グラフでデータをまとめる場合、複数のグラフをまとめて作成する方が都合が良いときがあります。
そこで,この記事ではplotlyで複数のグラフを作成する方法をみていきます。
複数のグラフの作成
複数グラフの表示範囲の結合
複数グラフの間隔,余白の調整
目標とするグラフは↓です。
plotlyを使うとぐりぐり動かすことができます!
*このグラフのコードは,最後のまとめにあります。一括でコピペしたい場合は,そちらを参考にしてください。
以下の目次に従い,一つ一つ設定を行っていきます。
データの読み込み
データには,scikit-learnのワインのデータセット(公式サイト)を用います。
まとめて複数のグラフを作るために5行目の
from plotly.subplots import make_subplots
が必要になります。
#ライブラリのインポート
from sklearn import datasets
import pandas as pd
import plotly.graph_objects as go
from plotly.subplots import make_subplots
#ワインデータの読み込み
data = datasets.load_wine()
X=data['data']
Y=data['target']
wine_X = pd.DataFrame(X, columns=data['feature_names'])
df_wine = wine_X.copy()
df_wine['target']=Y
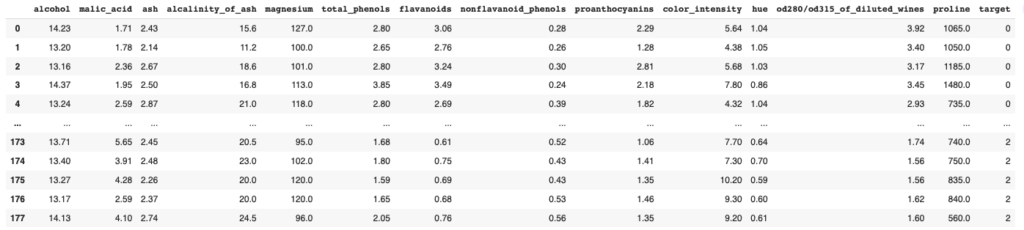
df_winedf_wineの中身は↓のようになります。

df_wineの列の要素は下記の14種類となっています。
- alcohol
- malic_acid
- ash
- alkalinity_of_ash
- magnesium
- total_phenols
- flavonoids
- nonflavanoid_phenols
- proanthocyanins
- color_intensity
- hue
- od280/od315_of_diluted_wines
- proline
- target
この14種類のデータを使い複数のグラフの作成方法をみたいと思います。
複数グラフの作成(rows=2, cols=2)
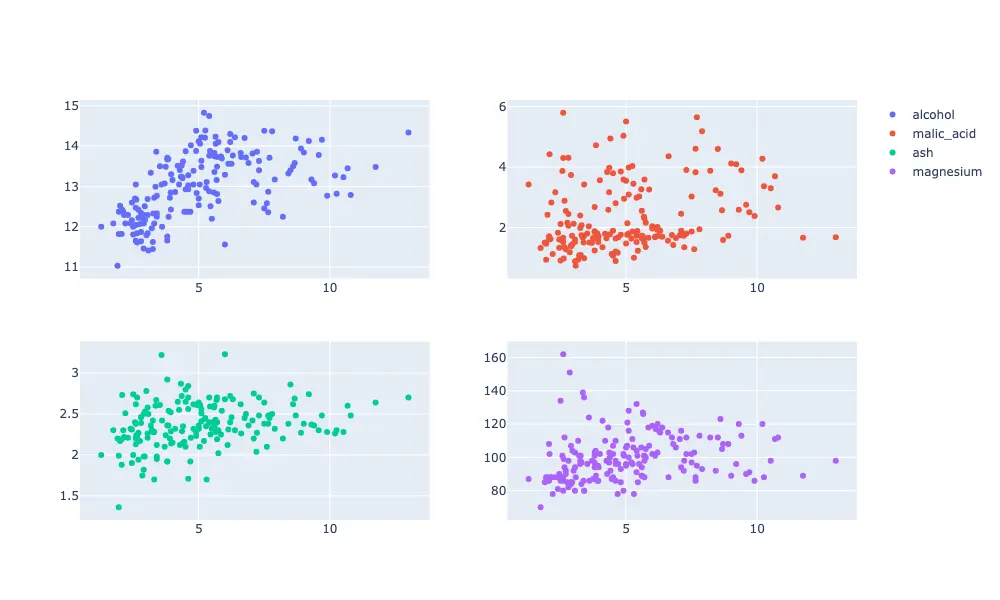
まずは,color_intensityをx軸として,
alcohol,malic_acid,ash, magnesiumをそれぞれy軸としたグラフを4つ作成します
グラフの配置としては,2×2です。

*上記は画像です。
コードは↓です。
#2行2列のグラフ作成
fig = make_subplots(rows=2, cols=2)
#左上のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
name='alcohol' #名前
),row=1,col=1)
#右上のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['malic_acid'], #y軸
mode='markers',
name='malic_acid' #名前
),row=1,col=2)
#左下のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['ash'], #y軸
mode='markers',
name='ash' #名前
),row=2,col=1)
#右下のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['magnesium'], #y軸
mode='markers',
name='magnesium' #名前
),row=2,col=2)設定のやり方としては,以下の2つのステップからなります。
配置するグラフ数を指定するために
fig = make_subplots(rows=○○○, cols=○○○)
を設定します(2行目)。
| rows=○○○ | 横(行)方向に作成するグラフの数 |
| cols=○○○ | 縦(列)方向に作成するグラフの数 |
上のグラフでは,2×2だったので
rows=2, cols=2
としています。
次に,どのデータのグラフをどこに配置するかを決めます。
下記の太字部分で設定を行います(9,15,21,27行目)
fig.add_trace(go.Scatter(
x=○○○,
y=○○○,
mode=○○○,
name=○○○
),row=○○○, col=○○○)
例えば,malic_acidのグラフを1行目2列目(左上)に配置しているので,
row=1, col=2
となっています。
次では,rows=○○○, cols=○○○の設定を変えることでグラフがどう変わるかをみたいと思います。
rows=4, cols=1
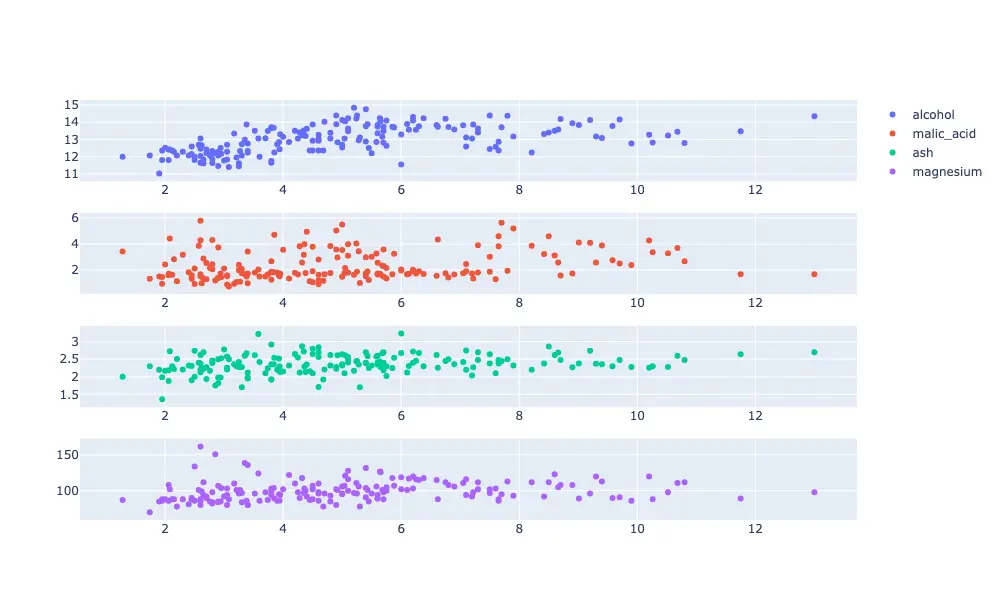
例えば,rows=4, cols=1とすると4行1列の以下のグラフが得られます。

*上記は画像です。
コードはこちら
#4行1列のグラフ作成
fig = make_subplots(rows=4, cols=1)
#1行目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
name='alcohol' #名前
),row=1,col=1)
#2行目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['malic_acid'], #y軸
mode='markers',
name='malic_acid' #名前
),row=2,col=1)
#3行目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['ash'], #y軸
mode='markers',
name='ash' #名前
),row=3,col=1)
#4行目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['magnesium'], #y軸
mode='markers',
name='magnesium' #名前
),row=4,col=1)
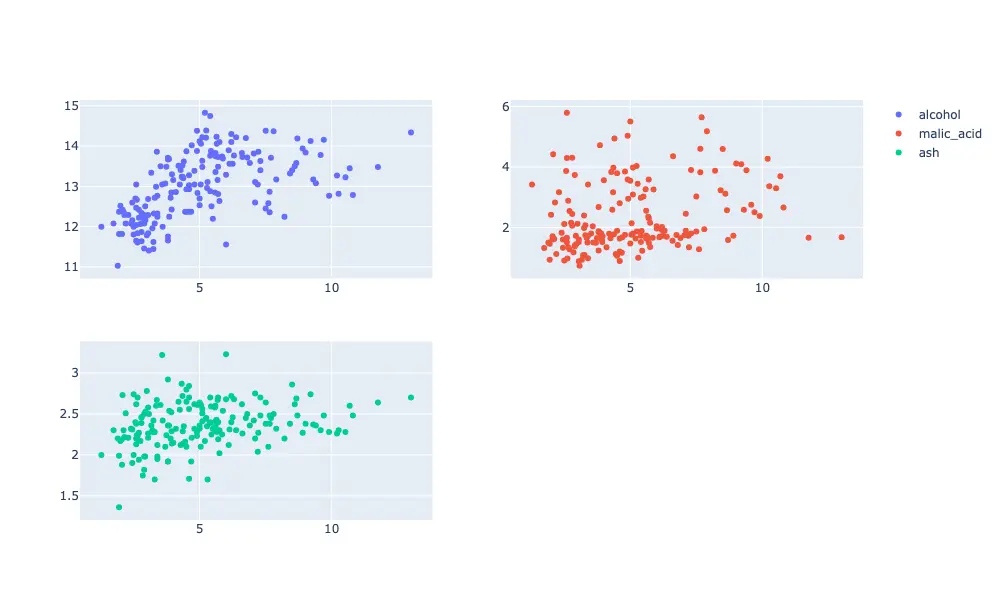
fig.show()rows=2, cols=2(ただし,グラフの表示は3つ)
fig = make_subplots(rows=2, cols=2)としても,作図するデータを指定しなければそこは空白となります。

*上記は画像です。
コードはこちら
#2行2列のグラフ作成
fig = make_subplots(rows=2, cols=2)
#左上のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
name='alcohol' #名前
),row=1,col=1)
#右上のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['malic_acid'], #y軸
mode='markers',
name='malic_acid' #名前
),row=1,col=2)
#左下のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['ash'], #y軸
mode='markers',
name='ash' #名前
),row=2,col=1)
fig.show()グラフ表示範囲の結合
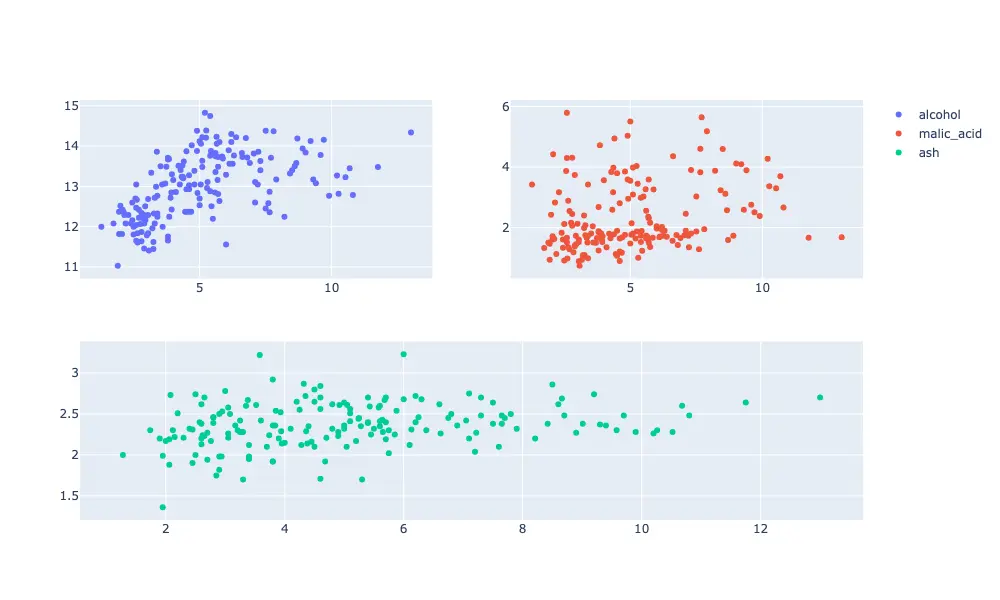
次もrows=2, cols=2としますが、2行目のグラフ表示範囲は結合してみます。
これにより,複数のグラフの中で1つだけ大きく表示することなどができます。
以下のようなグラフです。

*上記は画像です。
コードはこちらです。
3,4行目が追記されています。
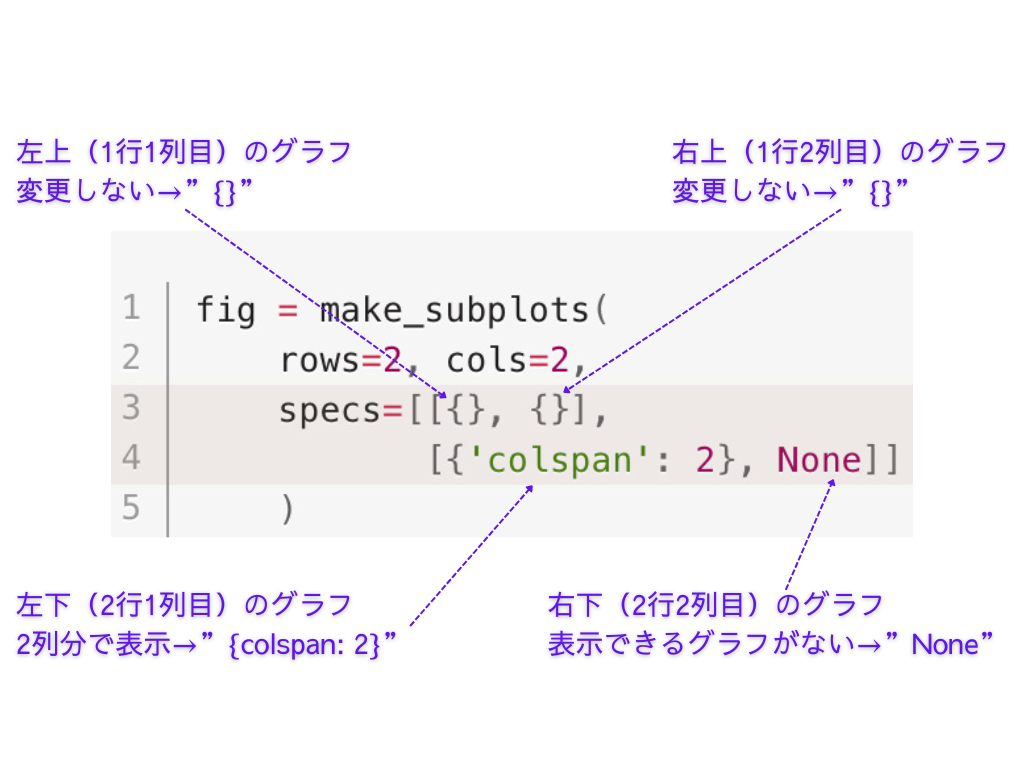
fig = make_subplots(
rows=2, cols=2,
specs=[[{}, {}],
[{'colspan': 2}, None]]
)
#左上のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
name='alcohol'
),row=1,col=1)
#右上のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['malic_acid'], #y軸
mode='markers',
name='malic_acid'
),row=1,col=2)
#下のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['ash'], #y軸
mode='markers',
name='ash'
),row=2,col=1)
fig.show()追記したspecsの内容は下記のようになっています。

左下(2行目1列)のグラフが,2列分の表示としているので{‘colspan’:2}としています。
右下(2行目2列)は,左下(2行目1列)のグラフが2列分の表示となっており、表示できないので”None”です。
少しわかり難いかもしれないので,2つ例をみたいと思います。
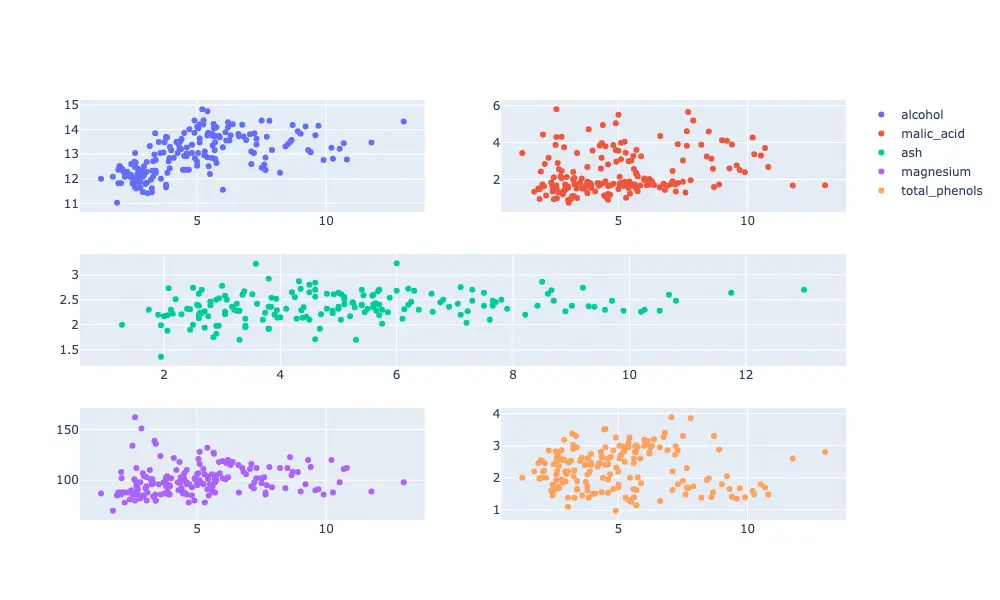
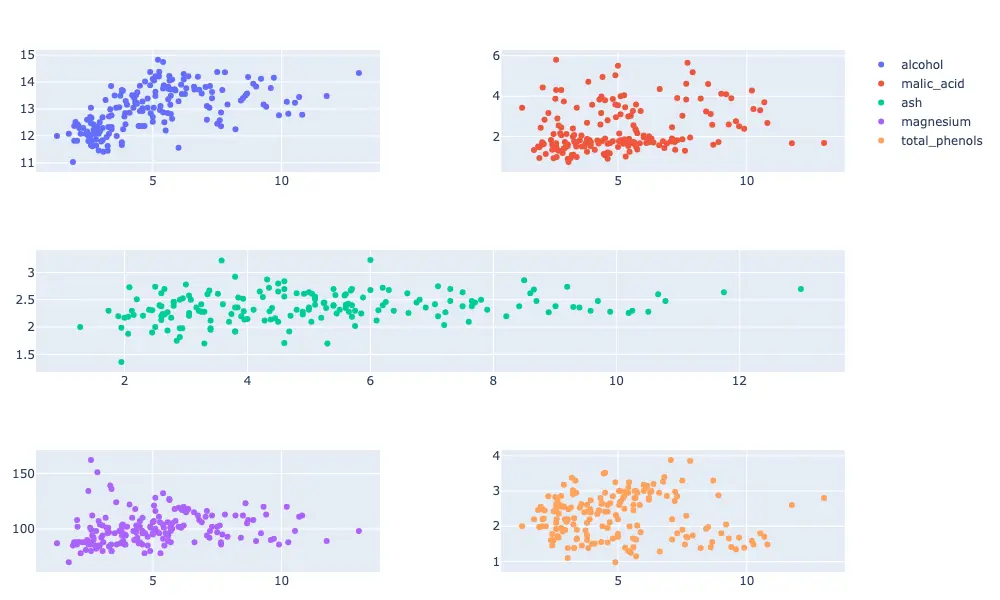
rows=3, cols=2(ただし,真ん中のグラフを結合)
3行2列の配置ですが,2行目は1つのグラフのみの表示としています。

*上記は画像です。
詳細は以下のコードを確認して頂きたいですが,
specs=[[{}, {}]
[{‘colspan: 2’}, None]
[{}, {}]]
としています。
コードはこちら
fig = make_subplots(
rows=3, cols=2,
specs=[[{}, {}],
[{'colspan': 2}, None],
[{},{}]]
)
#1行1列目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
name='alcohol'
),row=1,col=1)
#1行2列目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['malic_acid'], #y軸
mode='markers',
name='malic_acid'
),row=1,col=2)
#2行目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['ash'], #y軸
mode='markers',
name='ash'
),row=2,col=1)
#3行1列目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['magnesium'], #y軸
mode='markers',
name='magnesium'
),row=3, col=1)
#2行目のグラフ
fig.add_trace(go.Scatter(x=df_wine['total_phenols'], #x軸
y=df_wine['ash'], #y軸
mode='markers',
name='total_phenols'
),row=3,col=2)
2
fig.show()rows=2, cols=2(ただし,1列目のグラフを結合)
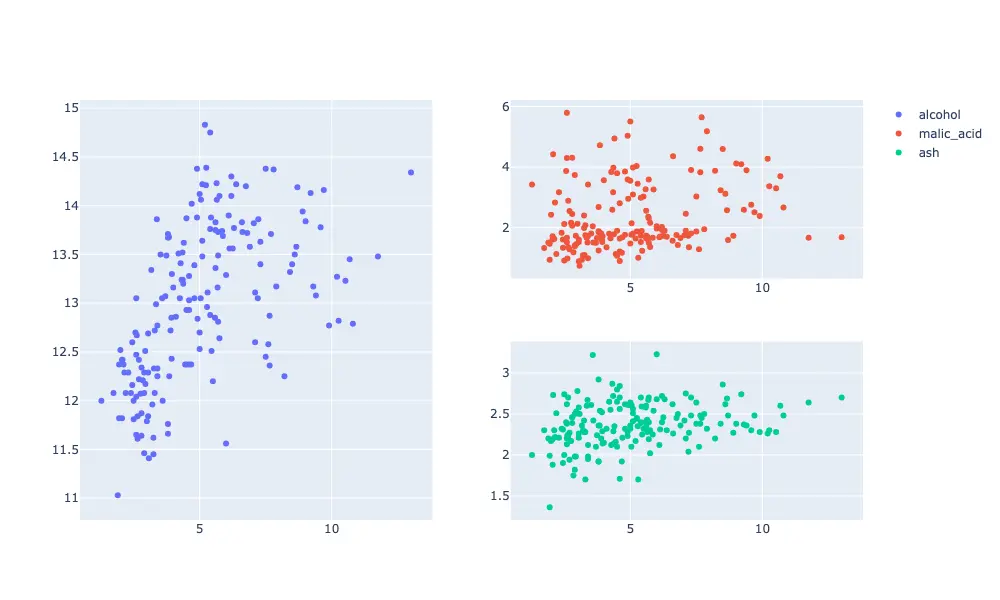
次は列方向の結合をみてみます。

*上記は画像です。
列の結合には,rowspanを使います。
specs=[[{‘rowspan: 2’}, {}]
[None, {}]]
詳細は以下のコードをご確認ください。
コードはこちら
fig = make_subplots(
rows=2, cols=2,
specs=[[{'rowspan': 2}, {}],
[None, {}]]
)
#左上のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
name='alcohol'
),row=1,col=1)
#右上のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['malic_acid'], #y軸
mode='markers',
name='malic_acid'
),row=1,col=2)
#下のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['ash'], #y軸
mode='markers',
name='ash'
),row=2,col=2)
fig.show()グラフの間隔,余白の調整
次に,グラフ全体の大きさや間隔,余白の調整を行います。
↓のグラフを作ります。

*上記は画像です。
コードは以下の通りです。
fig = make_subplots(
rows=3, cols=2,
specs=[[{}, {}],
[{'colspan': 2}, None],
[{},{}]],
horizontal_spacing=0.15,
vertical_spacing=0.15
)
#1行1列目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
name='alcohol'
),row=1,col=1)
#1行2列目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['malic_acid'], #y軸
mode='markers',
name='malic_acid'
),row=1,col=2)
#2行目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['ash'], #y軸
mode='markers',
name='ash'
),row=2,col=1)
#3行1列目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['magnesium'], #y軸
mode='markers',
name='magnesium'
),row=3, col=1)
#3行2列目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['total_phenols'], #y軸
mode='markers',
name='total_phenols'
),row=3,col=2)
#グラフ全体の大きさ,余白の調整
fig.update_layout(height=700,
margin=dict(t=50, b=15, l=15, r=15))
fig.show()グラフ全体の大きさ,間隔,余白の調整方法について一つ一つ確認します。
まずはグラフの間隔の調整方法ですが,6,7行目の
horizontal_spacing=○○○,vertical_spacing=○○○
| horizontal_spacing=○○○ | 水平方向のグラフ間隔の調整 0〜1の範囲で指定,デフォルトは0.2 |
| vertical_spacing=○○○ | 垂直方向のグラフ間隔の調整 0〜1の範囲で指定,デフォルトは0.3 |
にて,調整を行います。
次に,グラフ全体の大きさ,余白の調整は,
fig.update_layout(
width=○○○,
height=○○○,
margin=dtct(
t=○○○,
b=○○○,
l=○○○,
r=○○○)
)
| width=○○○ | グラフ全体の幅の設定,デフォルトは700 |
| height=○○○ | グラフ全体の高さの設定,デフォルトは450 |
| margin=dict(t=○○○) | グラフ全体の上部の余白スペース,デフォルトは0 |
| margin=dict(t=○○○) | グラフ全体の下部の余白スペース,デフォルトは0 |
| margin=dict(l=○○○) | グラフ全体の右部の余白スペース,デフォルトは0 |
| margin=dict(r=○○○) | グラフ全体の左部の余白スペース,デフォルトは0 |
で調整をします。
*上のコードではwidthの設定はしてません
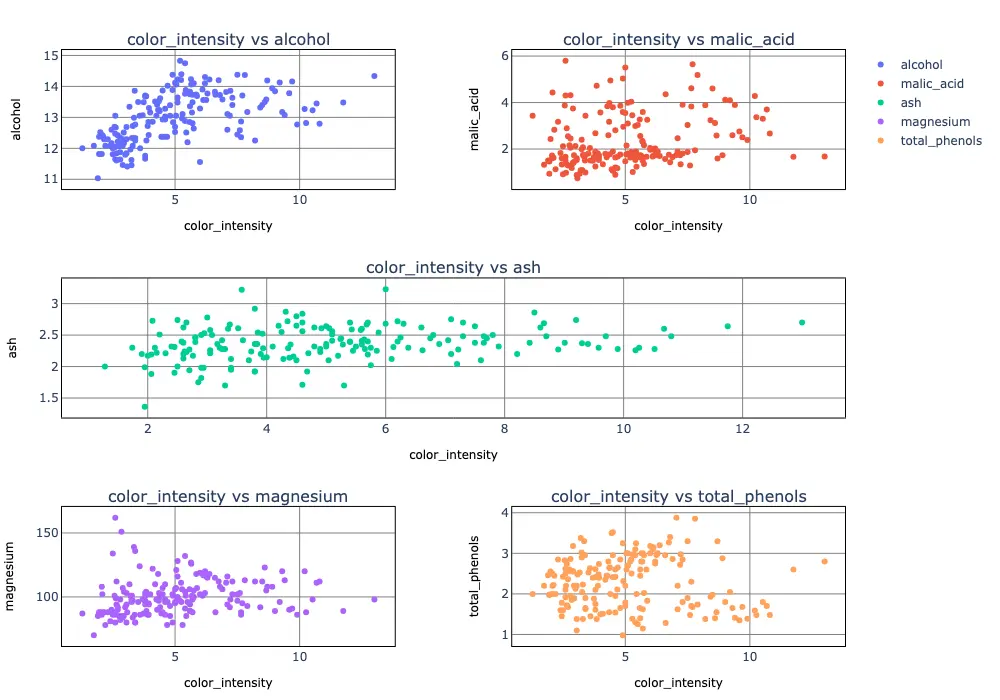
グラフのタイトル,軸のラベル
最後に,グラフのタイトルや軸ラベルの設定,を行います。

*上記は画像です。
fig = make_subplots(
rows=3, cols=2,
specs=[[{}, {}],
[{'colspan': 2}, None],
[{},{}]],
horizontal_spacing=0.15,
vertical_spacing=0.15,
subplot_titles=['color_intensity vs alcohol', 'color_intensity vs malic_acid', 'color_intensity vs ash', 'color_intensity vs magnesium','color_intensity vs total_phenols']
)
#1行1列目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
name='alcohol'
),row=1,col=1)
#1行2列目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['malic_acid'], #y軸
mode='markers',
name='malic_acid'
),row=1,col=2)
#2行目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['ash'], #y軸
mode='markers',
name='ash'
),row=2,col=1)
#3行1列目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['magnesium'], #y軸
mode='markers',
name='magnesium'
),row=3, col=1)
#3行2列目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['total_phenols'], #y軸
mode='markers',
name='total_phenols'
),row=3,col=2)
#x軸のラベル
fig.update_xaxes(title=dict(text='color_intensity', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True, row=1, col=1)
fig.update_xaxes(title=dict(text='color_intensity', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True, row=1, col=2)
fig.update_xaxes(title=dict(text='color_intensity', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True,row=2, col=1)
fig.update_xaxes(title=dict(text='color_intensity', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True, row=3, col=1)
fig.update_xaxes(title=dict(text='color_intensity', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True, row=3, col=2)
#y軸のラベル
fig.update_yaxes(title=dict(text='alcohol', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True, row=1, col=1)
fig.update_yaxes(title=dict(text='malic_acid', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True, row=1, col=2)
fig.update_yaxes(title=dict(text='ash', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True, row=2, col=1)
fig.update_yaxes(title=dict(text='magnesium', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True, row=3, col=1)
fig.update_yaxes(title=dict(text='total_phenols', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True, row=3, col=2)
#グラフ全体の大きさ,余白の調整
fig.update_layout(height=700,
margin=dict(t=50, b=15, l=15, r=15))
#グラフ背景
fig.update_layout(plot_bgcolor="white")
fig.show()各グラフのタイトルの設定は,8行目の
subplot_titles=[○○○, ○○○, …]
にて,一つ一つ記述する。
軸ラベルについては,fig.update_xaxes(), fig.update_yaxes()で設定を行う。
設定項目は下記の通り。
fig.update_xaxes(
title=dict(
text=○○○,
font=dict(size=○○○, color=○○○)),
linecolor=○○○,
gridcolor=○○○,
mirror=○○○,
row=○○○,
col=○○○
)
| title=dict(text=○○○) | 軸のラベル名 |
| title=dict(font=dict(size=○○○, color=○○○) | 軸のラベルの文字サイズ,色 |
| linecolor=○○○ | 軸線の色 |
| gridcolor=○○○ | グリッド線の色 |
| mirror=○○○ | ‘True’で反対の軸に設定が反映される |
| row=○○○,col=△△△ | ○○○行△△△列目のグラフにラベルを表示 |
どのグラフにどの軸ラベルを表示するかは,row=○○○,col=△△△で行います。
上記のコードは一つ一つ指定しているので,少し見にくいです。
まとめ
plotlyで複数のグラフを作成する方法を確認しました。
複数のグラフを作るためには,from plotly.subplots import make_subplotsが必要になります。
配置するグラフ数の指定は
fig = make_subplots(rows=○○○, cols=○○○)
で設定します。
どのデータのグラフをどこに配置するかは,
fig.add_trace(go.Scatter(
x=○○○,
y=○○○,
mode=○○○,
name=○○○
),rows=○○○, cols=○○○)
で決めることができます。
グラフの表示範囲の結合の設定はspecsです。
また,グラフの間隔や,グラフ全体の大きさ,余白の調整については,
horizontal_spacing=○○○,vertical_spacing=○○○
fig.update_layout(
width=○○○,
height=○○○,
margin=dtct(
t=○○○,
b=○○○,
l=○○○,
r=○○○)
)
となります。
冒頭のグラフのコードはこちら
#ライブラリのインポート
from sklearn import datasets
import pandas as pd
import plotly.graph_objects as go
from plotly.subplots import make_subplots
#ワインデータの読み込み
data = datasets.load_wine()
X=data['data']
Y=data['target']
wine_X = pd.DataFrame(X, columns=data['feature_names'])
df_wine = wine_X.copy()
df_wine['target']=Y
df_wine
fig = make_subplots(
rows=3, cols=2,
specs=[[{}, {}],
[{'colspan': 2}, None],
[{},{}]],
horizontal_spacing=0.15,
vertical_spacing=0.15,
subplot_titles=['color_intensity vs alcohol', 'color_intensity vs malic_acid', 'color_intensity vs ash', 'color_intensity vs magnesium','color_intensity vs total_phenols']
)
#1行1列目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['alcohol'], #y軸
mode='markers',
name='alcohol'
),row=1,col=1)
#1行2列目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['malic_acid'], #y軸
mode='markers',
name='malic_acid'
),row=1,col=2)
#2行目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['ash'], #y軸
mode='markers',
name='ash'
),row=2,col=1)
#3行1列目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['magnesium'], #y軸
mode='markers',
name='magnesium'
),row=3, col=1)
#3行2列目のグラフ
fig.add_trace(go.Scatter(x=df_wine['color_intensity'], #x軸
y=df_wine['total_phenols'], #y軸
mode='markers',
name='total_phenols'
),row=3,col=2)
#x軸のラベル
fig.update_xaxes(title=dict(text='color_intensity', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True, row=1, col=1)
fig.update_xaxes(title=dict(text='color_intensity', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True, row=1, col=2)
fig.update_xaxes(title=dict(text='color_intensity', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True,row=2, col=1)
fig.update_xaxes(title=dict(text='color_intensity', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True, row=3, col=1)
fig.update_xaxes(title=dict(text='color_intensity', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True, row=3, col=2)
#y軸のラベル
fig.update_yaxes(title=dict(text='alcohol', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True, row=1, col=1)
fig.update_yaxes(title=dict(text='malic_acid', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True, row=1, col=2)
fig.update_yaxes(title=dict(text='ash', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True, row=2, col=1)
fig.update_yaxes(title=dict(text='magnesium', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True, row=3, col=1)
fig.update_yaxes(title=dict(text='total_phenols', font=dict(size=12,color='black')),linecolor='black', gridcolor='gray',mirror=True, row=3, col=2)
#グラフ全体の大きさ,余白の調整
fig.update_layout(height=700,
margin=dict(t=50, b=15, l=15, r=15))
#グラフ背景
fig.update_layout(plot_bgcolor="white")#, paper_bgcolor="LightSteelBlue")
fig.show()読了お疲れ様でした。
以上,【plotly】複数のグラフの作成方法 -make_subplots- でした!


コメント