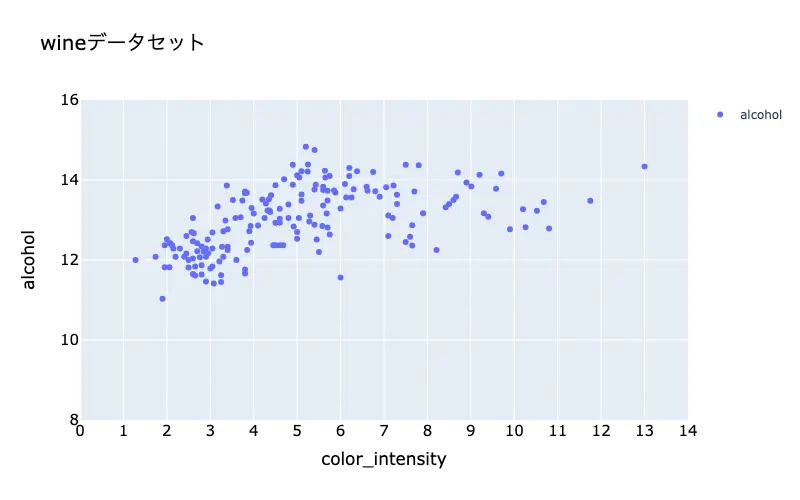
この章で作成できるグラフは下図になります。

*上記はpngです。
このグラフを作るためのコードは↓になります。
fig = go.Figure()
#散布図の設定
fig.add_trace(go.Scatter(x=df_wine['color_intensity'],
y=df_wine['alcohol'],
mode='markers',
name='alcohol',
showlegend=True
))
# タイトル、軸ラベル
fig.update_layout(title=dict(text='wineデータセット',font=dict(size=20,color='black')))
fig.update_xaxes(title=dict(text='color_intensity',font=dict(size=17,color='black')),
tickfont=dict(size=15,color='black'),
range=(0, 14),dtick=1)
fig.update_yaxes(title=dict(text='alcohol',font=dict(size=17,color='black')),
tickfont=dict(size=15,color='black'),
range=(8,16),dtick=2)
fig.show()
fig.write_html("scatter_wine.html") #htmlで保存グラフの大まかな流れ(これ以外にも方法はあります)は,
1. fig = go.Figure() : グラフ(インスタンス)の作成
2. fig.add_trace() : グラフデータの設定
3. fig.update_layout() : グラフの軸やタイトルの設定
4. fig.show() : グラフの表示
5. ( fig.write_html() ) : グラフ保存
となっており,先程のコードもこの流れに沿って作成しました。
散布図の作図は,3-8行目のfig.add_trace(go.Scatter(...))で設定しています。
設定項目については,下表を参照ください。
fig.add_trace(go.Scatter(x= <VALUE>,
y= <VALUE>,
mode= <VALUE>,
name= <VALUE>,
showlegend= <VALUE>,
))
| x = ○○○ | x軸のデータ |
| y = ○○○ | y軸のデータ |
| mode = ○○○ | “markers”, “lines”, “test”から選択, または”markers+lines”のように‘’+”で組み合わせる |
| name = ○○○ | 凡例名 |
| showlegend= ○○○ | 凡例の表示設定 True: 表示 False: 非表示 |
また,10行目のfig.update_layout(...)ででグラフタイトルの設定をしています。
設定項目として以下のようになっています。
fig.update_layout(title=dict(text= <VALUE>,
font=dict(size= <VALUE>,color= <VALUE>)),
)| title=dict(…) | text = ○○○ | タイトル名 | |
| font = dict(…) | size = ○○○ | 文字サイズ | |
| color = ○○○ | 文字の色 | ||
x軸,y軸ですが,11行目からのfig.update_xaxes(...)とfig.update_yaxes(...)で設定を行います。
中身としてはどちらも同じなので以下でまとめてご紹介します。
以下はx軸についてのみ
fig.update_xaxes(title=dict(text=' <VALUE>,
font=dict(size= <VALUE>,color= <VALUE>)),
tickfont=dict(size= <VALUE>,color= <VALUE>),
range= <VALUE>,dtick= <VALUE>
)| title=dict(…) | text = ○○○ | x軸のラベル名 | |
| font=dict(…) | size = ○○○ | x軸のラベル名のサイズ | |
| color = ○○○ | x軸のラベル名の色 | ||
| tickfont=dict(…) | size = ○○○ | 軸の数値のサイズ | |
| color = ○○○ | 軸の数値の色 | ||
| range = ○○○ | 軸の表示範囲 | ||
| dtick = ○○○ | 軸の目盛り間隔 | ||
x軸,y軸の設定についても,いくつか方法があり,以下の節では,fig.update_layout(...)の中でx軸、y軸の設定を行う方法についてご紹介します。
このため,興味ないよ,という方は読み飛ばして次の章に進んでも問題ありません,
fig.update_layoutによるx軸,y軸の設定
軸の設定について,上記ではfig.update_xaxes(...)を使いました。
設定方法はこれ以外にもあり,少し前まではこの記事でもfig.update_layout(...)の方法で紹介していましたが,最近はfig.update_xaxes(...)の表記の方が見やすいなと思い,この記事でもこちらに統一した次第になります。
ただ,個人の好みにもよると思いますので,以前に紹介していた方法もここで記載しておこうと思います。
この表記ではfig.update_layout(...)の中で,x軸,y軸の設定を行うことができます。
該当部分の抜粋になりますが,fig.update_layout(...)の中を以下のように記載すればオッケーです。
# タイトル、軸ラベル
fig.update_layout(
title=dict(text='wineデータセット',font=dict(size=20,color='black')),
xaxis=dict(title=dict(text='color_intensity',font=dict(size=17,color='black')),
tickfont=dict(size=15,color='black'),
range=(0, 14),dtick=1),
yaxis=dict(title=dict(text='alcohol',font=dict(size=17,color='black')),
tickfont=dict(size=15,color='black'),
range=(0,16),dtick=2),
)散布図の軸の色,大きさの設定
前章で,基本的な散布図を作成しました。
しかし,グラフの背景色や軸の色など変更した方が見やすいことがあると思います。
そこで,この章ではグラフの背景色,軸の色の設定,グラフの大きさの設定を行いたいと思います。
この章で作成するグラフは↓です。

*上記はpngです。
先程のコードに14,18,20行目を背景色,軸の色,グラフの大きさを変更することができます。
fig = go.Figure()
#散布図の設定
fig.add_trace(go.Scatter(x=df_wine['color_intensity'],
y=df_wine['alcohol'],
mode='markers',
name='alcohol',
showlegend=True
))
# タイトル、軸ラベル
fig.update_layout(title=dict(text='wineデータセット',font=dict(size=20,color='black')))
fig.update_xaxes(title=dict(text='color_intensity',font=dict(size=17,color='black')),
tickfont=dict(size=15,color='black'),
range=(0, 14),dtick=1,
linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(title=dict(text='alcohol',font=dict(size=17,color='black')),
tickfont=dict(size=15,color='black'),
range=(8,16),dtick=2,
linecolor='black', gridcolor='gray',mirror=True)
fig.update_layout(plot_bgcolor="white",width=750,height=450)
fig.show()
14,18行目のlinecolor, gridcolorで軸の色,目盛線の色を設定しています。
x軸,y軸それぞれについて設定が可能です。
設定項目の詳細は下記をご覧ください。
以下はx軸についてのみ記載
fig.update_xaxes(linecolor= <VALUE>, gridcolor= <VALUE>, mirror= <VALUE>,)| linecolor=◯◯◯ | 軸線の色 |
| gridcolor=◯◯◯ | 目盛線の色 |
| mirror=◯◯◯ | ‘True’で反対の軸に設定が反映される |
目盛線を点線にするなど線の種類を変える方法は,以下の記事でまとめているので参考にしてください。

グラフの背景色,大きさについては20行目でまとめて行なっています。
fig.update_layout(plot_bgcolor= <VALUE>,
width= <VALUE>, height= <VALUE>)| plot_bgcolor = ○○○ | 背景の色 |
| width = ○○○ | グラフの横サイズ |
| height = ○○○ | グラフの縦サイズ |
散布図のマーカー/ラインの設定
さて,前章でグラフの背景色や軸の設定を行うことができました。
グラフの視認性という点で次は,グラフのプロット点のマーカーとラインの設定を行いたいと思います。
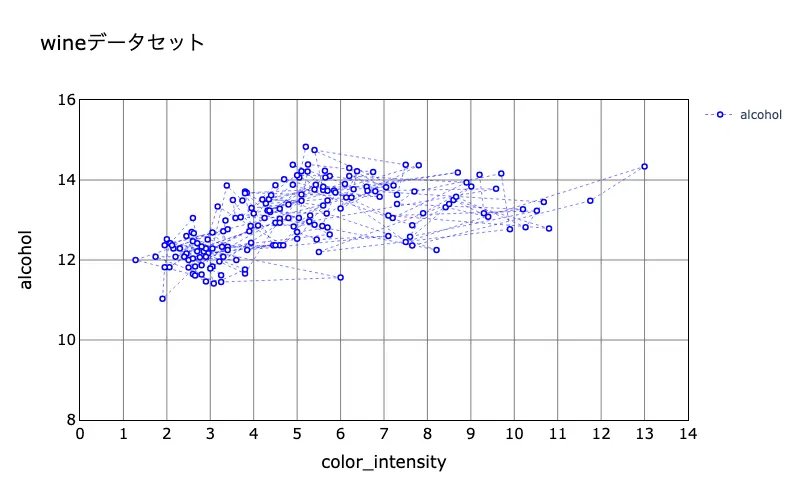
この章で作成するグラフは↓です。
(このグラフでラインは不要かもですが,こんな設定もできるということでご了承ください!)

*上記はpngです。
これまでのコードに5,8,9行を追記することでマーカーやラインの設定を行います。
fig = go.Figure()
#散布図の設定
fig.add_trace(go.Scatter(x=df_wine['color_intensity'],
y=df_wine['alcohol'],
mode='markers+lines',
name='alcohol',
showlegend=True,
marker=dict(color='white', size=5,symbol='circle',line=dict(color='blue', width=1.5)),
line=dict(color='blue', width=0.5,dash='dot')
))
# タイトル、軸ラベル
fig.update_layout(title=dict(text='wineデータセット',font=dict(size=20,color='black')))
fig.update_xaxes(title=dict(text='color_intensity',font=dict(size=17,color='black')),
tickfont=dict(size=15,color='black'),
range=(0, 14),dtick=1,
linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(title=dict(text='alcohol',font=dict(size=17,color='black')),
tickfont=dict(size=15,color='black'),
range=(8,16),dtick=2,
linecolor='black', gridcolor='gray',mirror=True)
fig.update_layout(plot_bgcolor="white", width=750,height=450)
fig.show()マーカーやラインの設定は,go.Scatter(...)の中で設定を行います。
具体的な設定項目は下の表からご確認ください。
fig.add_trace(go.Scatter(…,
model= <VALUE>,
marker=dict(color= <VALUE>,
size= <VALUE>,
symbol= <VALUE>,
line=dict(color= <VALUE>, width= <VALUE>)),
line=dict(color= <VALUE>,
width= <VALUE>,
dash= <VALUE>),
))
| mode = ◯◯◯ | “markers”, “lines”, “test”から選択, もしくは”markers+lines”のように”+”で組み合わせる | ||
| marker=dict(…) | color=◯◯◯ | マーカーの色 | |
| size=◯◯◯ | マーカーのサイズ | ||
| symbol=◯◯◯ | マーカーのシンボル、形 “circle”, “square”, “triangle-up”などか選択 | ||
| line=dict(…) | color=◯◯◯ | マーカーの枠線の色, | |
| width=◯◯◯ | |||
| line=dict(…) | color=◯◯◯ | ライン線の色 | |
| width=◯◯◯ | ライン線の太さ | ||
| dash=◯◯◯ | ライン線のの種類。’solid’, ‘dot’, ‘dash’, ‘longdash’, ‘dashdot’, ‘longdashdot’などから選択。 | ||
凡例の位置の設定
前章までで,グラフの色やマーカーの設定などを行いました。
次は凡例の位置も変更してみます。

*上記はpngです。
31〜39行目を追加することで凡例の位置や色の設定を変更できます。
fig = go.Figure()
#散布図の設定
fig.add_trace(go.Scatter(x=df_wine['color_intensity'],
y=df_wine['alcohol'],
mode='markers+lines',
name='alcohol',
showlegend=True,
marker=dict(color='white', size=5,symbol='circle',line=dict(color='blue', width=1.5)),
line=dict(color='blue', width=0.5,dash='dot')
))
# タイトル、軸ラベル
fig.update_layout(title=dict(text='wineデータセット',font=dict(size=20,color='black')))
fig.update_xaxes(title=dict(text='color_intensity',font=dict(size=17,color='black')),
tickfont=dict(size=15,color='black'),
range=(0, 14),dtick=1,
linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(title=dict(text='alcohol',font=dict(size=17,color='black')),
tickfont=dict(size=15,color='black'),
range=(8,16),dtick=2,
linecolor='black', gridcolor='gray',mirror=True)
fig.update_layout(plot_bgcolor="white", width=750,height=450)
# 凡例の位置,色
fig.update_layout(legend=dict(xanchor='left',
yanchor='bottom',
x=0.005,
y=0.9,
orientation='h',
bgcolor='rgba(255,255,255,0.5)', # プロット点が見やすいように半透明
bordercolor='black',
borderwidth=0.1,
))
fig.show()判例の位置や色についての設定は,24行目のfig.update_layout(...)内のlegend=dict(...)で行なっています。
ここでは,わかりやすいさ・見やすさのために別に12行目とは別にのfig.update_layout(...)を設定しました。
設定項目の詳細は下表をご確認ください。
fig.update_layout(legend=dict(xanchor= <VALUE>,
yanchor= <VALUE>,
x= <VALUE>,
y= <VALUE>,
orientation= <VALUE>,
bgcolor= <VALUE>,
bordercolor= <VALUE>,
borderwidth= <VALUE>,
))| legend=dict(…) | xanchor=◯◯◯ | 判例を設置するx座標,y座標について,x方向の始点を決める。 ‘left’, ‘center’, ‘right’から選択 |
| yanchor=◯◯◯ | 判例を設置するx座標,y座標について,y方向の始点を決める。 ‘top, ‘center’, ‘bottom’から選択 | |
| x=◯◯◯ | 判例を設置するx座標 | |
| y=◯◯◯ | 判例を設置するy座標 | |
| orientation=◯◯◯ | ‘h’ : 判例を横方向に並べる ‘v’ : 判例を縦方向に並べる(デフォルト) | |
| bgcolor=◯◯◯ | 判例の背景色 | |
| bordercolor=◯◯◯ | 判例枠の線の色 | |
| borderwidth=◯◯◯ | 判例枠の線の太さ |
複数のグラフを重ねた散布図
前章で,散布図の一通りの設定はできました。
次はというと,複数のデータを重ねた散布図の作成を行いたいと思います。
ここでは2つのデータですが,同じやり方でプロットを増やすことができます。
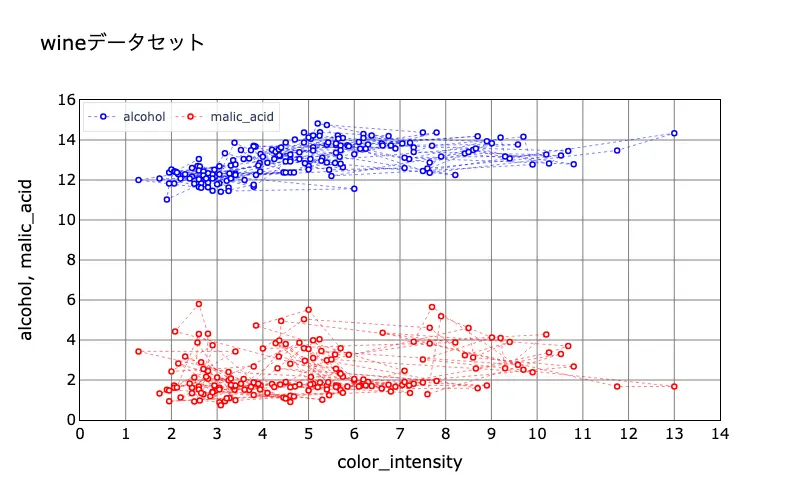
この章で作成するグラフは↓になります。
このグラフは,malic_acidのデータを追加しました。

*上記はpngです。
これまでのコードから,↓のように5〜7行目,14〜16行目を修正します。
fig = go.Figure()
#散布図の設定
fig.add_trace(go.Scatter(x=df_wine['color_intensity'],
y=df_wine['alcohol'],
mode='markers+lines',
name='alcohol',
showlegend=True,
marker=dict(color='white', size=5,symbol='circle',line=dict(color='blue', width=1.5)),
line=dict(color='blue', width=0.5,dash='dot')
))
#散布図の設定2
fig.add_trace(go.Scatter(x=df_wine['color_intensity'],
y=df_wine['malic_acid'],
mode='markers+lines',
name='malic_acid',
showlegend=True,
marker=dict(color='white', size=5,symbol='circle',line=dict(color='red', width=1.5)),
line=dict(color='red', width=0.5,dash='dot'),
))
# タイトル、軸ラベル
fig.update_layout(title=dict(text='wineデータセット',font=dict(size=20,color='black')))
fig.update_xaxes(title=dict(text='color_intensity',font=dict(size=17,color='black')),
tickfont=dict(size=15,color='black'),
range=(0, 14),dtick=1,
linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(title=dict(text='alcohol, malic_acid',font=dict(size=17,color='black')),
tickfont=dict(size=15,color='black'),
range=(0,16),dtick=2,
linecolor='black', gridcolor='gray',mirror=True)
fig.update_layout(plot_bgcolor="white", width=750,height=450)
# 凡例の位置,色
fig.update_layout(legend=dict(xanchor='left',
yanchor='bottom',
x=0.005,
y=0.9,
orientation='h',
bgcolor='rgba(255,255,255,0.5)', # プロット点が見やすいように半透明
bordercolor='black',
borderwidth=0.1,
))
fig.show()グラフを重ねるにあたり,12-19行目で新たに,go.Scatter(...)を追記することで実現できます。
グラフの2軸の設定
前章で,2つのデータを重ねた散布図の作成を行いました。
ただ前章の場合では,1つのy軸で表現していたので2つのデータのスケールが違う場合では,表示しにくいといったことが起こります。
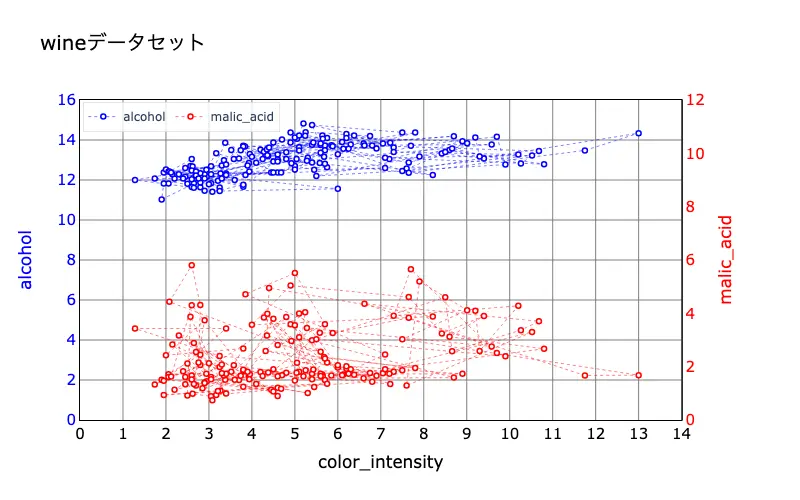
そこで,この章ではy軸を2軸の表示を行いたいと思います。

*上記はpngです。
先程までのコードから,1, 3, 23, 42, 43を変更しています。
from plotly.subplots import make_subplots
fig= make_subplots(specs=[[{"secondary_y": True}]])
#散布図の設定
fig.add_trace(go.Scatter(x=df_wine['color_intensity'],
y=df_wine['alcohol'],
mode='markers+lines',
name='alcohol',
showlegend=True,
marker=dict(color='white', size=5,symbol='circle',line=dict(color='blue', width=1.5)),
line=dict(color='blue', width=0.5,dash='dot'),
))
#散布図の設定2
fig.add_trace(go.Scatter(x=df_wine['color_intensity'],
y=df_wine['malic_acid'],
mode='markers+lines',
name='malic_acid',
showlegend=True,
marker=dict(color='white', size=5,symbol='circle',line=dict(color='red', width=1.5)),
line=dict(color='red', width=0.5,dash='dot')
),
secondary_y=True)
# タイトル、軸ラベル
fig.update_layout(title=dict(text='wineデータセット',font=dict(size=20,color='black')))
fig.update_xaxes(title=dict(text='color_intensity',font=dict(size=17,color='black')),
tickfont=dict(size=15,color='black'),
range=(0, 14),dtick=1,
linecolor='black',gridcolor='gray',mirror=True)
# 左側のy軸の設定
fig.update_yaxes(title=dict(text='alcohol',font=dict(size=17,color='blue')),
tickfont=dict(size=15,color='blue'),
range=(0,16),dtick=2,
linecolor='black', gridcolor='gray', mirror=True,
)
# 右側のy軸の設定
fig.update_yaxes(title=dict(text='malic_acid',font=dict(size=17,color='red')),
tickfont=dict(size=15,color='red'),
range=(0,12),dtick=2,
linecolor='black', gridcolor='gray',mirror=True,
showgrid=False,
secondary_y=True
)
fig.update_layout(plot_bgcolor="white", width=750,height=450)
# 凡例の位置,色
fig.update_layout(legend=dict(xanchor='left',
yanchor='bottom',
x=0.005,
y=0.9,
orientation='h',
bgcolor='rgba(255,255,255,0.8)', # プロット点が見やすいように半透明
bordercolor='black',
borderwidth=0.1,
))
fig.show()まず,今回の方法では,2軸の表示をするためにfrom plotly.subplots import make_subplotsを新たにインポートしています。
さらに,fig = go.Figure()の代わりに,fig= make_subplots(specs=[[{"secondary_y": True}]])を使い,2軸表示する準備を行います。
最後に,2軸目に表示したいデータに,secondary_y=Trueとすることで設定ができます(23, 43行目)。
また,42行目のshowgrid=Falseにて右側の目盛り線を非表示にしています。
非表示にしないと左側と右側の目盛線が混在し非常に見難くなります。
そもそも2つのグラフを一度で作成したい!という場合は,以下の記事をご参照ください。

さらに,ボタンで表示するデータを切り替えたい!という場合は以下を確認してみてください。

x軸,y軸の設定のときに,もfig.update_layout(...)で表記する方法をご紹介しましたが,この表記の場合,上記とは別の方法で2軸の設定をすることができます。
この方法については,以下の節でご紹介します。こちらについてもご興味なければ読み飛ばしても大丈夫です。
x軸,y軸がfig.update_layout()のときの2軸設定について
上記では,from plotly.subplots import make_subplotsやfig= make_subplots(specs=[[{"secondary_y": True}]])を使い2軸表記しましたが,これらを使わない方法もあるので,ここでは簡単にコードだけ紹介したいと思います。
ただし,このとき,y軸の設定は,fig.update_yaxes(..)ではなく,fig.update_layout(yaxis=dict(...))の表記を使っています。
コードが長いのでご興味があれば,↓をご確認ください。
x軸,y軸がfig.update_layout()のときの2軸設定
fig = go.Figure()
#散布図の設定#
fig.add_trace(go.Scatter(x=df_wine['color_intensity'],
y=df_wine['alcohol'],
mode='markers+lines',
name='alcohol',
showlegend=True,
marker=dict(color='white', size=5,symbol='circle',line=dict(color='blue', width=1.5)),
line=dict(color='blue', width=0.5,dash='dot'),
yaxis='y1'
))
#散布図の設定2
fig.add_trace(go.Scatter(x=df_wine['color_intensity'],
y=df_wine['malic_acid'],
mode='markers+lines',
name='malic_acid',
showlegend=True,
marker=dict(color='white', size=5,symbol='circle',line=dict(color='red', width=1.5)),
line=dict(color='red', width=0.5,dash='dot'),
yaxis='y2'
))
# タイトル、軸ラベル
fig.update_layout(
title=dict(text='wineデータセット',font=dict(size=20,color='black')),
xaxis=dict(title=dict(text='color_intensity',font=dict(size=17,color='black')),
tickfont=dict(size=15,color='black'),
range=(0, 14),dtick=1),
yaxis1=dict(title=dict(text='alcohol',font=dict(size=17,color='blue')),
tickfont=dict(size=15,color='blue'),
range=(0,16),dtick=2),
yaxis2=dict(title=dict(text='malic_acid',font=dict(size=17,color='red')),
tickfont=dict(size=15,color='red'),
range=(0,12),dtick=2),
)
# 背景,軸の色,グラフの大きさ
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(linecolor='black', gridcolor='gray',mirror=True)
# 凡例の位置,色
fig.update_layout(legend=dict(xanchor='left',
yanchor='bottom',
x=0.005,
y=0.9,
orientation='h',
bgcolor='rgba(255,255,255,0.8)', # プロットが隠れないように半透明にする,
bordercolor='black',
borderwidth=0.1,
))
# 2軸の設定
fig.update_layout(yaxis1=dict(side='left'),
yaxis2=dict(side='right',
showgrid=False,
overlaying='y'
))
fig.show()まず,54-58行目で2軸にするための設定を行います。
fig.update_layout(yaxis1=dict(side= <VALUE>),
yaxis2=dict(side= <VALUE>, showgrid= <VALUE>, overlaying= <VALUE>)
)| side = ○○○ | “left”, “right””, “top”, “bottom”から選択 軸の表示位置 |
| showgrid=○○○ | グリッド線の表示の選択 yaxis2の線があると見難くなるので”False” |
| overlaying=○○○ | 1つのグラフに重ね書きをするための設定 今回,yaxis2を”overlaying=‘y’”とすることで,yaxis1にyaxis2を重ね書きをする |
54-58行目で,yaxis1を左にyaxis2を右にするように設定しました。
さらに,10行目と20行目で“alcohol”をyaxis1に,“malic_acid”をyaxis2とするように紐づけて2軸表示ができるようになりました。
まとめ
plotlyを使った散布図の作図方法をみてきました。
グラフの大まかな流れは
1. fig = go.Figure() : グラフ(インスタンス)の作成
2. fig.add_trace() : グラフデータの設定
3. fig.update_layout() : グラフの軸やタイトルの設定
4. fig.show() : グラフの表示
5. ( fig.write_html() ) : グラフ保存
です。
散布図の作成には以下を設定します。
fig.add_trace(go.Scatter(x= <VALUE>,
y= <VALUE>,
mode= <VALUE>,
name= <VALUE>,
showlegend= <VALUE>,
marker=dict(color= <VALUE>,
size= <VALUE>,
symbol= <VALUE>,
line=dict(color= <VALUE>, width= <VALUE>)),
line=dict(color= <VALUE>,
width= <VALUE>,
dash= <VALUE>),
))| x = ○○○ | x軸のデータ | ||
| y = ○○○ | y軸のデータ | ||
| mode = ○○○ | “markers”, “lines”, “test”から選択, または”markers+lines”のように‘’+”で組み合わせる | ||
| name = ○○○ | 凡例名 | ||
| showlegend= ○○○ | 凡例の表示設定 True: 表示 False: 非表示 | ||
| marker=dict(…) | color= ○○○ | マーカーの色 | |
| size= ○○○ | マーカーのサイズ | ||
| symbol= ◯◯◯ | マーカーのシンボル、形 “circle”, “square”, “triangle-up”などか選択 | ||
| line=dict(…) | color=◯◯◯ | マーカーの枠線の色 | |
| width=◯◯◯ | マーカーの枠線の太さ | ||
| line=dict(…) | color=◯◯◯ | ライン線の色 | |
| width=◯◯◯ | ライン線の太さ | ||
| dash=◯◯◯ | ライン線のの種類。’solid’, ‘dot’, ‘dash’, ‘longdash’, ‘dashdot’, ‘longdashdot’などから選択。 | ||
タイトルの設定は
fig.update_layout(title=dict(text= <VALUE>,
font=dict(size= <VALUE>,color= <VALUE>)),
)| title=dict(…) | text = ○○○ | タイトル名 | |
| font = dict(…) | size = ○○○ | 文字サイズ | |
| color = ○○○ | 文字の色 | ||
で行います。
*本文中では,説明の都合によりfig.update_layoutが複数ありますが、一つにまとめてもOKです。
冒頭のグラフのコードはこちら
from sklearn import datasets
import pandas as pd
import plotly.graph_objects as go
data = datasets.load_wine()
X=data['data']
Y=data['target']
wine_X = pd.DataFrame(X, columns=data['feature_names'])
df_wine = wine_X.copy()
df_wine['target']=Y
df_wine
from plotly.subplots import make_subplots
fig= make_subplots(specs=[[{"secondary_y": True}]])
#散布図の設定
fig.add_trace(go.Scatter(x=df_wine['color_intensity'],
y=df_wine['alcohol'],
mode='markers+lines',
name='alcohol',
showlegend=True,
marker=dict(color='white', size=5,symbol='circle',line=dict(color='blue', width=1.5)),
line=dict(color='blue', width=0.5,dash='dot'),
))
#散布図の設定2
fig.add_trace(go.Scatter(x=df_wine['color_intensity'],
y=df_wine['malic_acid'],
mode='markers+lines',
name='malic_acid',
showlegend=True,
marker=dict(color='white', size=5,symbol='circle',line=dict(color='red', width=1.5)),
line=dict(color='red', width=0.5,dash='dot')
),
secondary_y=True)
# タイトル、軸ラベル
fig.update_layout(title=dict(text='wineデータセット',font=dict(size=20,color='black')))
fig.update_xaxes(title=dict(text='color_intensity',font=dict(size=17,color='black')),
tickfont=dict(size=15,color='black'),
range=(0, 14),dtick=1,
linecolor='black',gridcolor='gray',mirror=True)
# 左側のy軸の設定
fig.update_yaxes(title=dict(text='alcohol',font=dict(size=17,color='blue')),
tickfont=dict(size=15,color='blue'),
range=(0,16),dtick=2,
linecolor='black', gridcolor='gray', mirror=True,
)
# 右側のy軸の設定
fig.update_yaxes(title=dict(text='malic_acid',font=dict(size=17,color='red')),
tickfont=dict(size=15,color='red'),
range=(0,12),dtick=2,
linecolor='black', gridcolor='gray',mirror=True,
showgrid=False,
secondary_y=True
)
fig.update_layout(plot_bgcolor="white")#, width=750,height=450)
# 凡例の位置,色
fig.update_layout(legend=dict(xanchor='left',
yanchor='bottom',
x=0.005,
y=0.9,
orientation='h',
bgcolor='rgba(255,255,255,0.8)', # プロット点が見やすいように半透明
bordercolor='black',
borderwidth=0.1,
))
fig.show()散布図の作成は,データの傾向を理解する上で最も基本的な作業になります。
plotlyで作成することで,軸の拡大縮小など簡単でき一度使うと手放せないライブラリなので,是非使ってみてください!
以上,【plotly】コピペでOK!散布図の書き方_go.Scatter でした!
読了お疲れ様でした!


コメント